Generic Plugin module
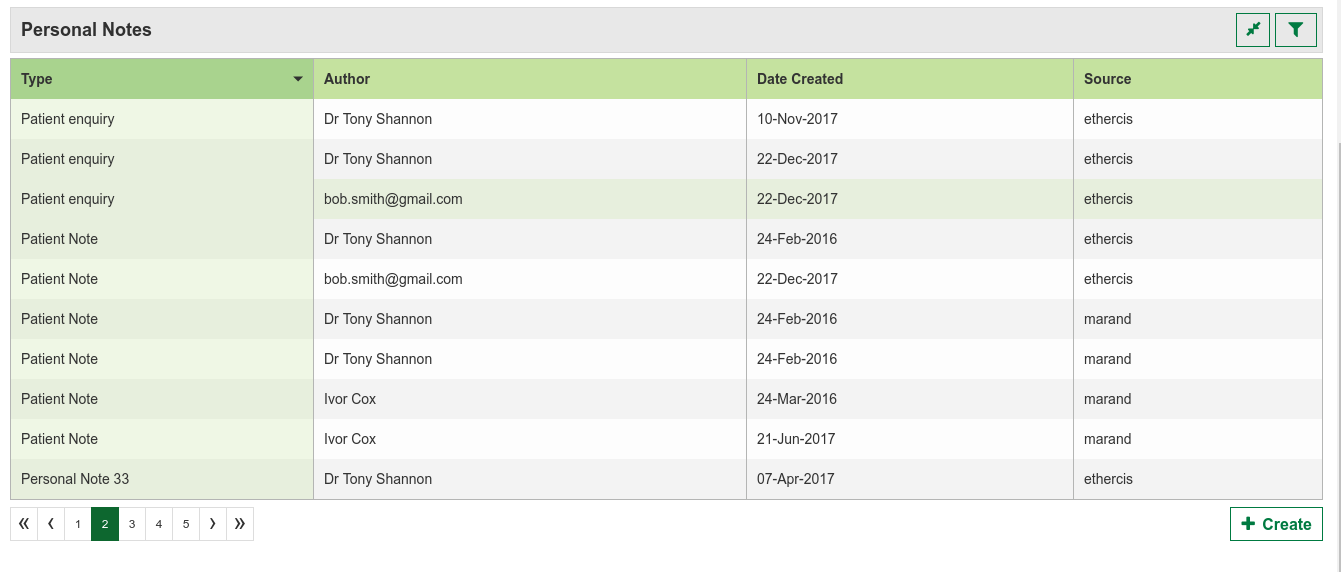
Generic Plugin List

API URL
/api/patients/{patientId}/personalnotes
GET response
{
author:"Dr Tony Shannon"
dateCreated:1456287062000
noteType:"Generic Plugin "
source:"ethercis"
sourceId:"23dbda9d-7688-426c-8cb8-312a4f351071"
}
Component structure
//component template
let templatePersonalnotesList = require('./personalnotes-list.html');
//controller init
class PersonalnotesListController {
constructor($scope, $state, $stateParams, $ngRedux, personalnotesActions, serviceRequests, usSpinnerService, serviceFormatted) {
}
//component init
const PersonalnotesListComponent = {
template: templatePersonalnotesList,
controller: PersonalnotesListController
};
//inject services/modules to controller
PersonalnotesListController.$inject = ['$scope', '$state', '$stateParams', '$ngRedux', 'personalnotesActions', 'serviceRequests', 'usSpinnerService', 'serviceFormatted'];
//es6 export for component
export default PersonalnotesListComponent;
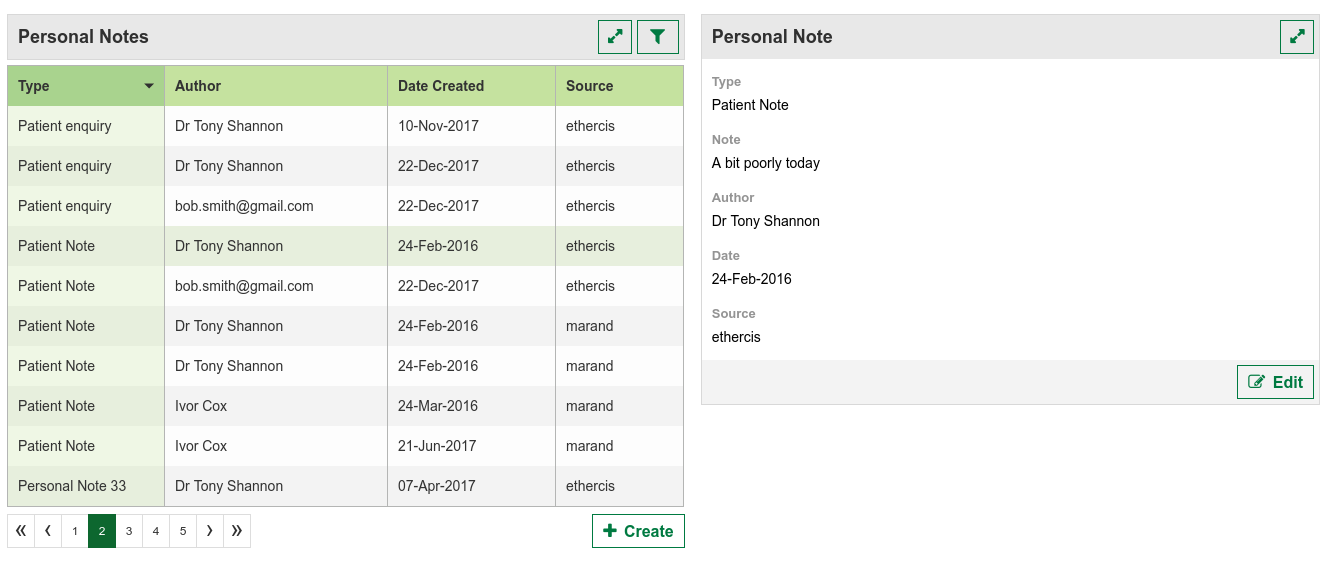
Generic Plugin Detail

API URL
/api/patients/{patientId}/personalnotes/{sourceId}
GET response
{
author:"Dr Tony Shannon"
dateCreated:1482196404000
noteType:"Personal Note"
notes:"undefined"
source:"EtherCIS"
sourceId:"b6c198be-2c37-4494-89c3-4fc5a7a92eff"
}
Component structure
//component template
let templatePersonalnotesDetail = require('./personalnotes-detail.html');
//controller init
class PersonalnotesDetailController {
constructor($scope, $state, $stateParams, $ngRedux, personalnotesActions, serviceRequests, usSpinnerService) {
}
//component init
const PersonalnotesDetailComponent = {
template: templatePersonalnotesDetail,
controller: PersonalnotesDetailController
};
//inject services/modules to controller
PersonalnotesDetailController.$inject = ['$scope', '$state', '$stateParams', '$ngRedux', 'personalnotesActions', 'serviceRequests', 'usSpinnerService'];
//es6 export for component
export default PersonalnotesDetailComponent;

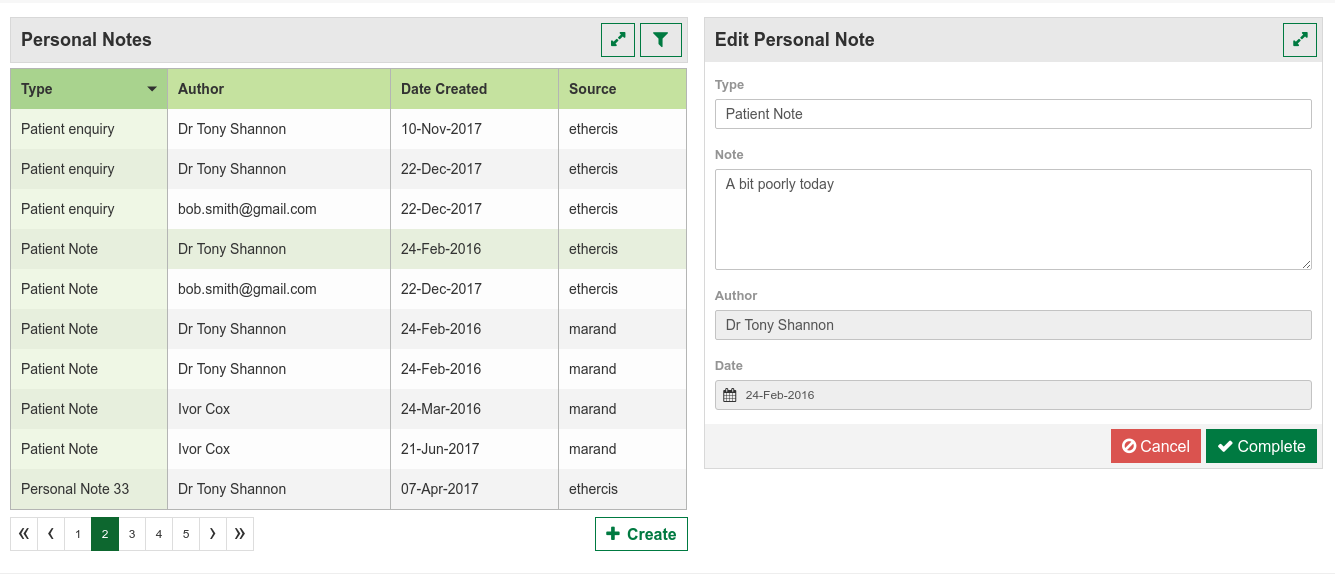
API URL
/api/patients/{patientId}/personalnotes
PUT data
{
author:"Dr Tony Shannon"
noteType:"Personal Note"
notes:"Personal Note"
source:"EtherCIS"
sourceId:"b6c198be-2c37-4494-89c3-4fc5a7a92eff"
}
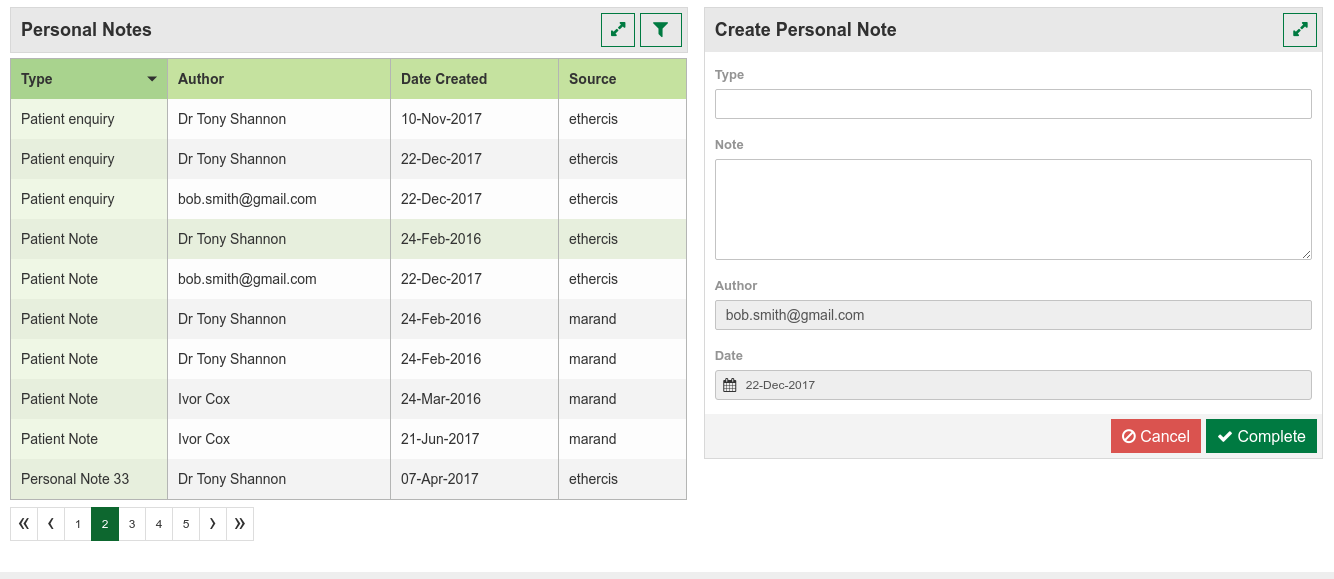
Generic Plugin Create

API URL
/api/patients/{patientId}/personalnotes
POST data
{
dateCreated:"2017-04-07"
noteType:"Personal Note 33"
notes:Personal Note t
source:"openehr"
}
Component structure
//component template
let templatePersonalnotesCreate = require('./personalnotes-create.html');
//controller init
class PersonalnotesCreateController {
constructor($scope, $state, $stateParams, $ngRedux, personalnotesActions, serviceRequests) {
}
//component init
const PersonalnotesCreateComponent = {
template: templatePersonalnotesCreate,
controller: PersonalnotesCreateController
};
//inject services/modules to controller
PersonalnotesCreateController.$inject = ['$scope', '$state', '$stateParams', '$ngRedux', 'personalnotesActions', 'serviceRequests'];
//es6 export for component
export default PersonalnotesCreateComponent;
Generic Plugin Actions
Component structure
//es6 import modules
import {bindActionCreators} from 'redux';
import * as types from '../../../constants/ActionTypes';
//es6 export function
export function all(patientId) {
return {
types: [types.PERSONALNOTES, types.PERSONALNOTES_SUCCESS, types.PERSONALNOTES_ERROR],
shouldCallAPI: (state) => !state.contacts.response,
config: {
method: 'get',
url: '/api/patients/' + patientId + '/personalnotes'
},
meta: {
timestamp: Date.now()
}
};
}
Generic Plugin Reducer
Component structure
//es6 import modules
import * as types from '../../../constants/ActionTypes';
const INITIAL_STATE = {
isFetching: false,
error: false,
data: null,
dataGet: null,
dataCreate: null,
dataUpdate: null
};
//es6 export function
export default function personalnotes(state = INITIAL_STATE, action) {
const {payload} = action;
//redux action for Generic Plugin requests
var actions = {
[[types.PERSONALNOTES]: (state) => {
return Object.assign({}, state, {
isFetching: true,
error: false
});
}