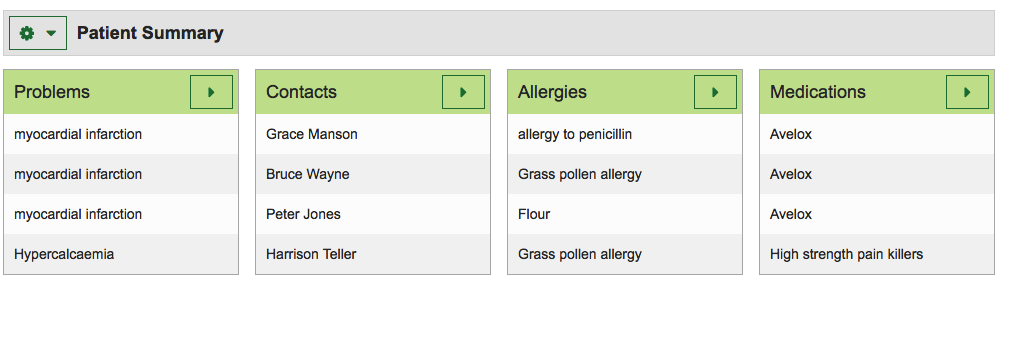
Patient Summary module
Patient Summary

API URL
/api/patients/{patientId}
GET data
{
address:"40, High Street, Dublin, D8"
allergies:[]
contacts:[]
dateOfBirth:318384000000
gender:"Female"
gpAddress:"Newport Practice, Ap #491-7493 Donec Ave, Newport, Hampshire, JB48 4EL"
gpName:"Bailey Demetrius B."
id:9999999003
medications:[
{
sourceId: "b693b071-d508-42dd-b114-d6cbd29c70bd",
source: "Marand",
text: "Aspirin"
}
]
name:"Emma Gallagher"
nhsNumber:"9999999003"
pasNumber:332546
problems:[
{
sourceId: "05e6df7f-4dcc-46d1-8134-010835e61308",
source: "EtherCIS",
text: "angina pectoris"
}
]
telephone:"07624 647524"
transfers:[]
}
Component structure
// import packages
import React, { PureComponent } from 'react';
import PropTypes from 'prop-types';
import { bindActionCreators } from 'redux';
import { connect } from 'react-redux';
import { lifecycle } from 'recompose';
import SimpleDashboardPanel from './SimpleDashboardPanel';
import ConfirmationModal from '../../ui-elements/ConfirmationModal/ConfirmationModal';
import PatientsSummaryListHeader from './header/PatientsSummaryListHeader';
import patientSummarySelector from './selectors';
import { fetchPatientSummaryRequest } from '../../../ducks/fetch-patient-summary.duck';
import { fetchPatientSummaryOnMount } from '../../../utils/HOCs/fetch-patients.utils';
// map dispatch to Properties
const mapDispatchToProps = dispatch => ({ actions: bindActionCreators({ fetchPatientSummaryRequest }, dispatch) });
// Higher-Order Components (HOC) for get some data
@connect(patientSummarySelector, mapDispatchToProps)
@lifecycle(fetchPatientSummaryOnMount)
export default class PatientsSummary extends PureComponent {
// React component
// component template
render() {
return ()
}
}