Search module
Main Search

API URL
/api/search/patient/table
POST data
{
orderType:"ASC"
pageNumber:"1"
searchString:"ivor Cox"
}
Component structure
//component template
let templateSearch = require('./search.html');
//controller init
class SearchController {
constructor($scope, serviceRequests, $state) {
}
}
//component init
const SearchComponent = {
template: templateSearch,
controller: SearchController
};
//inject services/modules to controller
SearchController.$inject = ['$scope', 'serviceRequests', '$state'];
//es6 export for component
export default SearchComponent;
Advanced Search and Clinical Query Search
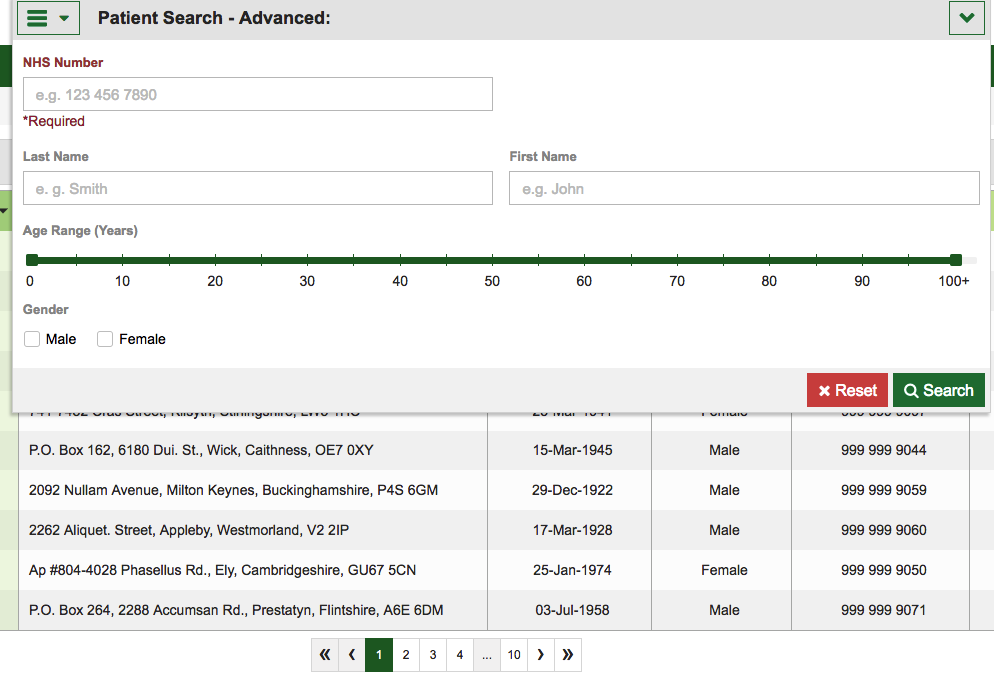
Advanced Search

API URL
/api/patients/advancedSearch
POST data
{
nhsNumber: patientId
}
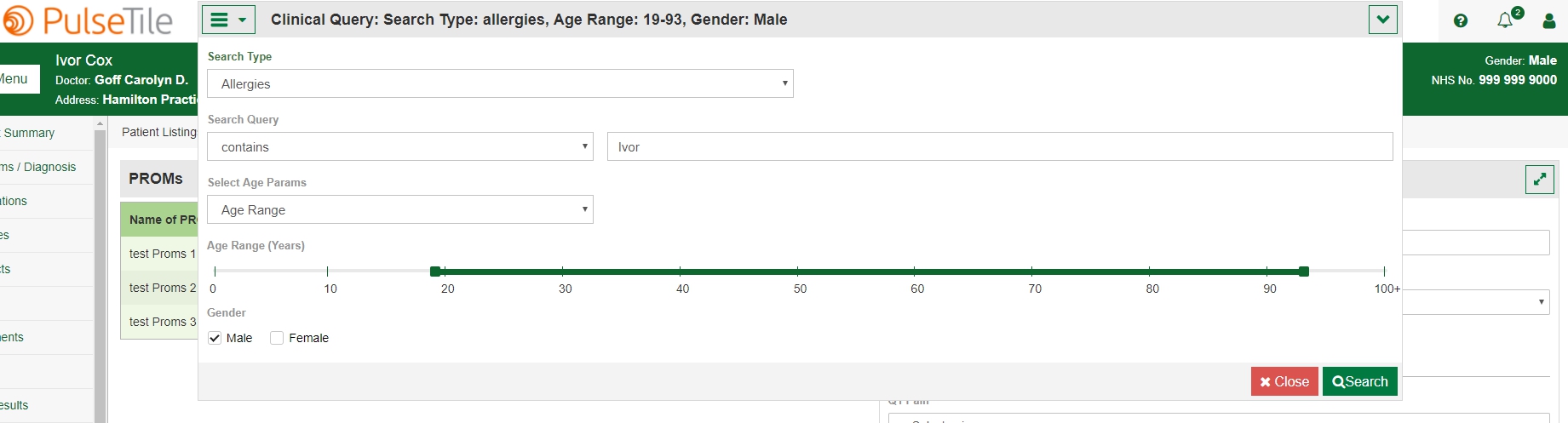
Clinical Query Search

API URL
/api/patients/querySearch
POST data
{
maxValue: 93,
minValue: 10,
queryContains: true,
queryText: "Ivor",
sexFemale: false,
sexMale: true,
type: "allergies",
}
Component structure
//component template
let templateSearch = require('./search-advanced.html');
//controller init
class SearchAdvancedController {
constructor($scope, serviceRequests, $state, $timeout, $rootScope, serviceFormatted) {
}
//component init
const SearchAdvancedComponent = {
bindings: {
option: '='
},
template: templateSearch,
controller: SearchAdvancedController
};
//inject services/modules to controller
SearchAdvancedController.$inject = ['$scope', 'serviceRequests', '$state', '$timeout', '$rootScope', 'serviceFormatted'];
//es6 export for component
export default SearchAdvancedComponent;
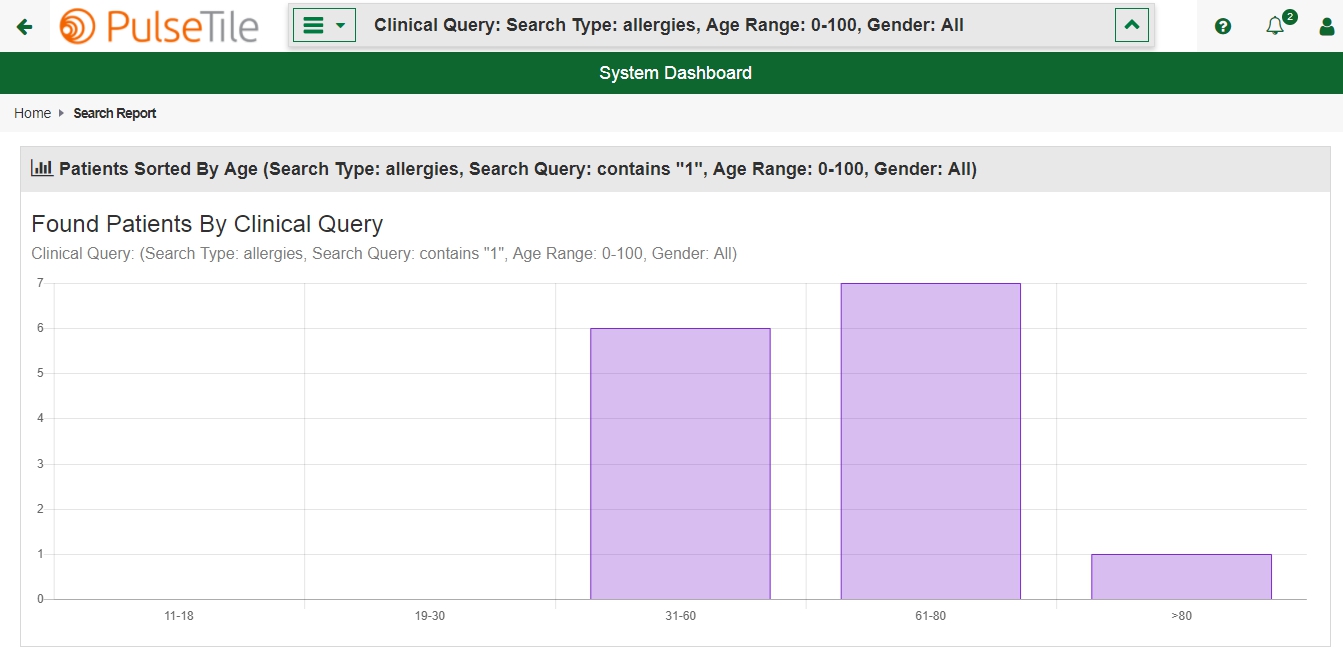
Search Report after Clinical Query Searching


Component structure
//component template
let templateReportChart = require('./report-chart.html');
//controller init
class ReportChartController {
constructor($scope, $state, $ngRedux, $stateParams, searchActions, serviceRequests, Patient, $window, $timeout, serviceFormatted) {
}
//component init
const ReportChartComponent = {
template: templateReportChart,
controller: ReportChartController
};
//inject services/modules to controller
ReportChartController.$inject = ['$scope', '$state', '$ngRedux', '$stateParams', 'searchActions', 'serviceRequests', 'Patient', '$window', '$timeout', 'serviceFormatted'];
//es6 export for component
export default ReportChartController;