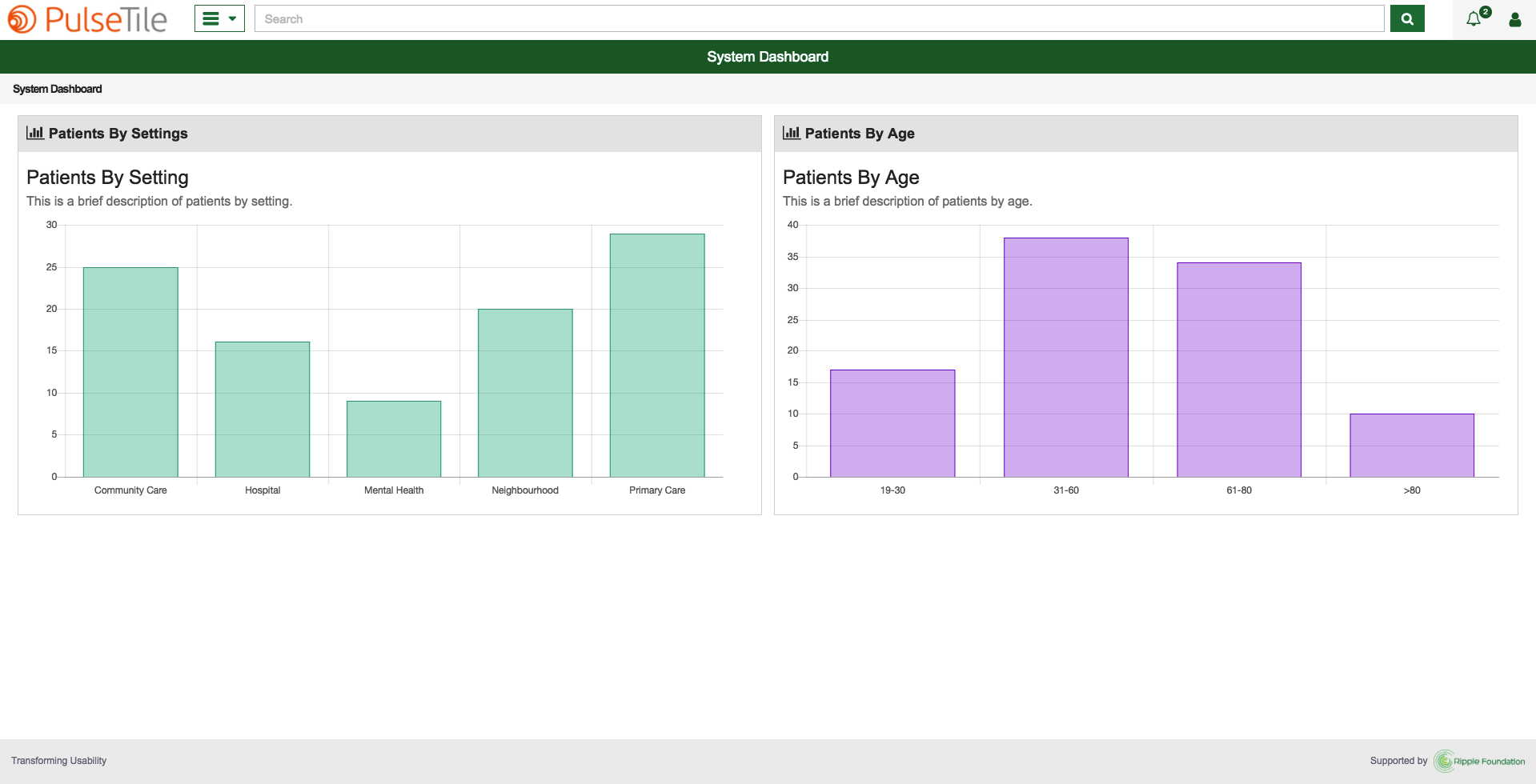
Charts module
Report Chart

API URL
/api/patients
GET response
{
address:"6948 Et St., Halesowen, Worcestershire, VX27 5DV"
dateOfBirth:-806976000000
department:"Neighbourhood"
gender:"Male"
gpAddress:"Hamilton Practice, 5544 Ante Street, Hamilton, Lanarkshire, N06 5LP"
gpName:"Goff Carolyn D."
id:"9999999000"
name:"Ivor Cox"nhsNumber:"9999999000"
pasNo:"352541"
phone:"(011981) 32362"
}
Component structure
// import packages
import React, { PureComponent } from 'react';
import { bindActionCreators } from 'redux';
import { connect } from 'react-redux';
import { lifecycle } from 'recompose';
import patientsSelector from './selectors';
import { fetchPatientsRequest } from '../../../ducks/feth-patients.duck';
import { fetchPatientsOnMount } from '../../../utils/HOCs/fetch-patients.utils';
// map dispatch to Properties
const mapDispatchToProps = dispatch => ({ actions: bindActionCreators({ fetchPatientsRequest }, dispatch) });
// Higher-Order Components (HOC) for get some data
@connect(patientsSelector, mapDispatchToProps)
@lifecycle(fetchPatientsOnMount)
export default class SystemDashboard extends PureComponent {
// React component
// component template
render() { return ()
}
}