Procedures module
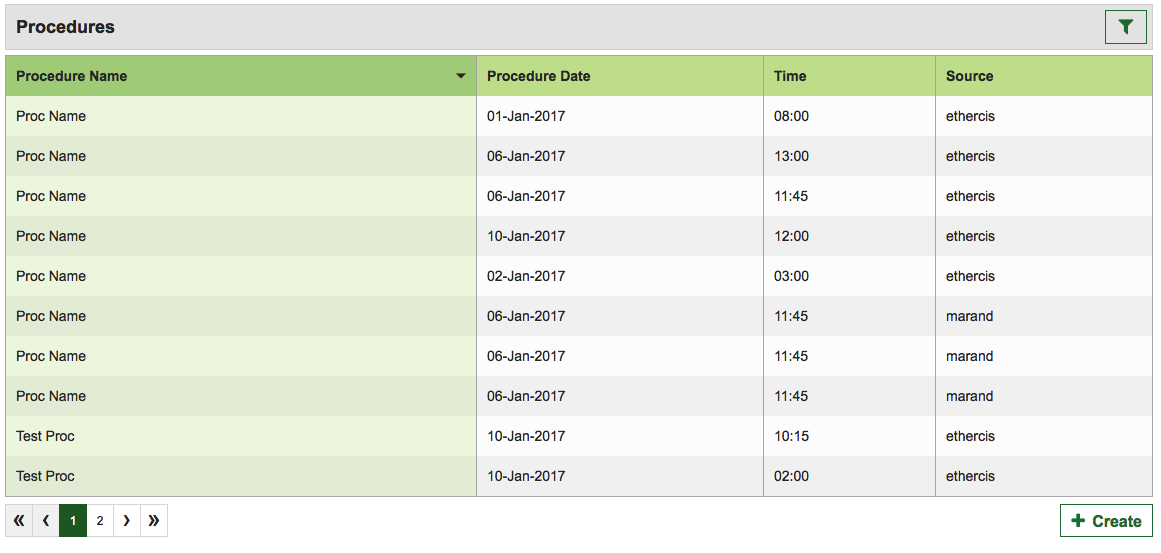
Procedures List

API URL
/api/patients/{patientId}/procedures
GET response
{
date:1436969493829
name:"total replacement of hip"
source:"ethercis"
sourceId:"fa7408c3-7d69-4f50-84ac-cbf735a0ab18"
time:54693829
}
Component structure
//component template
let templateProceduresList = require('./procedures-list.html');
//controller init
class ProceduresListController {
constructor($scope, $state, $stateParams, $ngRedux, proceduresActions, serviceRequests, usSpinnerService, serviceFormatted) {
}
//component init
const ProceduresListComponent = {
template: templateProceduresList,
controller: ProceduresListController
};
//inject services/modules to controller
ProceduresListController.$inject = ['$scope', '$state', '$stateParams', '$ngRedux', 'proceduresActions', 'serviceRequests', 'usSpinnerService', 'serviceFormatted'];
//es6 export for component
export default ProceduresListComponent;
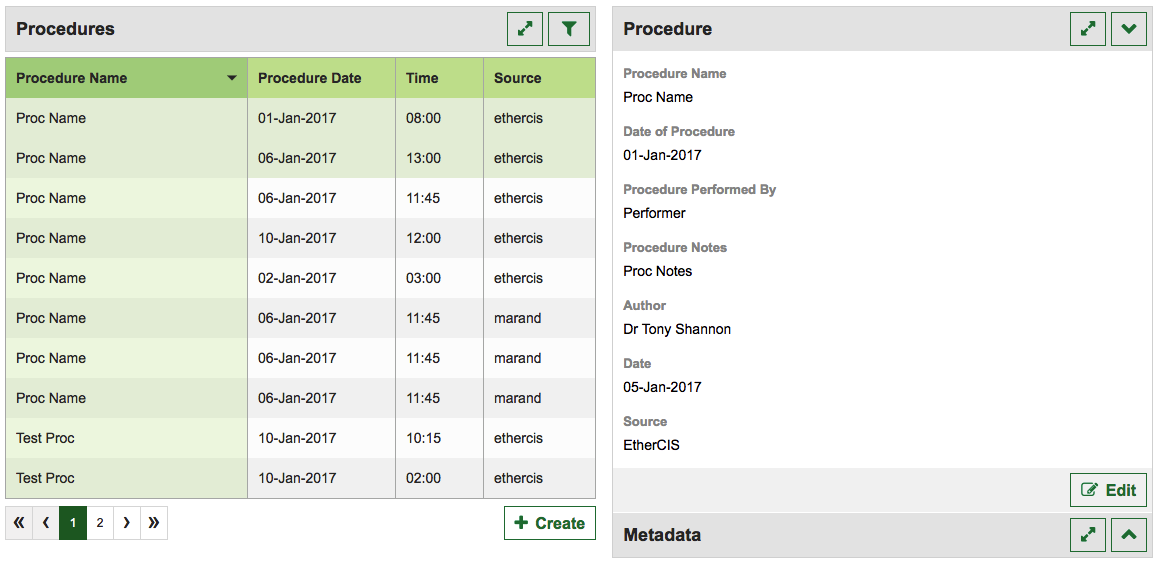
Procedures Detail

API URL
/api/patients/{patientId}/procedures/{sourceId}
GET response
{
author:"Dr Ian Shannon"
currentStatus:"completed"
date:1483695900000
dateSubmitted:1499452459000
name:"Proc Name"
notes:"Proc Notes (Marand 06-Jan 11:33)"
performer:"Performer"
procedureCode:12345
procedureName:"Proc Name"
procedureTerminology:"SNOMED-CT"
source:"EtherCIS"
sourceId:"bab412c3-132f-487a-b63b-0cb99dbe4358"
time:35100000
}
Component structure
//component template
let templateProceduresDetail= require('./procedures-detail.html');
//controller init
class ProceduresDetailController {
constructor($scope, $state, $stateParams, $ngRedux, proceduresActions, usSpinnerService, serviceRequests) {
}
//component init
const ProceduresDetailComponent = {
template: templateProceduresDetail,
controller: ProceduresDetailController
};
//inject services/modules to controller
ProceduresDetailController.$inject = ['$scope', '$state', '$stateParams', '$ngRedux', 'proceduresActions', 'usSpinnerService', 'serviceRequests'];
//es6 export for component
export default ProceduresDetailComponent;

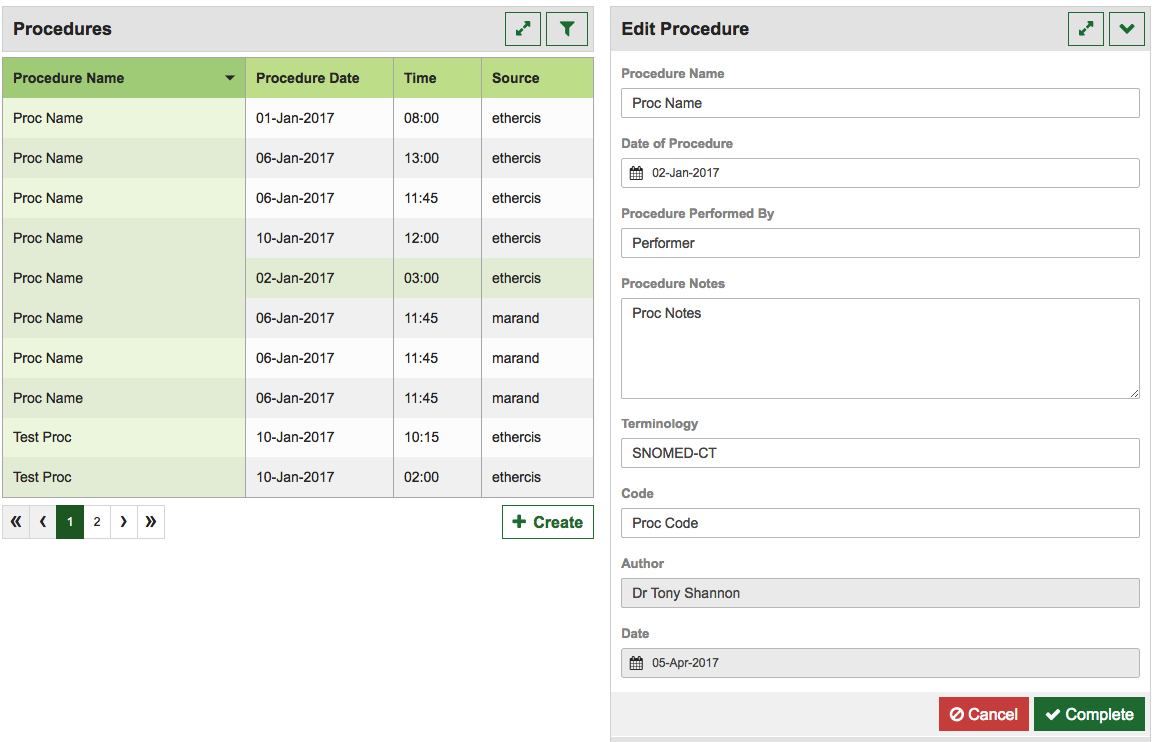
API URL
/api/patients/{patientId}/procedures
PUT data
{
author:"Dr Ian Shannon"
currentStatus:"completed"
date:1483695900000
dateSubmitted:1499452459000
name:"Proc Name"
notes:"Proc Notes (Marand 06-Jan 11:33)"
performer:"Performer"
procedureCode:12345
procedureName:"Proc Name"
procedureTerminology:"SNOMED-CT"
source:"EtherCIS"
sourceId:"bab412c3-132f-487a-b63b-0cb99dbe4358"
time:35100000
}
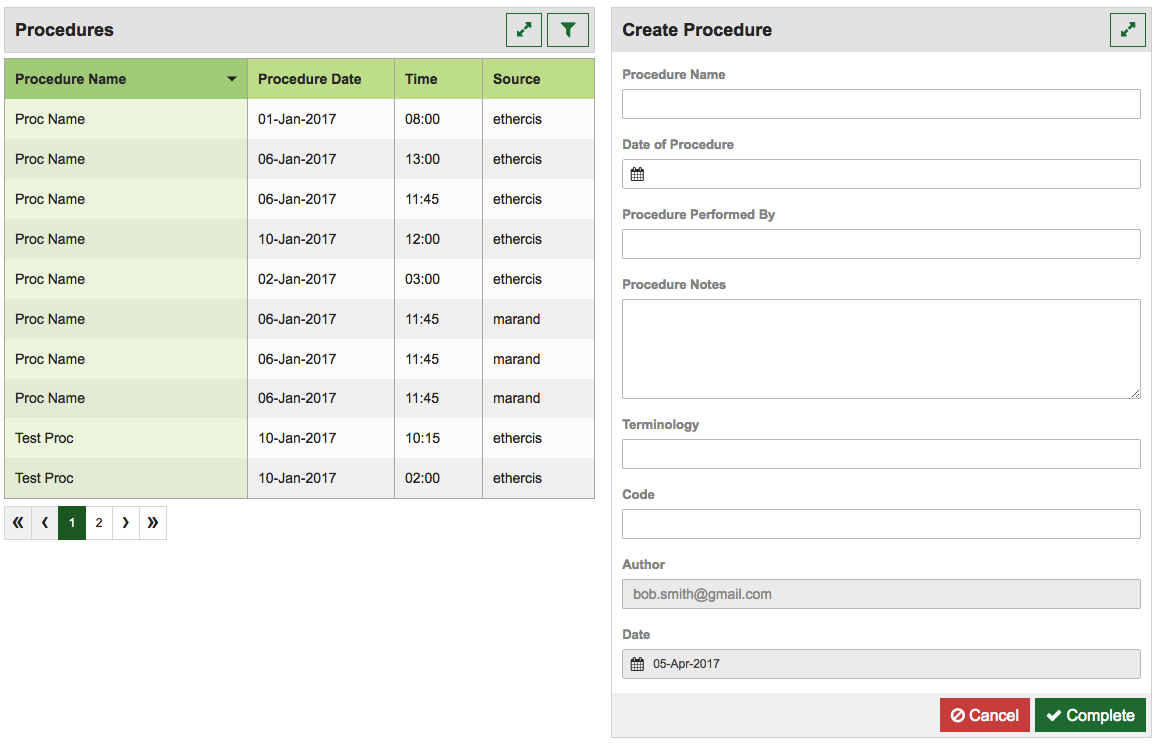
Procedures Create

API URL
/api/patients/{patientId}/procedures
POST data
{
procedureName:"Performer"
}
Component structure
//component template
let templateProceduresCreate = require('./procedures-create.html');
//controller init
class ProceduresCreateController {
constructor($scope, $state, $stateParams, $ngRedux, patientsActions, proceduresActions, serviceRequests) {
}
//component init
const ProceduresCreateComponent = {
template: templateProceduresCreate,
controller: ProceduresCreateController
};
//inject services/modules to controller
ProceduresCreateController.$inject = ['$scope', '$state', '$stateParams', '$ngRedux', 'patientsActions', 'proceduresActions', 'serviceRequests'];
//es6 export for component
export default ProceduresCreateComponent;
Procedures Actions
Component structure
//es6 import modules
import {bindActionCreators} from 'redux';
import * as types from '../../../constants/ActionTypes';
//es6 export function
export function all(patientId) {
return {
types: [types.PROCEDURES, types.PROCEDURES_SUCCESS, types.PROCEDURES_ERROR],
shouldCallAPI: (state) => !state.procedures.response,
config: {
method: 'get',
url: '/api/patients/' + patientId + '/procedures'
},
meta: {
timestamp: Date.now()
}
};
}
Procedures Reducer
Component structure
//es6 import modules
import * as types from '../../../constants/ActionTypes';
const INITIAL_STATE = {
isFetching: false,
error: false,
data: null,
dataGet: null,
dataCreate: null,
dataUpdate: null
};
//es6 export function
export default function procedures(state = INITIAL_STATE, action) {
const {payload} = action;
//redux action for Procedures requests
var actions = {
[[types.PROCEDURES]: (state) => {
return Object.assign({}, state, {
isFetching: true,
error: false
});
}