Test Results module
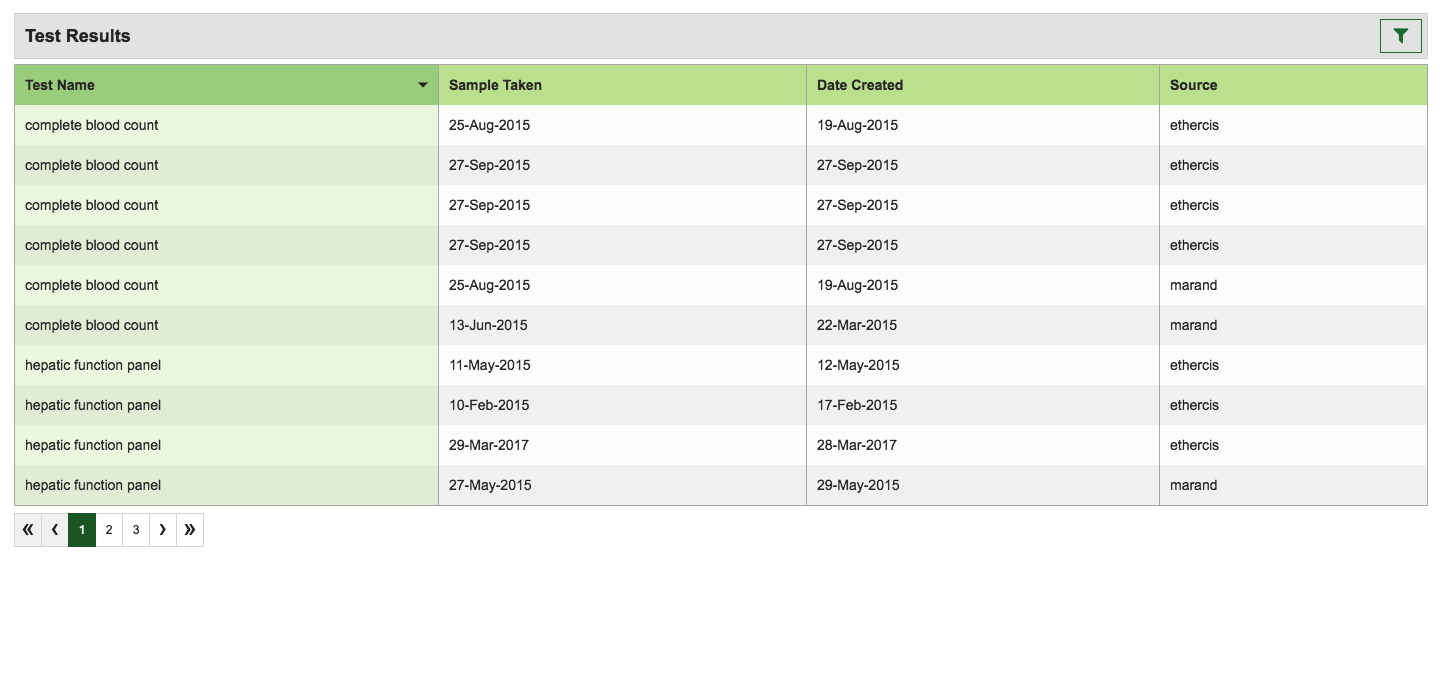
Test Results List

API URL
/api/patients/{patientId}/labresults
GET response
{
dateCreated:1427004662000
sampleTaken:1426889462518
source:"ethercis"
sourceId:"810272ac-28e8-4928-b61b-79dcef4b4170"
testName:""
}
Component structure
//component template
let templateResultsList = require('./results-list.html');
//controller init
class ResultsListController {
constructor($scope, $state, $stateParams, $ngRedux, resultsActions, serviceRequests, usSpinnerService, serviceFormatted) {
}
//component init
const ResultsListComponent = {
template: templateResultsList,
controller: ResultsListController
};
//inject services/modules to controller
ResultsListController.$inject = ['$scope', '$state', '$stateParams', '$ngRedux', 'resultsActions', 'serviceRequests', 'usSpinnerService', 'serviceFormatted'];
//es6 export for component
export default ResultsListComponent;
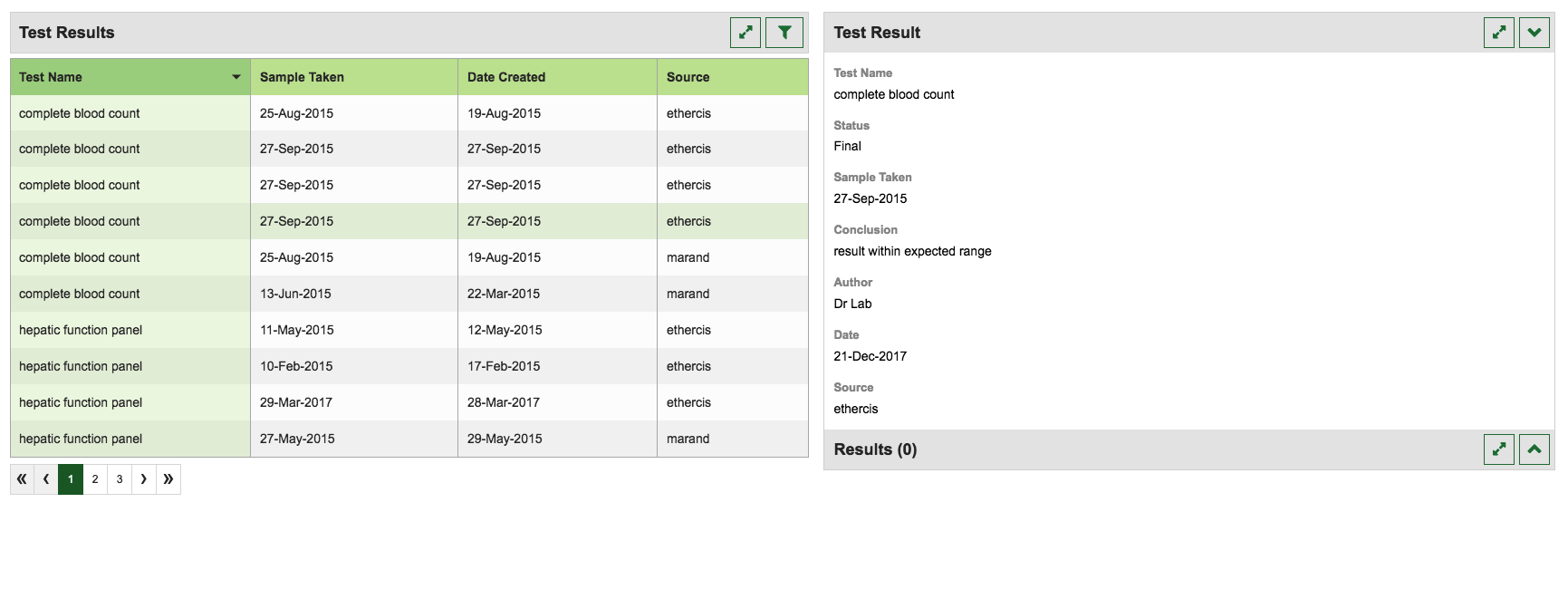
Test Results Detail

API URL
/api/patients/{patientId}/labresults/{sourceId}
GET response
{
author:"Dr Lab"
conclusion:""
dateCreated:1437624662000
sampleTaken:1437513062518
source:"EtherCIS"
sourceId:"b97e9fde-d994-4874-b671-8b1cd81b811c"
status:""
testName:""
testResults:[{result: "", value: "", unit: "", normalRange: "", comment: ""}]
}
Component structure
//component template
let templateResultsDetail= require('./results-detail.html');
//controller init
class ResultsDetailController {
constructor($scope, $state, $stateParams, $ngRedux, resultsActions, usSpinnerService) {
}
//component init
const ResultsDetailComponent = {
template: templateResultsDetail,
controller: ResultsDetailController
};
//inject services/modules to controller
ResultsDetailController.$inject = ['$scope', '$state', '$stateParams', '$ngRedux', 'resultsActions', 'usSpinnerService'];
//es6 export for component
export default ResultsDetailComponent;
Test Results Actions
Component structure
//es6 import modules
import {bindActionCreators} from 'redux';
import * as types from '../../../constants/ActionTypes';
//es6 export function
export function all(patientId) {
return {
types: [types.RESULTS, types.RESULTS_SUCCESS, types.RESULTS_ERROR],
shouldCallAPI: (state) => !state.results.response,
config: {
method: 'get',
url: '/api/patients/' + patientId + '/labresults'
},
meta: {
timestamp: Date.now()
}
};
}
Test Results Reducer
Component structure
//es6 import modules
import * as types from '../../../constants/ActionTypes';
const INITIAL_STATE = {
isFetching: false,
error: false,
data: null,
dataGet: null,
dataCreate: null,
dataUpdate: null
};
//es6 export function
export default function results(state = INITIAL_STATE, action) {
const {payload} = action;
//redux action for Results requests
var actions = {
[[types.RESULTS]: (state) => {
return Object.assign({}, state, {
isFetching: true,
error: false
});
}