Events module
Please note, that the functionality for events (in particular - webRTC chat-related tool) is located within the separate repository, and can be found here
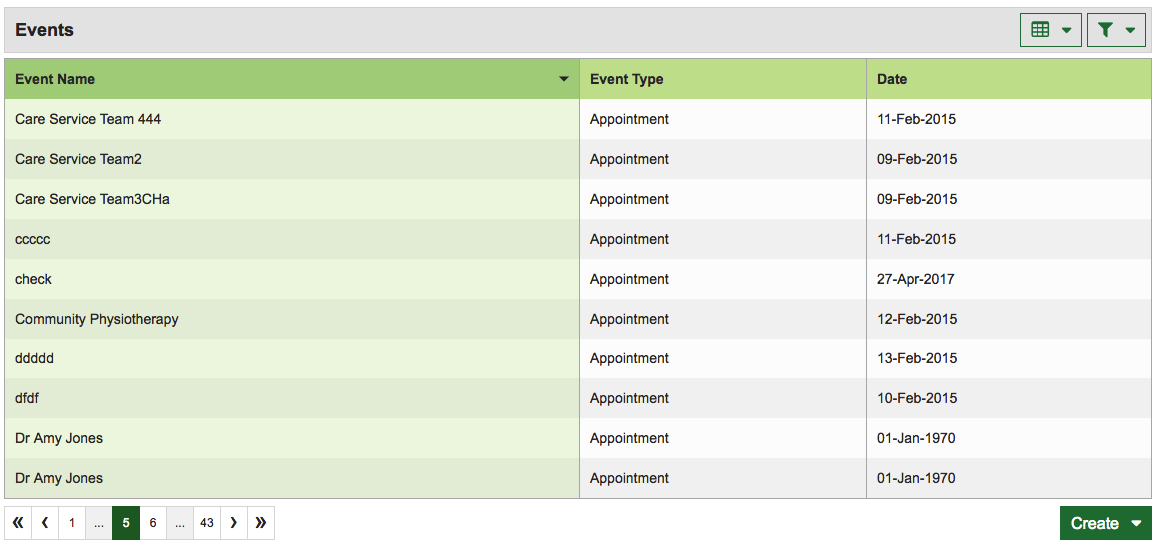
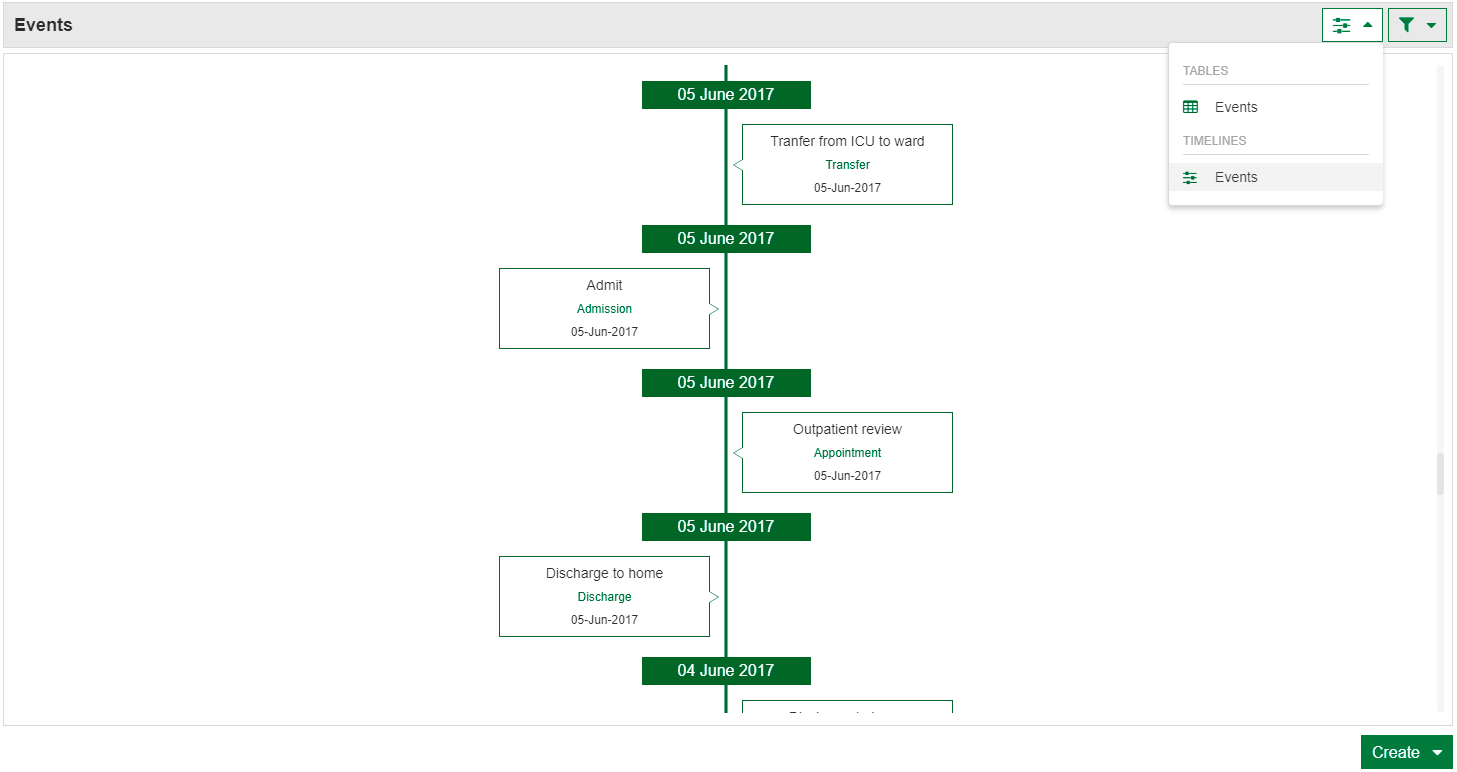
Events List

API URL
/api/patients/{patientId}/events
GET response
{
dateCreated: 1494586220000
dateTime: 1494496220958
description: "Needs nursing and supervisory care"
name: "Discharge to care home"
source: "ethercis"
sourceId: "93ac376d-3ff4-4e0b-b080-47eb3fe81750"
type: "Appointment"
}
Component structure
//component template
let templateEventsList = require('./events-list.html');
//controller init
class EventsListController {
constructor($scope, $state, $stateParams, $ngRedux, eventsActions, serviceRequests, usSpinnerService, serviceFormatted, $timeout, serviceStateManager) {
}
//component init
const EventsListComponent = {
template: templateEventsList,
controller: EventsListController
};
//inject services/modules to controller
EventsListController.$inject = ['$scope', '$state', '$stateParams', '$ngRedux', 'eventsActions', 'serviceRequests', 'usSpinnerService', 'serviceFormatted', '$timeout', 'serviceStateManager'];
//es6 export for component
export default EventsListComponent;
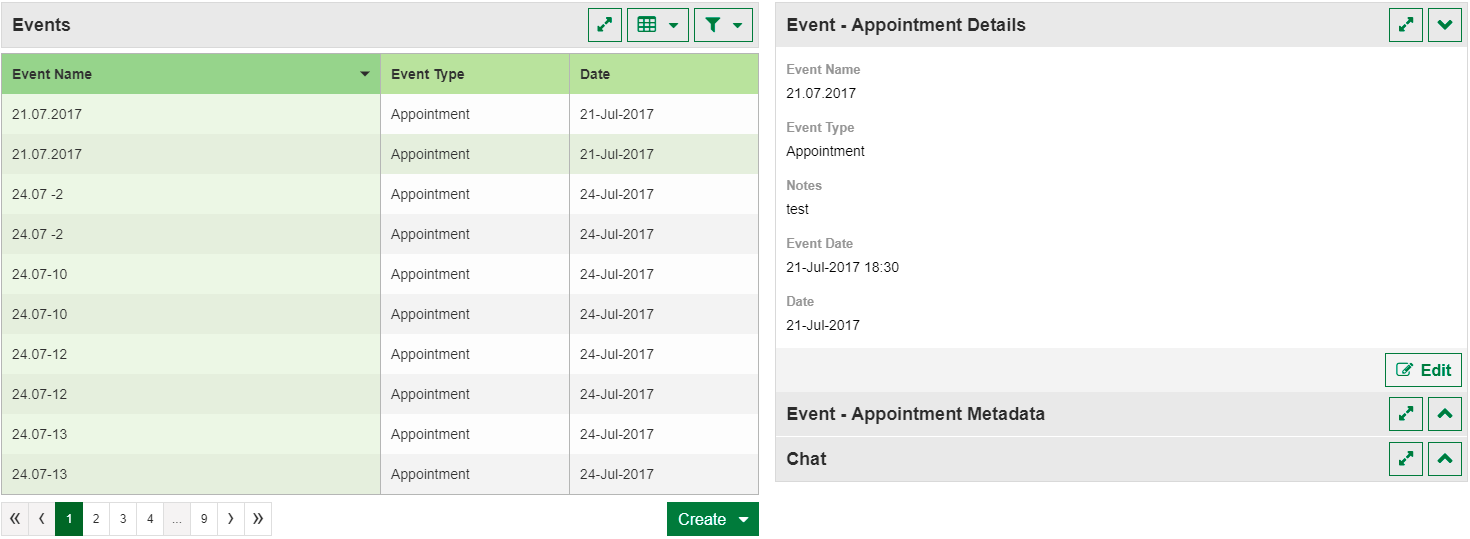
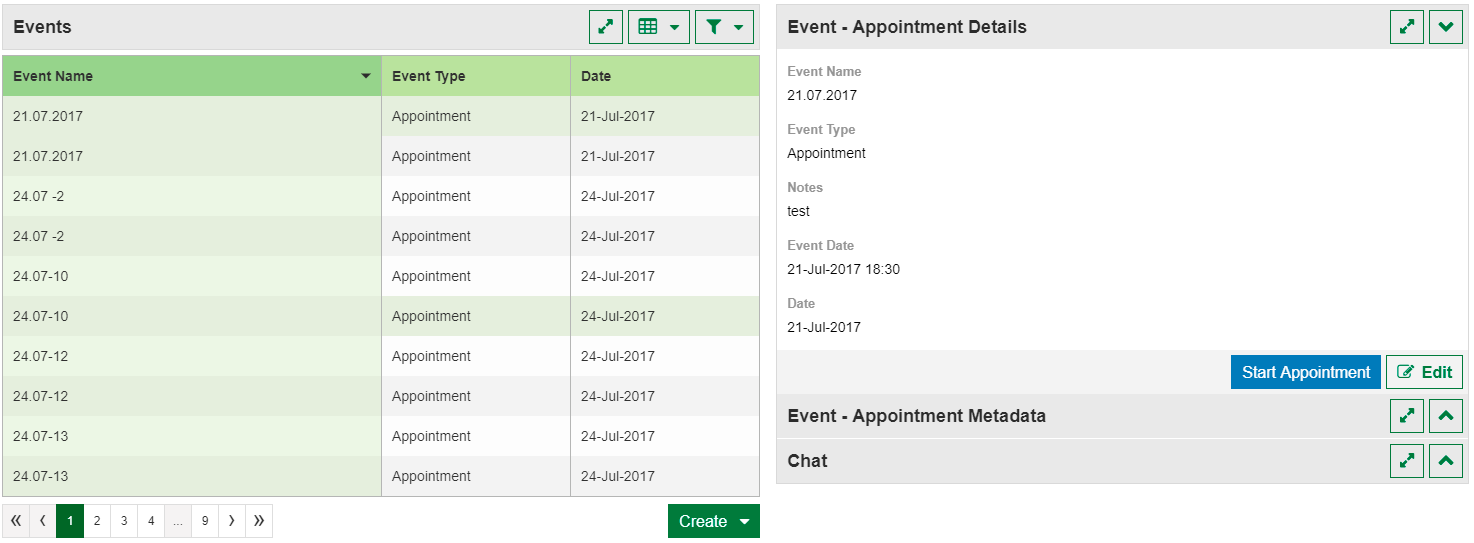
Events Detail

API URL
/api/patients/{patientId}/events/{sourceId}
GET response
{
author: "c4h_ripple_osi"
dateCreated: 1500896270000
dateTime: 1500896400000
description: "testing"
name: "24.07-10"
source: "ethercis"
sourceId: "bb5352e6-33a5-4c17-b80f-aa77a8047519"
type: "Appointment"
}
Component structure
//component template
let templateEventsDetail = require('./events-detail.html');
//controller init
class EventsDetailController {
constructor($scope, $state, $stateParams, $ngRedux, eventsActions, serviceRequests, usSpinnerService, serviceDateTimePicker) {
}
//component init
const EventsDetailComponent = {
template: templateEventsDetail,
controller: EventsDetailController
};
//inject services/modules to controller
EventsDetailController.$inject = ['$scope', '$state', '$stateParams', '$ngRedux', 'eventsActions', 'serviceRequests', 'usSpinnerService', 'serviceDateTimePicker'];
//es6 export for component
export default EventsDetailComponent;

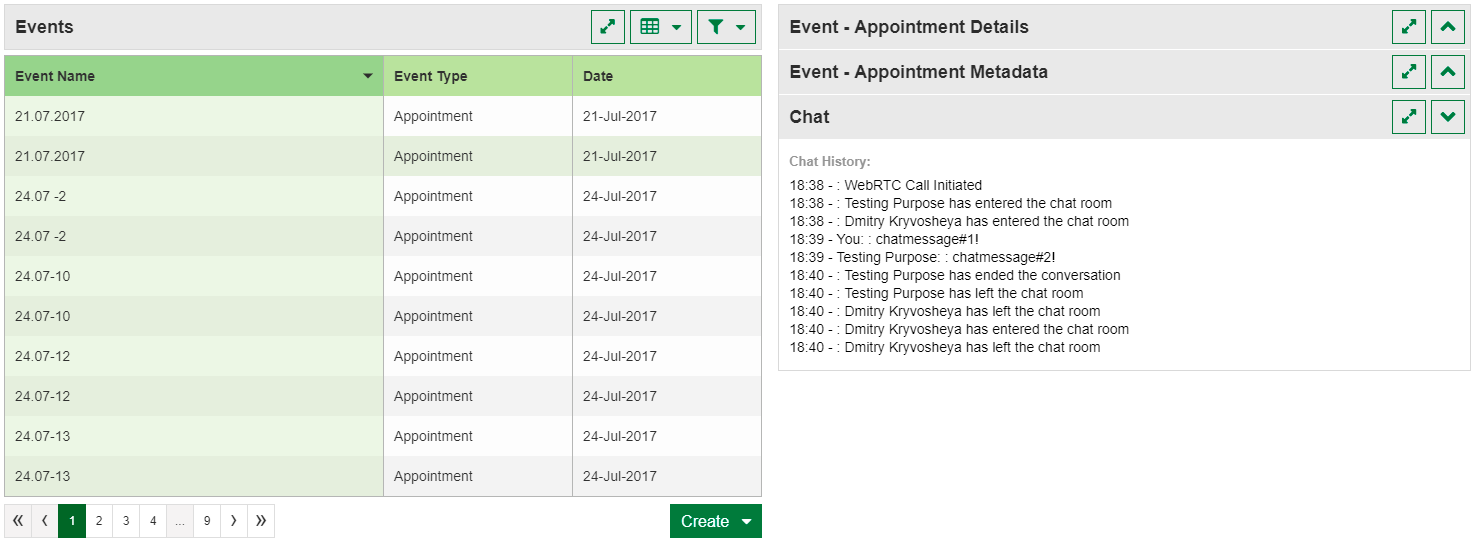
socket channel
socket.emit('appointment:messages', {appointmentId: sourceId});
response
{
$$hashKey:"object:12432"
appointment_id:"12164779-2c69-4a67-89bb-ac6620c77475"
author:""
message:"H5O has left the chat room"
timestamp:"11:12"
}


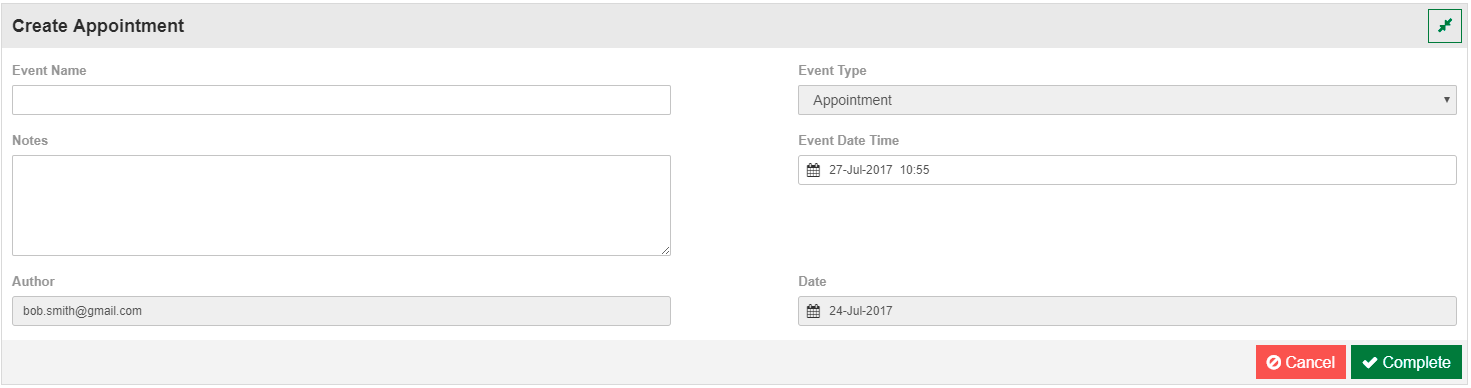
Events Create

API URL
/api/patients/{patientId}/events
POST data
{
author: "c4h_ripple_osi"
dateTime: "2017-07-26T02:30:00.000Z"
description: "Test description"
name: "Test name"
type: "Appointment"
}
Component structure
//component template
let templateEventsCreate = require('./events-create.html');
//controller init
class EventsCreateController {
constructor($scope, $state, $stateParams, $ngRedux, patientsActions, eventsActions, serviceRequests, serviceDateTimePicker) {
}
//component init
const EventsCreateComponent = {
template: templateEventsCreate,
controller: EventsCreateController
};
//inject services/modules to controller
EventsCreateController.$inject = ['$scope', '$state', '$stateParams', '$ngRedux', 'patientsActions', 'eventsActions', 'serviceRequests', 'serviceDateTimePicker'];
//es6 export for component
export default EventsCreateComponent;
Events Actions
Component structure
//es6 import modules
import {bindActionCreators} from 'redux';
import * as types from '../../../constants/ActionTypes';
//es6 export function
export function all(patientId) {
return {
types: [types.EVENTS, types.EVENTS_SUCCESS, types.EVENTS_ERROR],
shouldCallAPI: (state) => !state.events.response,
config: {
method: 'get',
url: '/api/patients/' + patientId + '/events'
},
meta: {
timestamp: Date.now()
}
};
}
Events Reducer
Component structure
//es6 import modules
import * as types from '../../../constants/ActionTypes';
const INITIAL_STATE = {
isFetching: false,
error: false,
data: null,
dataGet: null,
dataCreate: null,
dataUpdate: null
};
//es6 export function
export default function events(state = INITIAL_STATE, action) {
const {payload} = action;
//redux action for Events requests
var actions = {
[types.EVENTS]: (state) => {
state.dataCreate = null;
state.dataUpdate = null;
return Object.assign({}, state, {
isFetching: true,
error: false
});
}