Diagnosis module
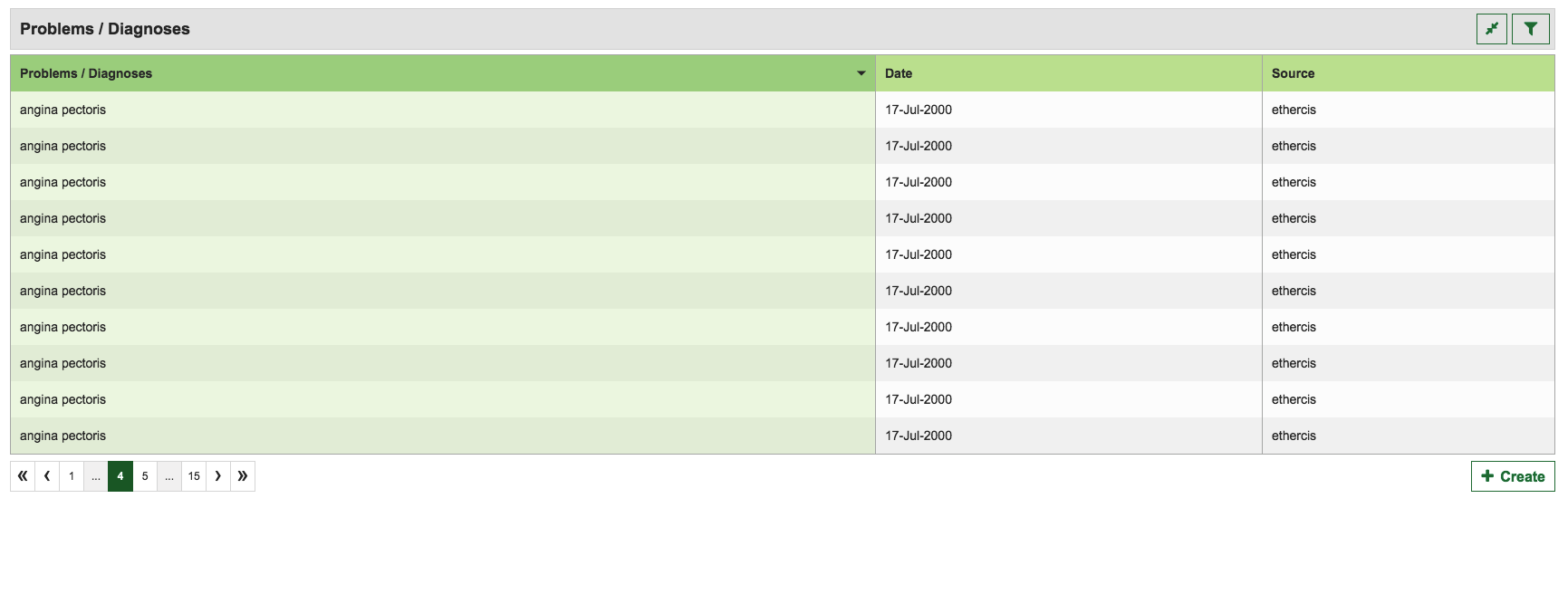
Diagnosis List

API URL
/api/patients/{patientId}/problems
GET response
{
problem:"asthma"
source:"ethercis"
sourceId:"08fd487b-765a-41b4-9501-334d48dc2b00"
}
Component structure
//component template
let templateDiagnosesList = require('./diagnoses-list.html');
//controller init
class DiagnosesListController {
constructor($scope, $state, $stateParams, $ngRedux, diagnosesActions, serviceRequests, usSpinnerService, serviceFormatted) {
}
//component init
const DiagnosesListComponent = {
template: templateDiagnosesList,
controller: DiagnosesListController
};
//inject services/modules to controller
DiagnosesListController.$inject = ['$scope', '$state', '$stateParams', '$ngRedux', 'diagnosesActions', 'serviceRequests', 'usSpinnerService', 'serviceFormatted'];
//es6 export for component
export default DiagnosesListComponent;
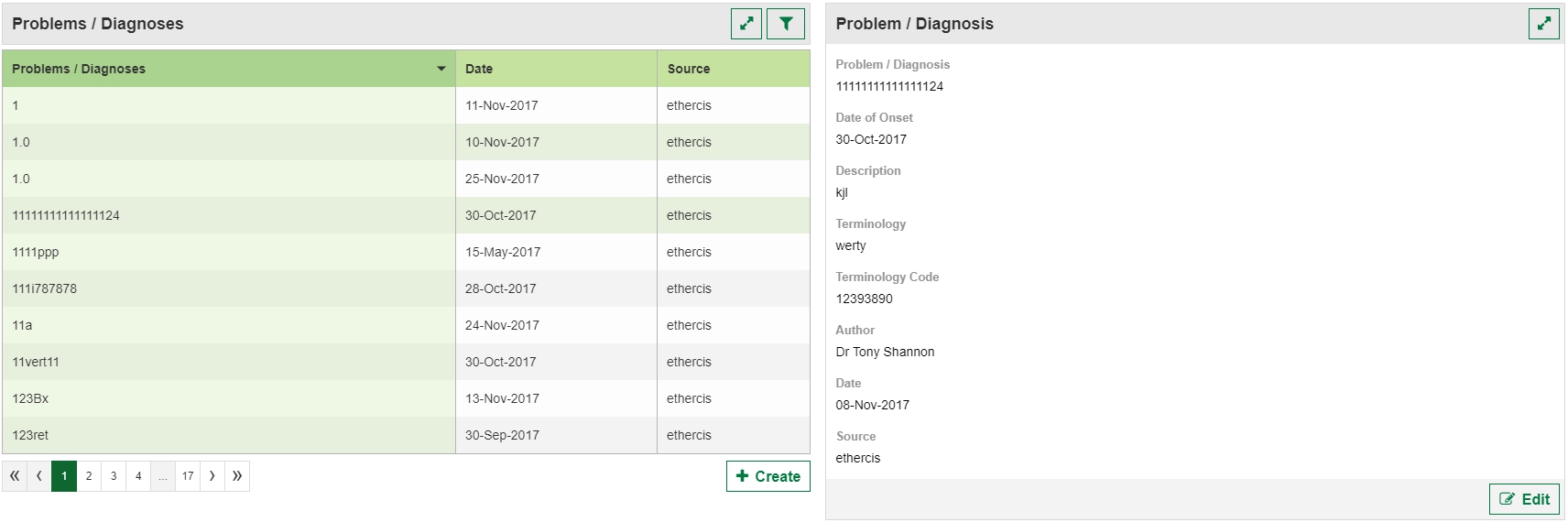
Diagnosis Detail

API URL
/api/patients/{patientId}/problems/{sourceId}
GET response
{
author:"Dr Tony Shannon"
code:299757012
dateCreated:1445458262000
dateOfOnset:963833437553
description:""
problem:"angina pectoris"
source:"EtherCIS"
sourceId:"12f02a05-a14f-4b35-be45-9e52bbe535ed"
terminology:"SNOMED-CT"
}
Component structure
//component template
let templateDiagnosesDetail = require('./diagnoses-detail.html');
//controller init
class DiagnosesDetailController {
constructor($scope, $state, $stateParams, $ngRedux, patientsActions, diagnosesActions, serviceRequests, usSpinnerService) {
}
//component init
const DiagnosesDetailComponent = {
template: templateDiagnosesDetail,
controller: DiagnosesDetailController
};
//inject services/modules to controller
DiagnosesDetailController.$inject = ['$scope', '$state', '$stateParams', '$ngRedux', 'patientsActions', 'diagnosesActions', 'serviceRequests', 'usSpinnerService'];
//es6 export for component
export default DiagnosesDetailComponent;

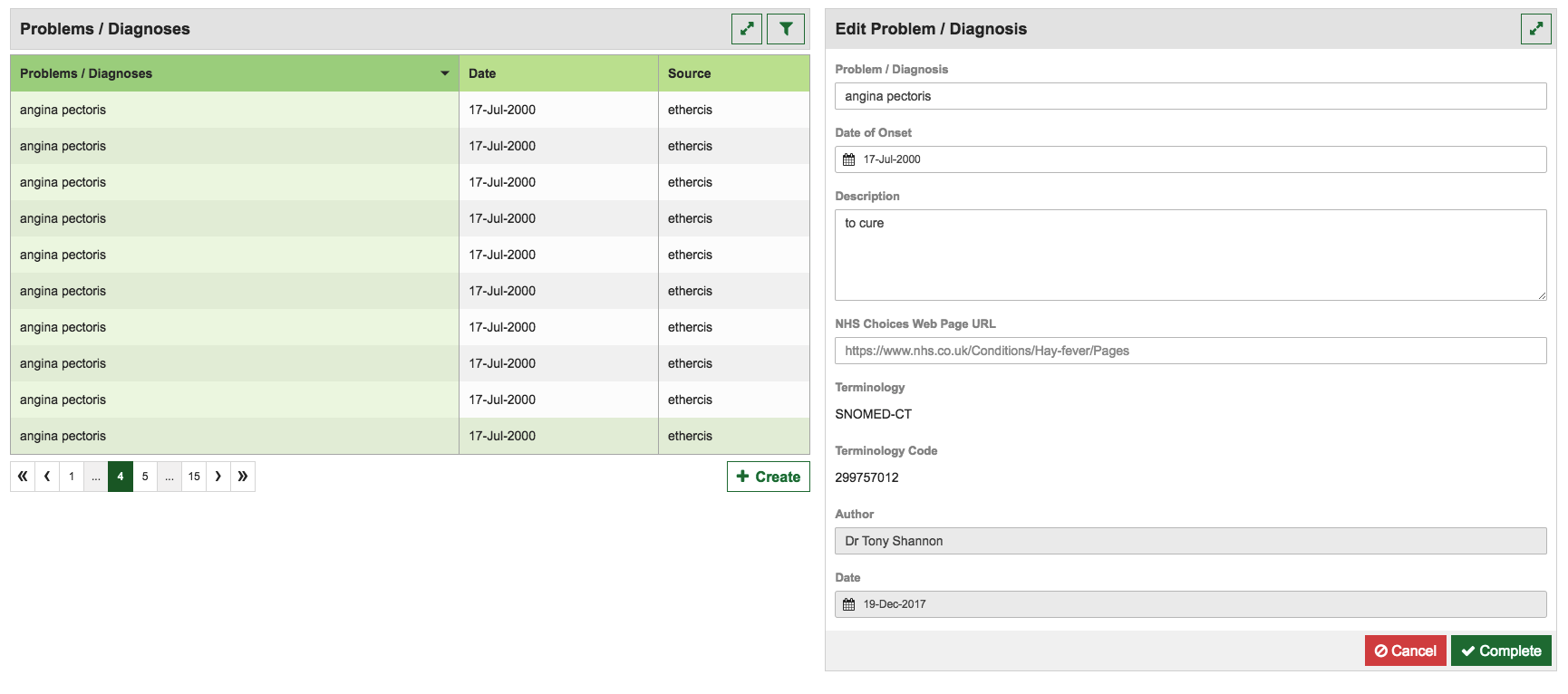
API URL
/api/patients/{patientId}/problems
PUT data
{
author:"Dr Tony Shannon"
code:299757012
dateCreated:1445458262000
dateOfOnset:963833437553
description:""
problem:"angina pectoris"
source:"EtherCIS"
sourceId:"12f02a05-a14f-4b35-be45-9e52bbe535ed"
terminology:"SNOMED-CT"
}
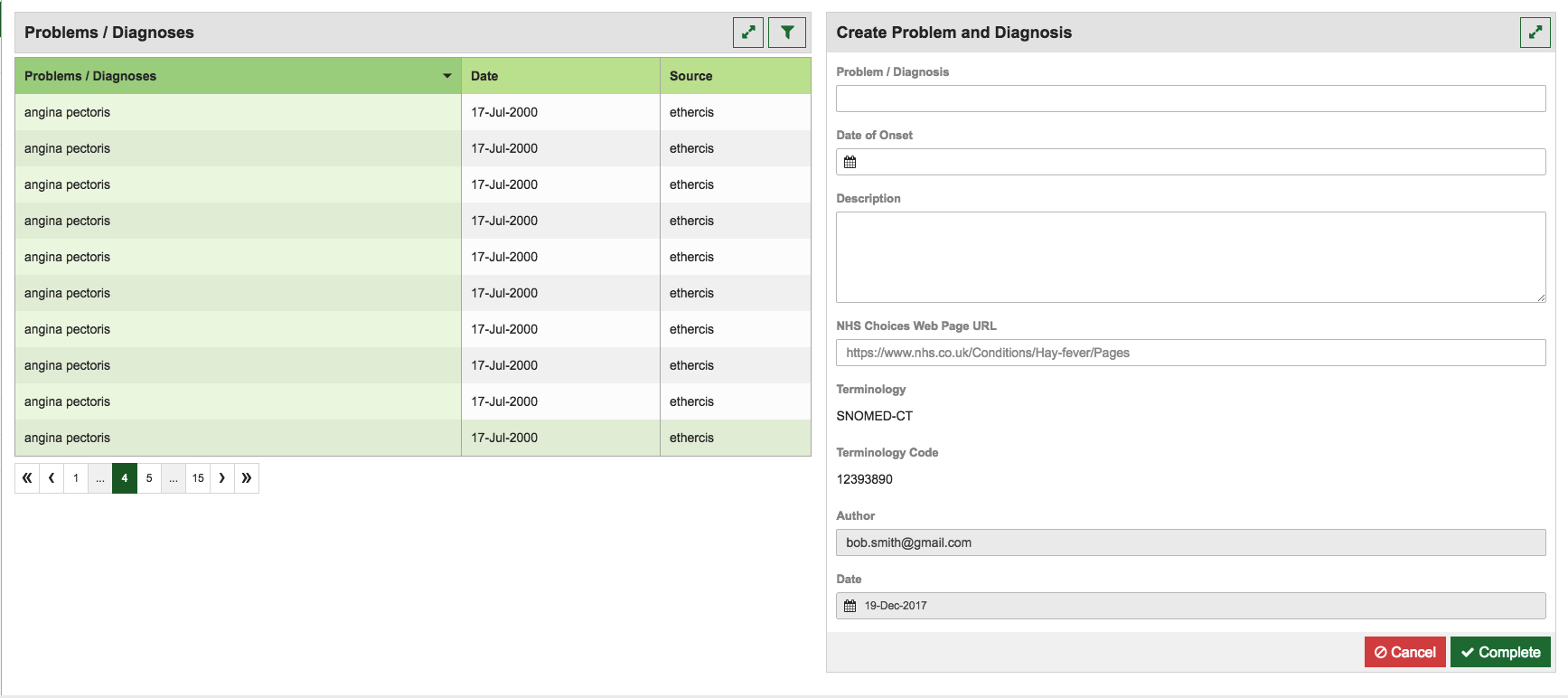
Diagnosis Create

API URL
/api/patients/{patientId}/problems
POST data
{
code:"12393890"
dateOfOnset:"2017-04-07"
description:"qwww"
problem:"angina pectoris t"
sourceId:""
terminology:"qwer"
}
Component structure
//component template
let templateDiagnosesCreate = require('./diagnoses-create.html');
//controller init
class DiagnosesCreateController {
constructor($scope, $state, $stateParams, $ngRedux, patientsActions, diagnosesActions, serviceRequests) {
}
//component init
const DiagnosesCreateComponent = {
template: templateDiagnosesCreate,
controller: DiagnosesCreateController
};
//inject services/modules to controller
DiagnosesCreateController.$inject = ['$scope', '$state', '$stateParams', '$ngRedux', 'patientsActions', 'diagnosesActions', 'serviceRequests'];
//es6 export for component
export default DiagnosesCreateComponent;
Diagnosis Actions
Component structure
//es6 import modules
import {bindActionCreators} from 'redux';
import * as types from '../../../constants/ActionTypes';
//es6 export function
export function all(patientId) {
return {
types: [types.DIAGNOSES, types.DIAGNOSES_SUCCESS, types.DIAGNOSES_ERROR],
shouldCallAPI: (state) => !state.diagnoses.response,
config: {
method: 'get',
url: '/api/patients/' + patientId + '/problems'
},
meta: {
timestamp: Date.now()
}
};
}
Diagnosis Reducer
Component structure
//es6 import modules
import * as types from '../../../constants/ActionTypes';
const INITIAL_STATE = {
isFetching: false,
error: false,
data: null,
dataGet: null,
dataCreate: null,
dataUpdate: null
};
//es6 export function
export default function diagnoses(state = INITIAL_STATE, action) {
const {payload} = action;
//redux action for Diagnosis requests
var actions = {
[types.DIAGNOSES]: (state) => {
return Object.assign({}, state, {
isFetching: true,
error: false
});
}