Vaccinations module
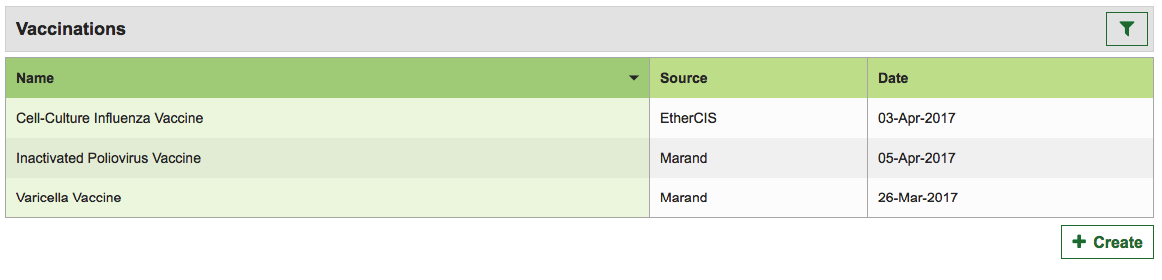
Vaccinations List

API URL
/api/patients/{patientId}/vaccinations
GET response
{
dateCreated:1356149462000
source:"ethercis"
sourceId:"3e13f196-2334-41b6-b788-660464e7436a"
vaccinationName:"Influenza"
}
Component structure
//component template
let templateVaccinationsList = require('./vaccinations-list.html');
//controller init
class VaccinationsListController {
constructor($scope, $state, $stateParams, $ngRedux, vaccinationsActions, serviceRequests, usSpinnerService, serviceFormatted) {
}
//component init
const VaccinationsListComponent = {
template: templateVaccinationsList,
controller: VaccinationsListController
};
//inject services/modules to controller
VaccinationsListController.$inject = ['$scope', '$state', '$stateParams', '$ngRedux', 'vaccinationsActions', 'serviceRequests', 'usSpinnerService', 'serviceFormatted'];
//es6 export for component
export default VaccinationsListComponent;
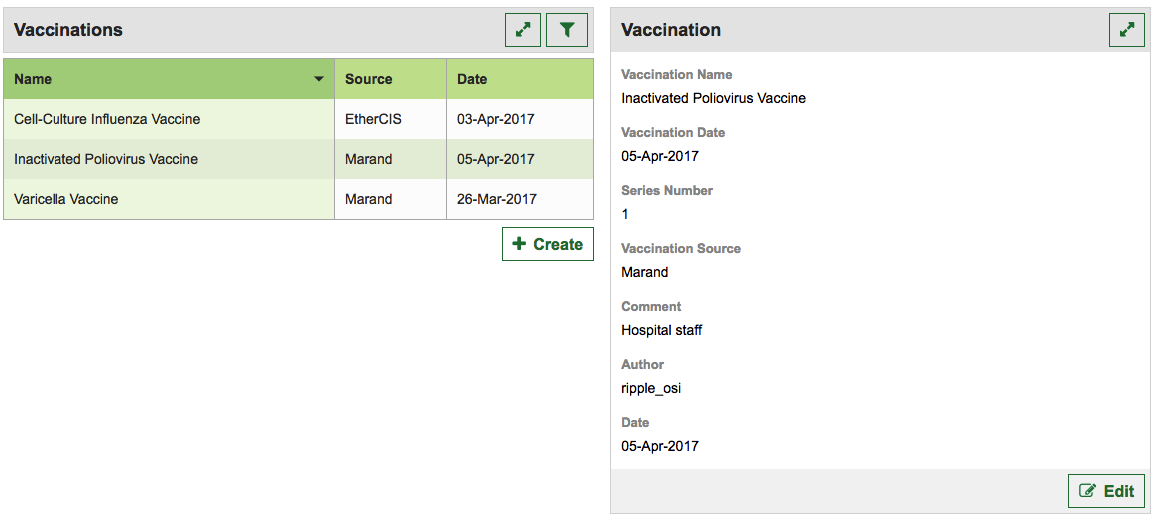
Vaccinations Detail

API URL
/api/patients/{patientId}/vaccinations/{sourceId}
GET response
{
author:"Dr Tony Shannon"
comment:"Yet Another test"
dateCreated:1485286012000
series:1
source:"EtherCIS"
sourceId:"5fc517aa-1c88-46f3-ad83-60aea8ccce0f"
vaccinationDateTime:1485257206618
vaccinationName:"Test Vacs2"
}
Component structure
//component template
let templateVaccinationsDetail = require('./vaccinations-detail.html');
//controller init
class VaccinationsDetailController {
constructor($scope, $state, $stateParams, $ngRedux, patientsActions, vaccinationsActions, serviceRequests, usSpinnerService) {
}
//component init
const VaccinationsDetailComponent = {
template: templateVaccinationsDetail,
controller: VaccinationsDetailController
};
//inject services/modules to controller
VaccinationsDetailController.$inject = ['$scope', '$state', '$stateParams', '$ngRedux', 'patientsActions', 'vaccinationsActions', 'serviceRequests', 'usSpinnerService'];
//es6 export for component
export default VaccinationsDetailComponent;

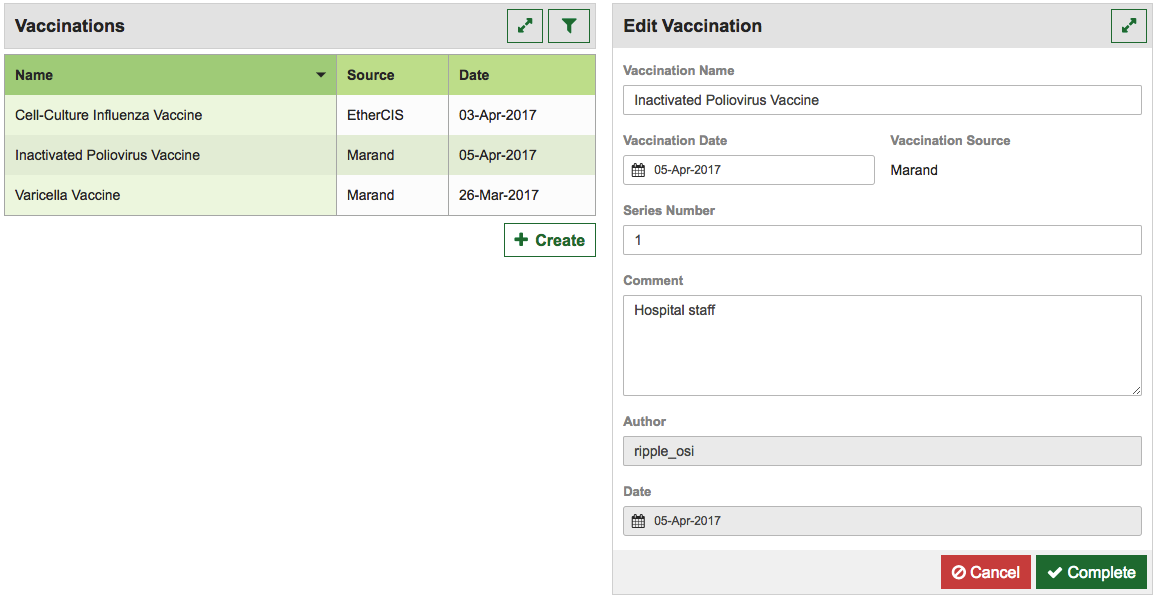
API URL
/api/patients/{patientId}/vaccinations
PUT response
{
author:"Dr Tony Shannon"
comment:"Yet Another test 1"
dateCreated:1485286012000
series:1
source:"EtherCIS"
sourceId:"5fc517aa-1c88-46f3-ad83-60aea8ccce0f"
vaccinationDateTime:1485257206618
vaccinationName:"Test Vacs2"
}
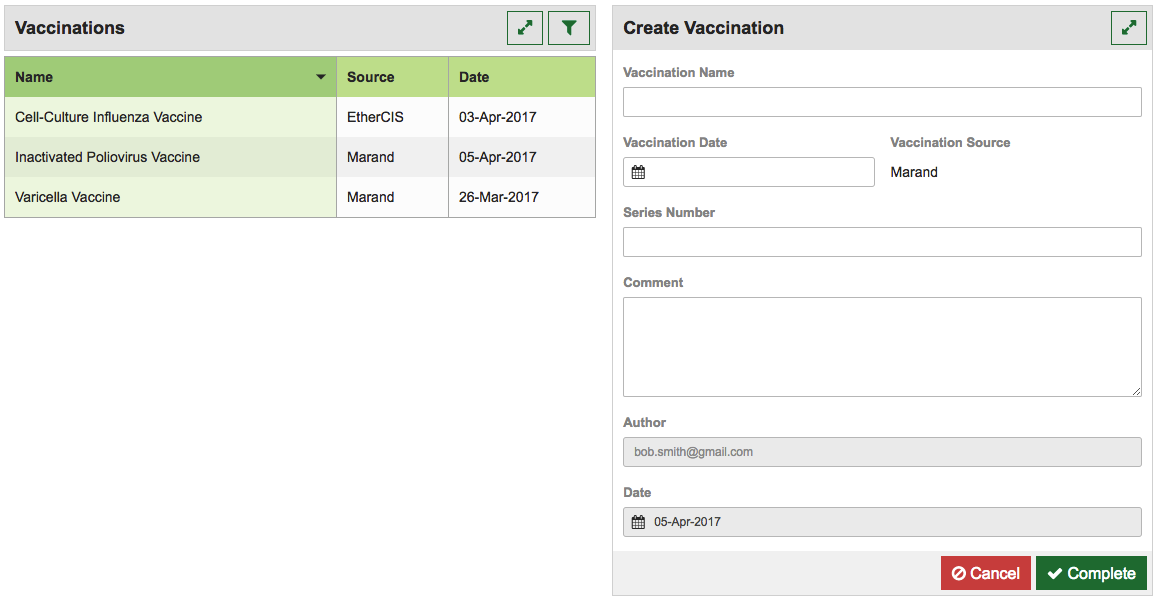
Vaccinations Create

API URL
/api/patients/{patientId}/vaccinations
POST data
{
comment:"Vaccination"
dateCreated:"2017-04-12T11:46:04.619Z"
series:"1"
source:"Marand"
vaccinationDateTime:"2017-04-12T21:00:00.000Z"
vaccinationName:"Vaccination qwe"
}
Component structure
//component template
let templateVaccinationsCreate = require('./vaccinations-create.html');
//controller init
class VaccinationsCreateController {
constructor($scope, $state, $stateParams, $ngRedux, patientsActions, vaccinationsActions, serviceRequests) {
}
//component init
const VaccinationsCreateComponent = {
template: templateVaccinationsCreate,
controller: VaccinationsCreateController
};
//inject services/modules to controller
VaccinationsCreateController.$inject = ['$scope', '$state', '$stateParams', '$ngRedux', 'patientsActions', 'vaccinationsActions', 'serviceRequests'];
//es6 export for component
export default VaccinationsCreateComponent;
Vaccinations Actions
Component structure
//es6 import modules
import {bindActionCreators} from 'redux';
import * as types from '../../../constants/ActionTypes';
//es6 export function
export function all(patientId) {
return {
types: [types.VACCINATIONS, types.VACCINATIONS_SUCCESS, types.VACCINATIONS_ERROR],
shouldCallAPI: (state) => !state.vaccinations.response,
config: {
method: 'get',
url: '/api/patients/' + patientId + '/vaccinations'
},
meta: {
timestamp: Date.now()
}
};
}
Vaccinations Reducer
Component structure
//es6 import modules
import * as types from '../../../constants/ActionTypes';
const INITIAL_STATE = {
isFetching: false,
error: false,
data: null,
dataGet: null,
dataCreate: null,
dataUpdate: null
};
//es6 export function
export default function vaccinations(state = INITIAL_STATE, action) {
const {payload} = action;
//redux action for Vaccinations statements requests
var actions = {
[types.VACCINATIONS]: (state) => {
return Object.assign({}, state, {
isFetching: true,
error: false
});
}
}