MDT module
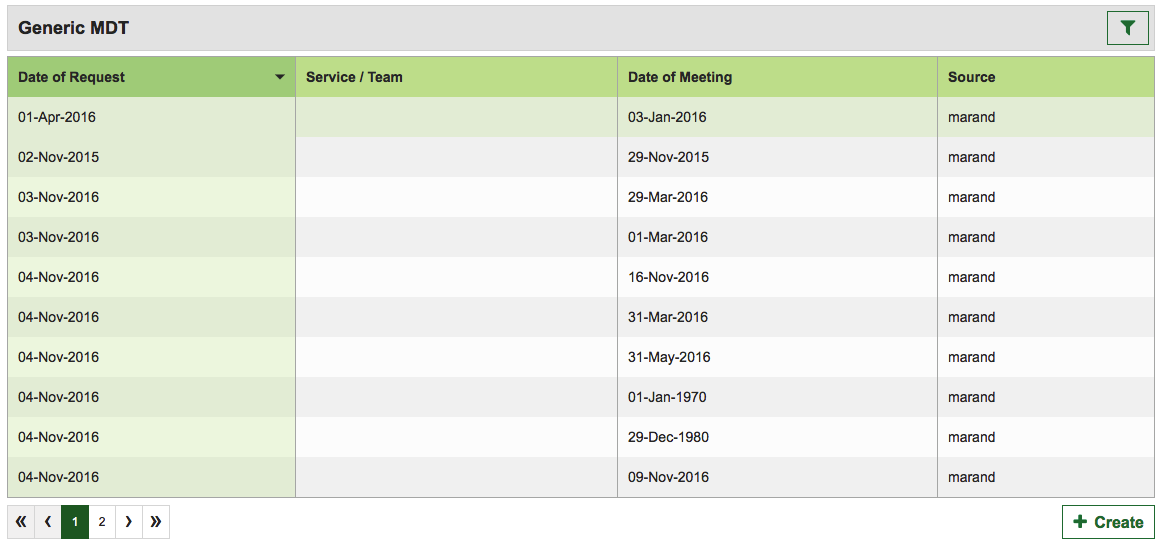
MDT List

API URL
/api/patients/{patientId}/mdtreports
GET response
{
dateOfMeeting:1455062400000
dateOfRequest:1458739933006
serviceTeam:""
source:"marand"
sourceId:"5836b208-160f-4925-b2b1-a26626432940"
}
Component structure
//component template
let templateGenericMdtList = require('./generic-mdt-list.html');
//controller init
class GenericMdtListController {
constructor($scope, $state, $stateParams, $ngRedux, genericmdtActions, serviceRequests, usSpinnerService, serviceFormatted) {
}
//component init
const GenericMdtListComponent = {
template: templateGenericMdtList,
controller: GenericMdtListController
};
//inject services/modules to controller
GenericMdtListController.$inject = ['$scope', '$state', '$stateParams', '$ngRedux', 'genericmdtActions', 'serviceRequests', 'usSpinnerService', 'serviceFormatted'];
//es6 export for component
export default GenericMdtListComponent;
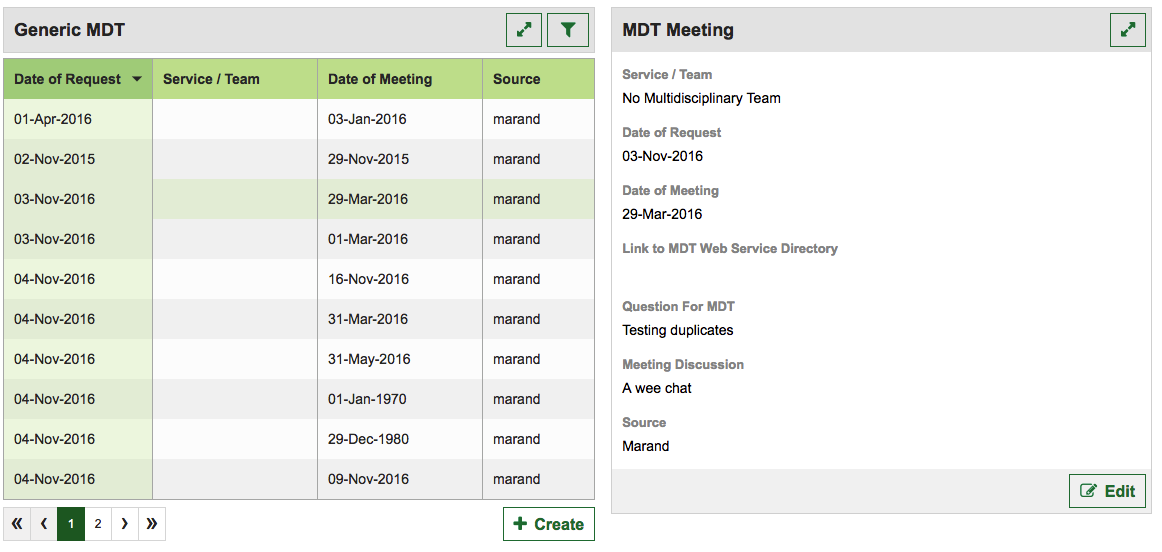
MDT Detail

API URL
/api/patients/{patientId}/mdtreports/{sourceId}
GET response
{
dateOfMeeting:1451779200000
dateOfRequest:1459497013278
notes:"Discussion abc"
question:"Question abc"
servicePageLink:null
serviceTeam:""
source:"Marand"
sourceId:"7148406b-90dd-4ffe-899e-0b86a3943a91"
timeOfMeeting:0
}
Component structure
//component template
let templateGenericMdtDetail= require('./generic-mdt-detail.html');
//controller init
class GenericMdtDetailController {
constructor($scope, $state, $stateParams, $ngRedux, genericmdtActions, serviceRequests, usSpinnerService) {
}
//component init
const GenericMdtDetailComponent = {
template: templateGenericMdtDetail,
controller: GenericMdtDetailController
};
//inject services/modules to controller
GenericMdtDetailController.$inject = ['$scope', '$state', '$stateParams', '$ngRedux', 'genericmdtActions', 'serviceRequests', 'usSpinnerService'];
//es6 export for component
export default GenericMdtDetailComponent;

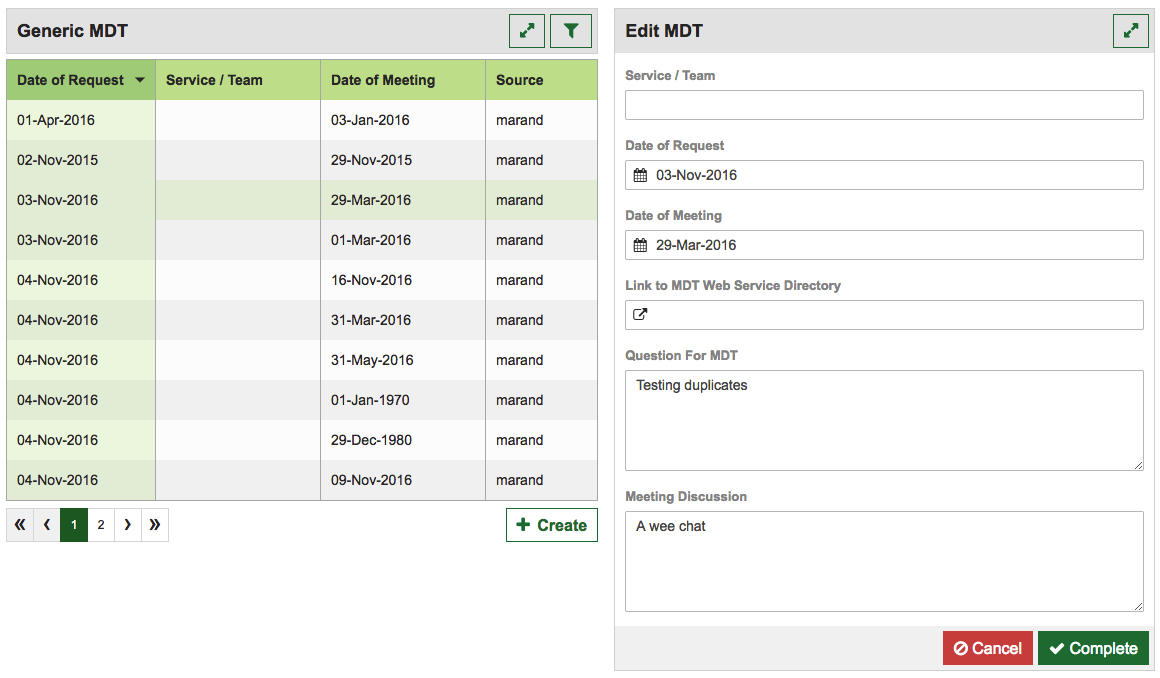
API URL
/api/patients/{patientId}/mdtreports
PUT data
{
dateOfMeeting:1451779200000
dateOfRequest:1459497013278
dateSubmitted:"2017-04-07T12:45:45.707Z"
notes:"Discussion abc"
question:"Question abc"
servicePageLink:"qqqq"
serviceTeam:"qqqq"
source:"Marand"
sourceId:"7148406b-90dd-4ffe-899e-0b86a3943a91"
timeOfMeeting:0
}
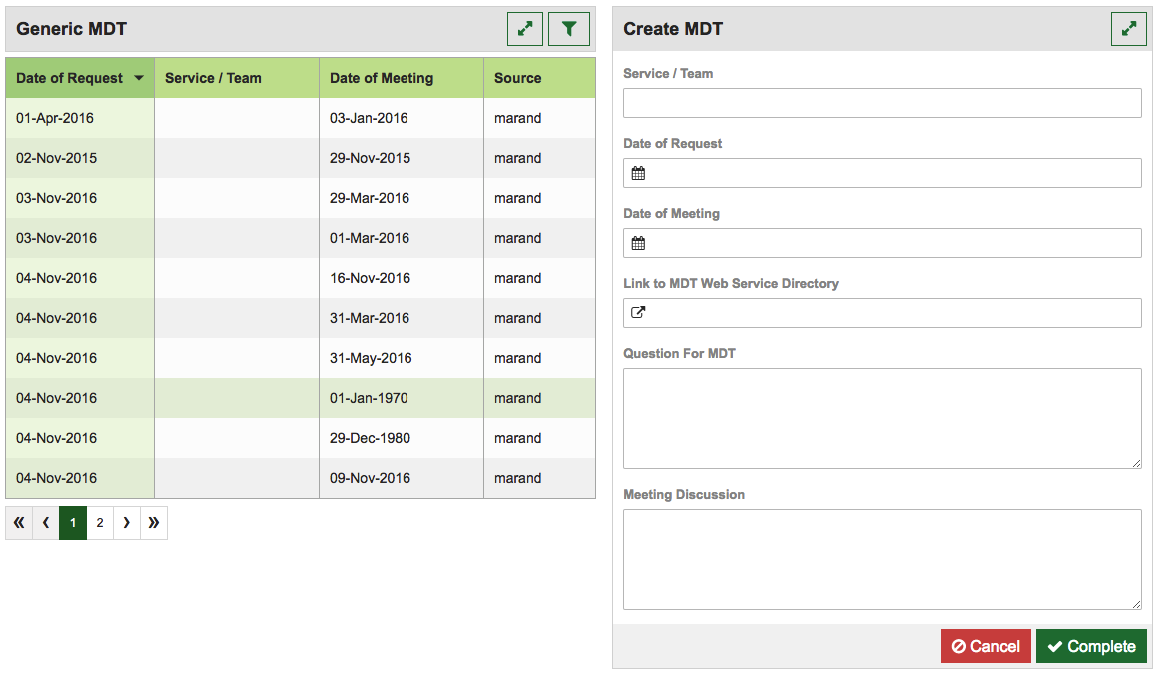
MDT Create

API URL
/api/patients/{patientId}/mdtreports
POST data
{
dateOfMeeting:"2017-04-07T21:00:00.000Z"
dateOfRequest:"2017-04-06T21:00:00.000Z"
dateSubmitted:"2017-04-07T12:46:17.372Z"
relationshipCode:"at0039"
relationshipTerminology:"local"
servicePageLink:"qqqq"
serviceTeam:"qqqqq"
}
Component structure
//component template
let templateGenericMdtCreate= require('./generic-mdt-create.html');
//controller init
class GenericMdtCreateController {
constructor($scope, $state, $stateParams, $ngRedux, patientsActions, genericmdtActions, serviceRequests) {
}
//component init
const GenericMdtCreateComponent = {
template: templateGenericMdtCreate,
controller: GenericMdtCreateController
};
//inject services/modules to controller
GenericMdtCreateController.$inject = ['$scope', '$state', '$stateParams', '$ngRedux', 'patientsActions', 'genericmdtActions', 'serviceRequests'];
//es6 export for component
export default GenericMdtCreateComponent;
MDT Actions
Component structure
//es6 import modules
import {bindActionCreators} from 'redux';
import * as types from '../../../constants/ActionTypes';
//es6 export function
export function all(patientId) {
return {
types: [types.GENERICMDT, types.GENERICMDT_SUCCESS, types.GENERICMDT_ERROR],
shouldCallAPI: (state) => !state.genericmdt.response,
config: {
method: 'get',
url: '/api/patients/' + patientId + '/mdtreports'
},
meta: {
timestamp: Date.now()
}
};
}
MDT Reducer
Component structure
//es6 import modules
import * as types from '../../../constants/ActionTypes';
const INITIAL_STATE = {
isFetching: false,
error: false,
data: null,
dataGet: null,
dataCreate: null,
dataUpdate: null
};
//es6 export function
export default function genericmdt(state = INITIAL_STATE, action) {
const {payload} = action;
//redux action for Dicom requests
var actions = {
[types.GENERICMDT]: (state) => {
return Object.assign({}, state, {
isFetching: true,
error: false
});
}