Allergies module
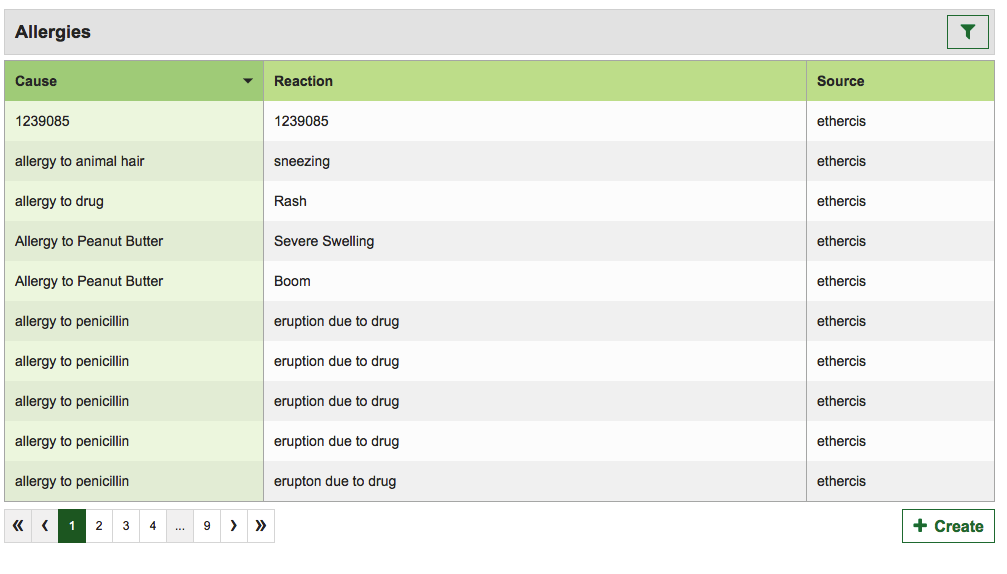
Allergies List

API URL
/api/patients/{patientId}/allergies
GET response
{
cause:"New paracetamol"
reaction:"New"
source:"ethercis"
sourceId:"f08cac13-362d-4b31-b3cc-76bd1e51c75d"
}
Component structure
//component template
let templateAllergiesList = require('./allergies-list.html');
//controller init
class AllergiesListController {
constructor($scope, $state, $stateParams, $ngRedux, allergiesActions) {
//your code for module functionality
}
//component init
const AllergiesListComponent = {
template: templateAllergiesList,
controller: AllergiesListController
};
//inject services/modules to controller
AllergiesListController.$inject = ['$scope', '$state', '$stateParams', '$ngRedux', 'allergiesActions'];
//es6 export for component
export default AllergiesListComponent;
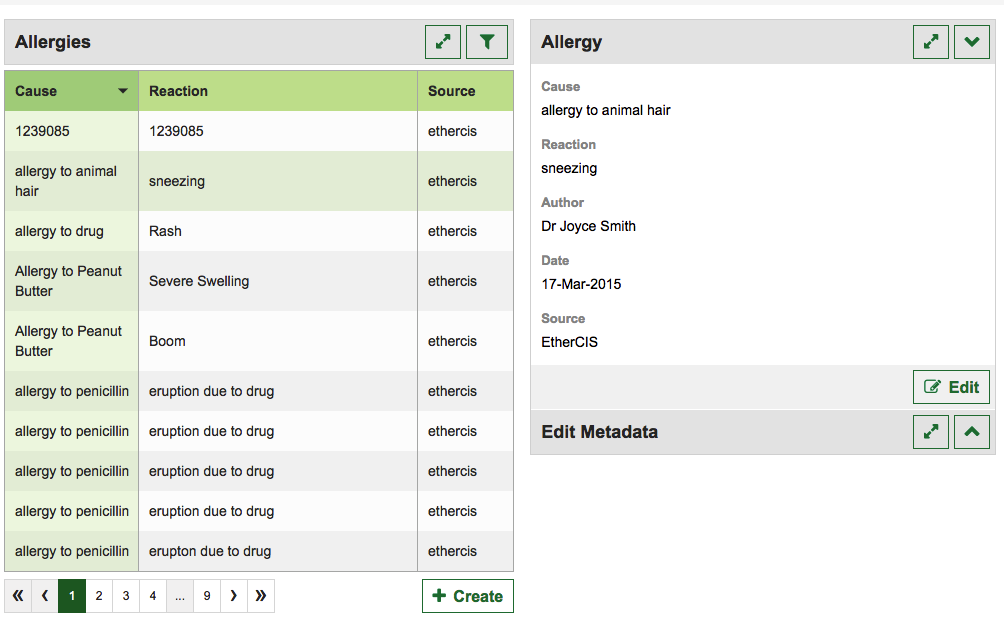
Allergies Detail

API URL
/api/patients/{patientId}/allergies/{sourceId}
GET response
{
author:"Dr Tony Shannon"
cause:"ww test 01"
causeCode:"SNOMED-CT"
causeTerminology:1239085
dateCreated:1484349982000
reaction:"ww test 01"
source:"EtherCIS"
sourceId:"01fc6ad3-3d10-4bbf-98ce-99c81113ff9c"
terminologyCode:"SNOMED-CT"
}
Component structure
//component template
let templateAllergiesList = require('./allergies-detail.html');
//controller init
class AllergiesDetailController {
constructor($scope, $state, $stateParams, $ngRedux, allergiesActions) {
//your code for module functionality
}
//component init
const AllergiesDetailComponent = {
template: templateAllergiesDetail,
controller: AllergiesDetailController
};
//inject services/modules to controller
AllergiesDetailController.$inject = ['$scope', '$state', '$stateParams', '$ngRedux', 'allergiesActions'];
//es6 export for component
export default AllergiesDetailComponent;
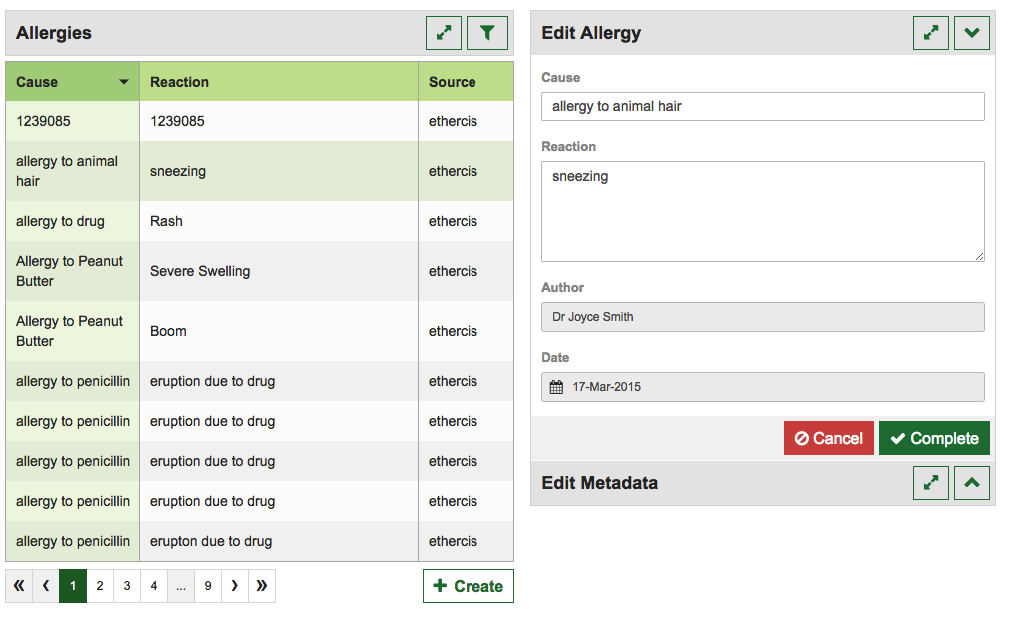
Allergies Edit

API URL
/api/patients/{patientId}/allergies/{sourceId}
PUT data
{
cause:"ww test 01 edit"
causeCode:"SNOMED-CT"
causeTerminology:1239085
reaction:"ww test 01"
source:"EtherCIS"
sourceId:"sourceId"
}
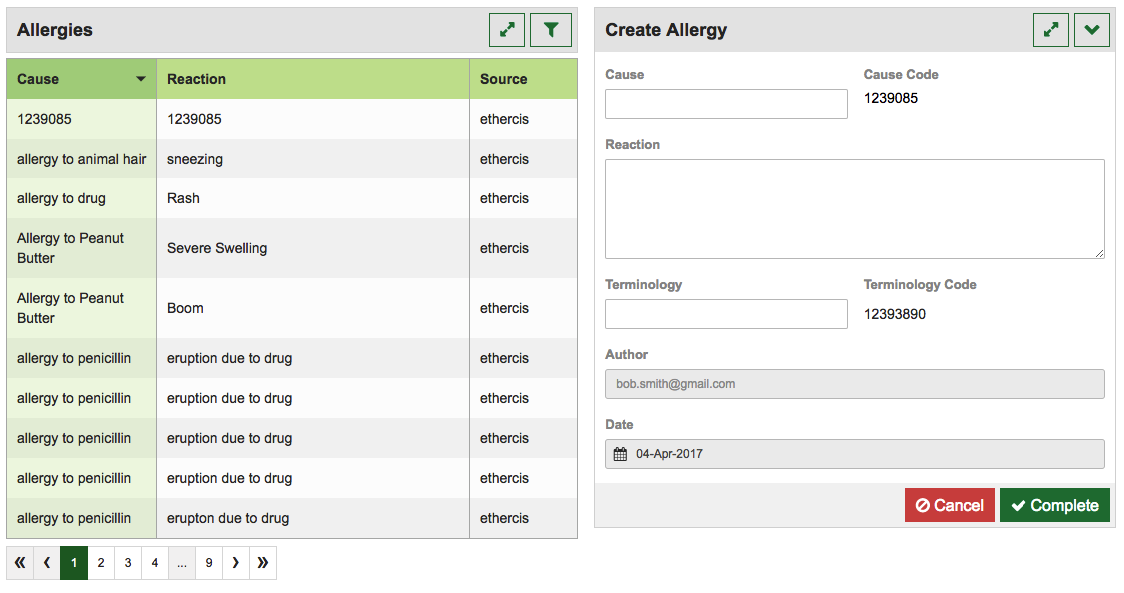
Allergies Create

API URL
/api/patients/{patientId}/allergies
POST data
{
cause:"create new test"
causeCode:"1239085"
causeTerminology:"test"
reaction:"test"
sourceId:""
}
Component structure
//component template
let templateAllergiesCreate = require('./allergies-create.html');
//controller init
class AllergiesCreateController {
constructor($scope, $state, $stateParams, $ngRedux, allergiesActions) {
//your code for module functionality
}
//component init
const AllergiesCreateComponent = {
template: templateAllergiesCreate,
controller: AllergiesCreateController
};
//inject services/modules to controller
AllergiesCreateController.$inject = ['$scope', '$state', '$stateParams', '$ngRedux', 'allergiesActions'];
//es6 export for component
export default AllergiesCreateComponent;

Allergies Actions
Component structure
//es6 import modules
import {bindActionCreators} from 'redux';
import * as types from '../../../constants/ActionTypes';
//es6 export function
export function all(patientId) {
return {
types: [types.ALLERGIES, types.ALLERGIES_SUCCESS, types.ALLERGIES_ERROR],
shouldCallAPI: (state) => !state.allergies.response,
config: {
method: 'get',
url: '/api/patients/' + patientId + '/allergies'
},
meta: {
timestamp: Date.now()
}
};
}
Allergies Reducer
Component structure
//es6 import modules
import * as types from '../../../constants/ActionTypes';
const INITIAL_STATE = {
isFetching: false,
error: false,
data: null,
dataGet: null,
dataCreate: null,
dataUpdate: null
};
//es6 export function
export default function allergies(state = INITIAL_STATE, action) {
const {payload} = action;
//redux action for Allergies requests
var actions = {
[types.ALLERGIES]: (state) => {
state.dataCreate = null;
state.dataUpdate = null;
return Object.assign({}, state, {
isFetching: true,
error: false
});
}
}