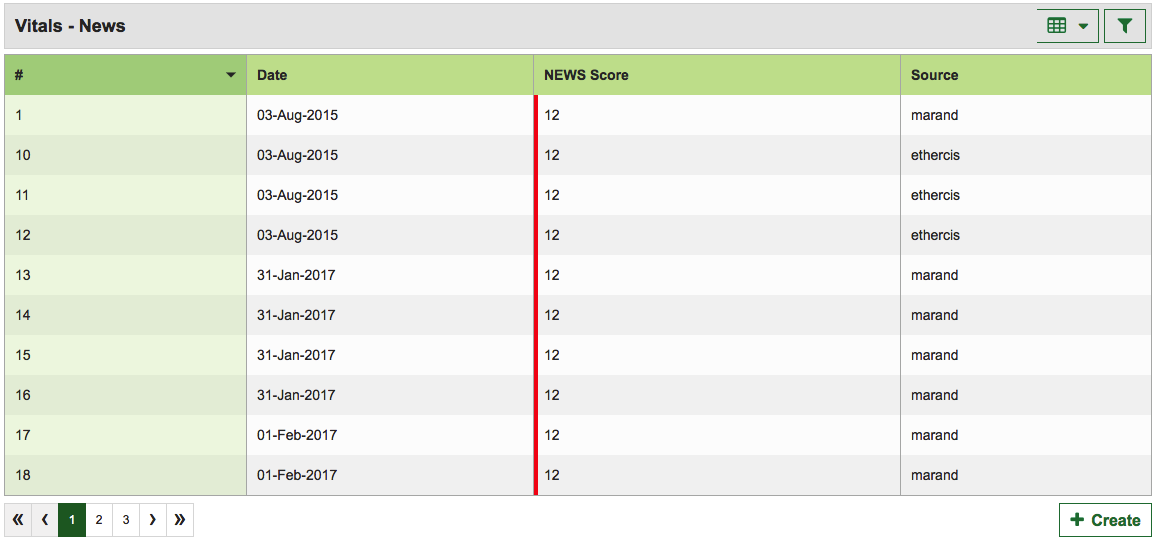
Vitals module
Vitals

API URL
/api/patients/{patientId}/vitalsigns
GET response
{
author:"Dr Tony Shannon"
dateCreate:1438572182000
diastolicBP:"64.0"
heartRate:"45.0"
levelOfConsciousness:"Alert"
newsScore:"12"
oxygenSaturation:"97.0"
oxygenSupplemental:"true"
respirationRate:"23.0"
source:"ethercis"
sourceId:"27ee5e25-4c32-46d2-b45a-f74149d72030"
systolicBP:"92.0"
temperature:"35.4"
}
Component structure
// import packages
import React, { PureComponent } from 'react';
import { bindActionCreators } from 'redux';
import { connect } from 'react-redux';
import { lifecycle, compose } from 'recompose';
import VitalsListHeader from './vitals-page-component/VitalsListHeader';
import VitalsMainPanel from './vitals-page-component/VitalsMainPanel';
import { fetchPatientVitalsRequest } from './ducks/fetch-patient-vitals.duck';
import { fetchPatientVitalsCreateRequest } from './ducks/fetch-patient-vitals-create.duck';
import { fetchPatientVitalsDetailRequest } from './ducks/fetch-patient-vitals-detail.duck';
import { fetchPatientVitalsDetailEditRequest } from './ducks/fetch-patient-vitals-detail-edit.duck';
import { fetchPatientVitalsOnMount, fetchPatientVitalsDetailOnMount } from '../../../utils/HOCs/fetch-patients.utils';
import { patientVitalsSelector, vitalsDetailFormStateSelector, vitalsCreateFormStateSelector, patientVitalsDetailSelector } from './selectors';
import VitalsDetail from './VitalsDetail/VitalsDetail';
import PluginCreate from '../../plugin-page-component/PluginCreate';
import VitalsCreateForm from './VitalsCreate/VitalsCreateForm'
import { serviceVitalsSigns } from './viltals-helpers.utils';
// map dispatch to Properties
const mapDispatchToProps = dispatch => ({ actions: bindActionCreators({ fetchPatientVitalsRequest, fetchPatientVitalsCreateRequest, fetchPatientVitalsDetailRequest, fetchPatientVitalsDetailEditRequest }, dispatch) });
// Higher-Order Components (HOC) for get some data
@connect(patientVitalsSelector, mapDispatchToProps)
@connect(patientVitalsDetailSelector, mapDispatchToProps)
@connect(vitalsDetailFormStateSelector)
@connect(vitalsCreateFormStateSelector)
@compose(lifecycle(fetchPatientVitalsOnMount), lifecycle(fetchPatientVitalsDetailOnMount))
export default class Vitals extends PureComponent {
// React component
// component template
render() {
return ()
}
}
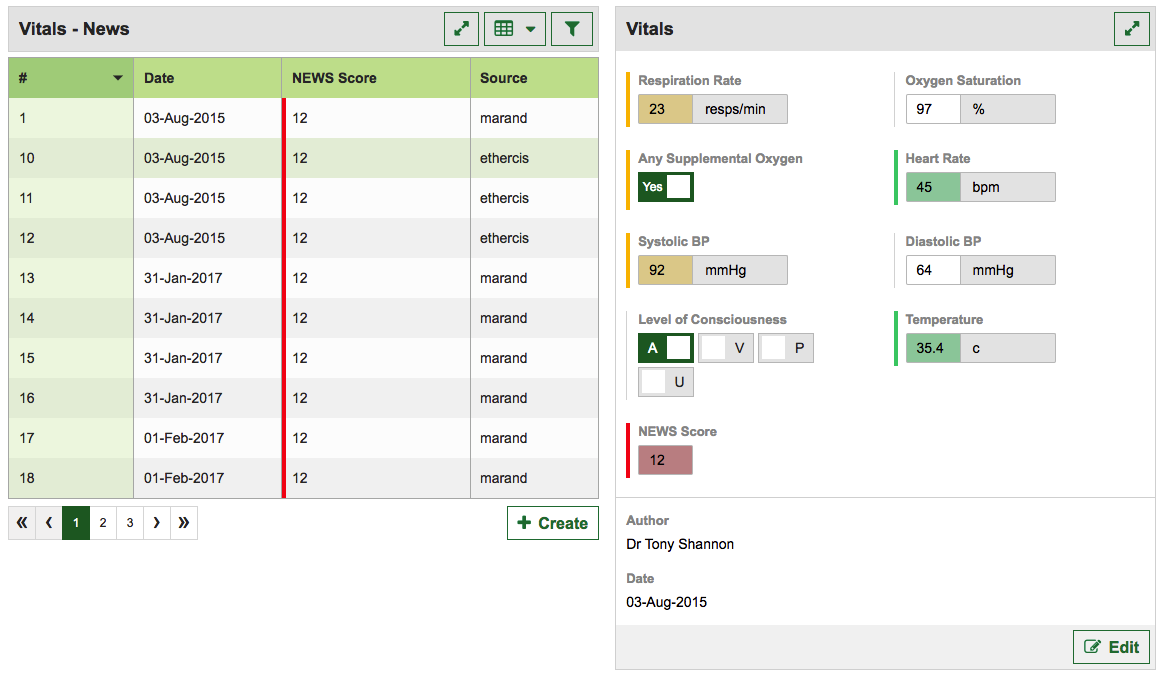
Vitals Detail

API URL
/api/patients/{patientId}/vitalsigns/{sourceId}
GET response
{
author:"Dr Tony Shannon"
dateCreate:1438553462518
diastolicBP:"60"
heartRate:"45"
levelOfConsciousness:"Alert"
newsScore:"12"
oxygenSaturation:"97"
oxygenSupplemental:"false"
respirationRate:"25"
source:"Marand"
sourceId:"2f4dff89-a41b-465b-85b6-b81d8a59e7a0"
systolicBP:"90"
temperature:"35.4"
}
Component structure
// import packages
import React, { PureComponent } from 'react';
import PluginDetailPanel from '../../../plugin-page-component/PluginDetailPanel'
import VitalsDetailForm from './VitalsDetailForm'
import VitalsPopover from '../vitals-page-component/VitalsPopover'
import Switch from '../../../form-fields/Switch';
import { getDDMMMYYYY } from '../../../../utils/time-helpers.utils';
import { valuesNames, valuesLabels, valuesAddons } from '../forms.config';
export default class VitalsDetail extends PureComponent {
// React component
// component template
render() {
return ()
}
}
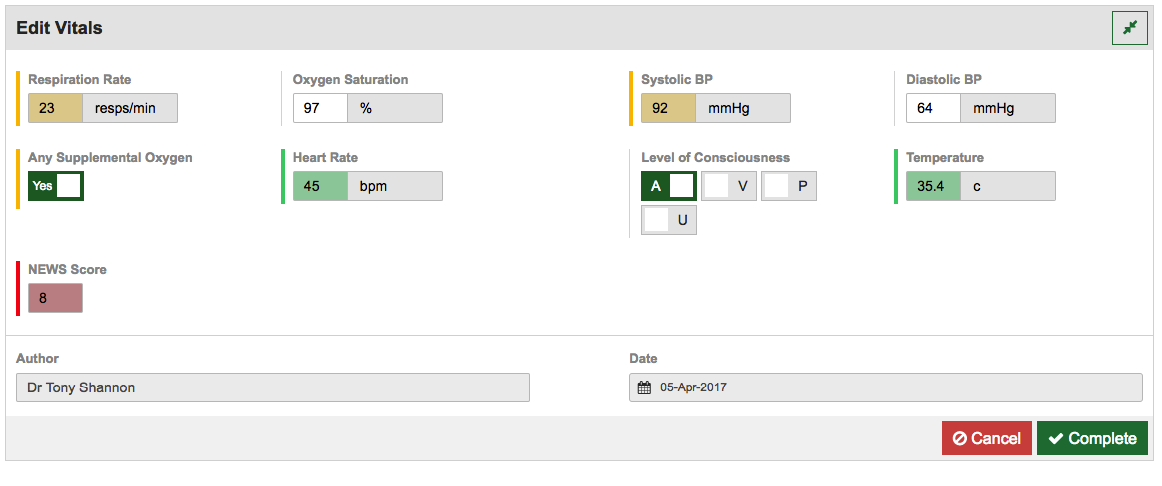
Vitals Detail Edit Form

API URL
/api/patients/{patientId}/vitalsigns
PUT data
{
author:"Dr Tony Shannon"
dateCreate:1491571062000
diastolicBP:"60"
heartRate:"45"
levelOfConsciousness:"Pain"
newsScore:"11"
oxygenSaturation:"97"
oxygenSupplemental:false
respirationRate:"25"
source:"Marand"
sourceId:"2f4dff89-a41b-465b-85b6-b81d8a59e7a0"
systolicBP:"90"
temperature:"35.4"
}
Component structure
// import packages
import React, { PureComponent } from 'react';
import { Field, reduxForm } from 'redux-form'
import VitalsInput from '../vitals-page-component/VitalsInput';
import Switch from '../../../form-fields/Switch';
import ValidatedInput from '../../../form-fields/ValidatedInputFormGroup';
import DateInput from '../../../form-fields/DateInput';
import { validateForm } from '../forms.validation';
import { valuesNames, valuesLabels, valuesAddons } from '../forms.config';
import { getDDMMMYYYY } from '../../../../utils/time-helpers.utils';
// decorator to connect its form component to Redux
@reduxForm({
form: 'vitalsDetailFormSelector',
validate: validateForm,
})
export default class VitalsDetailForm extends PureComponent {
// React component
// component template
render() {
return ()
}
}
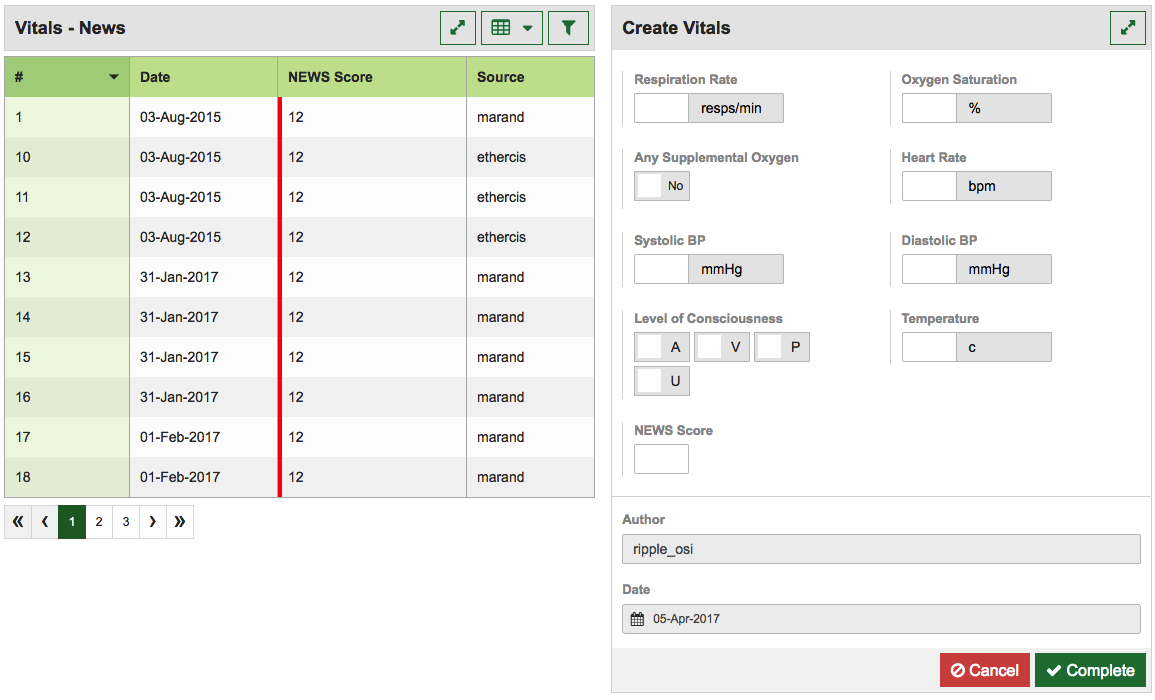
Vitals Create Form

API URL
/api/patients/{patientId}/vitalsigns
POST data
{
author:"ripple_osi"
dateCreate:1491571176000
diastolicBP:"77"
heartRate:"55"
levelOfConsciousness:"Verbal"
newsScore:"16"
oxygenSaturation:"33"
oxygenSupplemental:true
respirationRate:"33"
systolicBP:"88"
temperature:"88"
}
Component structure
// import packages
import React, { PureComponent } from 'react';
import { Field, reduxForm } from 'redux-form'
import ValidatedInput from '../../../form-fields/ValidatedInputFormGroup';
import DateInput from '../../../form-fields/DateInput';
import VitalsInput from '../vitals-page-component/VitalsInput';
import Switch from '../../../form-fields/Switch';
import { validateForm } from '../forms.validation';
import { valuesNames, valuesLabels, valuesAddons } from '../forms.config';
import { defaultFormValues } from './default-values.config';
import { getDDMMMYYYY } from '../../../../utils/time-helpers.utils';
// decorator to connect its form component to Redux
@reduxForm({
form: 'vitalsCreateFormSelector',
validate: validateForm,
})
export default class VitalsCreateForm extends PureComponent {
// React component
// component template
render() {
return ()
}
}
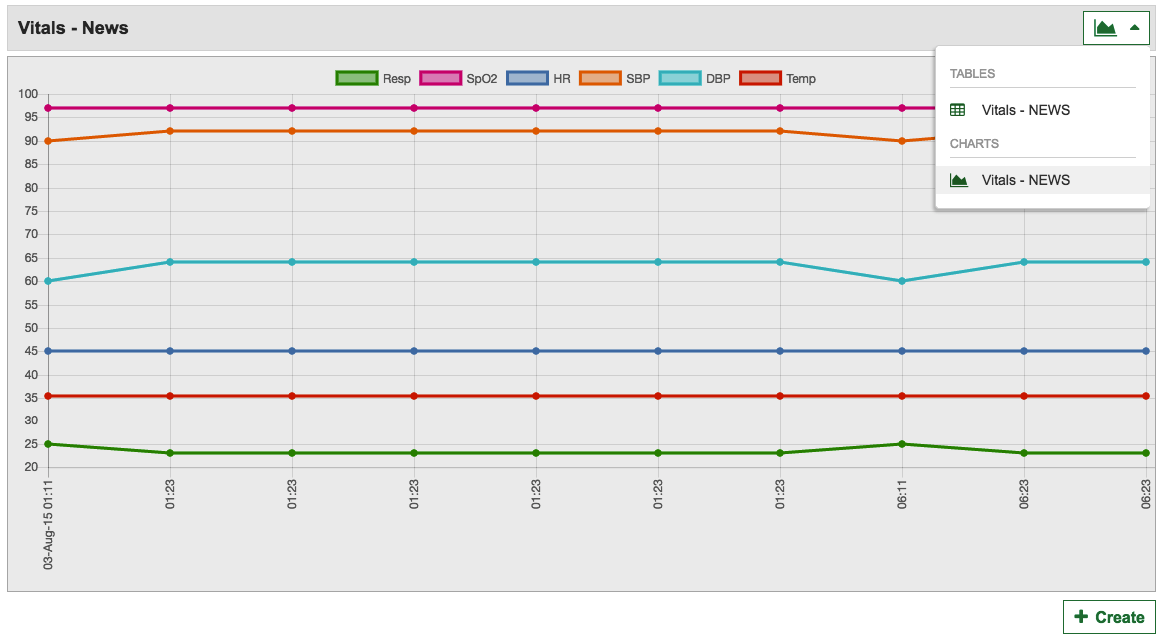
Vitals Chart


// import packages
import React from 'react';
import _ from 'lodash/fp';
import { Line } from 'react-chartjs-2';
// React component as function
const VitalsChart = props => {};
// Export component
export default VitalsChart;
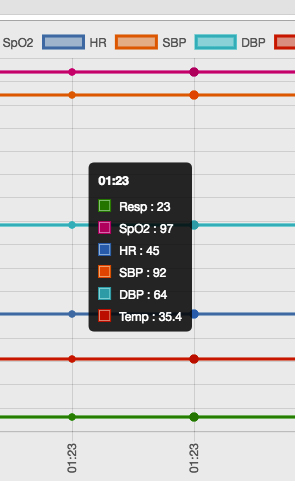
Vitals Popover

// import packages
import React, { PureComponent } from 'react';
import classNames from 'classnames';
import rangeVital from '../../../../assets/images/range-vital.jpg';
import { hasClass } from '../../../../utils/plugin-helpers.utils';
export default class VitalsPopover extends PureComponent {
// React component
// component template
render() {
return ()
}
}
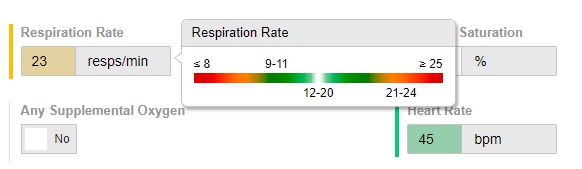
Vitals Input Field
// import packages
import React, { PureComponent } from 'react';
import PropTypes from 'prop-types';
import classNames from 'classnames';
import VitalsPopover from './VitalsPopover'
export default class VitalsInput extends PureComponent {
// React component
// component template
render() {
return ()
}
}
Vitals List Header of Panel
// import packages
import React, { PureComponent } from 'react';
import PropTypes from 'prop-types';
import PTButton from '../../../ui-elements/PTButton/PTButton';
export default class VitalsListHeader extends PureComponent {
// React component
// component template
render() {
return ()
}
}
Vitals List Main Panel
// import packages
import React, { PureComponent } from 'react';
import PTButton from '../../../ui-elements/PTButton/PTButton';
import SortableTable from '../../../containers/SortableTable/SortableTable';
import PaginationBlock from '../../../presentational/PaginationBlock/PaginationBlock';
import Spinner from '../../../ui-elements/Spinner/Spinner';
import VitalsChart from './VitalsChart';
export default class VitalsMainPanel extends PureComponent {
// React component
// component template
render() {
return ()
}
}
Vitals List Duck
File structure
// import packages
import { Observable } from 'rxjs';
import { ajax } from 'rxjs/observable/dom/ajax';
import { createAction } from 'redux-actions';
import { fetchPatientVitalsDetailRequest } from './fetch-patient-vitals-detail.duck';
import { handleErrors } from "../../../../ducks/handle-errors.duck";
// Actions names
export const FETCH_PATIENT_VITALS_REQUEST = 'FETCH_PATIENT_VITALS_REQUEST';
export const FETCH_PATIENT_VITALS_SUCCESS = 'FETCH_PATIENT_VITALS_SUCCESS';
export const FETCH_PATIENT_VITALS_FAILURE = 'FETCH_PATIENT_VITALS_FAILURE';
export const FETCH_PATIENT_VITALS_UPDATE_REQUEST = 'FETCH_PATIENT_VITALS_UPDATE_REQUEST';
// Actions
export const fetchPatientVitalsRequest = createAction(FETCH_PATIENT_VITALS_REQUEST);
export const fetchPatientVitalsSuccess = createAction(FETCH_PATIENT_VITALS_SUCCESS);
export const fetchPatientVitalsFailure = createAction(FETCH_PATIENT_VITALS_FAILURE);
export const fetchPatientVitalsUpdateRequest = createAction(FETCH_PATIENT_VITALS_UPDATE_REQUEST);
// Epics for async actions
export const fetchPatientVitalsEpic = (action$, store) => {};
export const fetchPatientVitalsUpdateEpic = (action$, store) => {};
// reducer
export default function reducer(patientsVitals = {}, action) {
switch (action.type) {
case FETCH_PATIENT_VITALS_SUCCESS:
return _.set(action.payload.userId, action.payload.vitals, patientsVitals);
default:
return patientsVitals;
}
}
Vitals Detail Duck
File structure
// import packages
import { Observable } from 'rxjs';
import { ajax } from 'rxjs/observable/dom/ajax';
import { createAction } from 'redux-actions';
import { handleErrors } from "../../../../ducks/handle-errors.duck";
// Actions names
export const FETCH_PATIENT_VITALS_DETAIL_REQUEST = 'FETCH_PATIENT_VITALS_DETAIL_REQUEST';
export const FETCH_PATIENT_VITALS_DETAIL_SUCCESS = 'FETCH_PATIENT_VITALS_DETAIL_SUCCESS';
export const FETCH_PATIENT_VITALS_DETAIL_FAILURE = 'FETCH_PATIENT_VITALS_DETAIL_FAILURE';
// Actions
export const fetchPatientVitalsDetailRequest = createAction(FETCH_PATIENT_VITALS_DETAIL_REQUEST);
export const fetchPatientVitalsDetailSuccess = createAction(FETCH_PATIENT_VITALS_DETAIL_SUCCESS);
export const fetchPatientVitalsDetailFailure = createAction(FETCH_PATIENT_VITALS_DETAIL_FAILURE);
// Epics for async actions
export const fetchPatientVitalsDetailEpic = (action$, store) => {};
// reducer
export default function reducer(vitalsDetail = {}, action) {
switch (action.type) {
case FETCH_PATIENT_VITALS_DETAIL_SUCCESS:
return _.set(action.payload.userId, action.payload.vitalsDetail, vitalsDetail);
default:
return vitalsDetail;
}
}
Vitals Detail Edit Duck
File structure
// import packages
import { Observable } from 'rxjs';
import { ajax } from 'rxjs/observable/dom/ajax';
import { createAction } from 'redux-actions';
import { fetchPatientVitalsUpdateRequest } from './fetch-patient-vitals.duck'
import { handleErrors } from "../../../../ducks/handle-errors.duck";
// Actions names
export const FETCH_PATIENT_VITALS_DETAIL_EDIT_REQUEST = 'FETCH_PATIENT_VITALS_DETAIL_EDIT_REQUEST';
export const FETCH_PATIENT_VITALS_DETAIL_EDIT_SUCCESS = 'FETCH_PATIENT_VITALS_DETAIL_EDIT_SUCCESS';
export const FETCH_PATIENT_VITALS_DETAIL_EDIT_FAILURE = 'FETCH_PATIENT_VITALS_DETAIL_EDIT_FAILURE';
// Actions
export const fetchPatientVitalsDetailEditRequest = createAction(FETCH_PATIENT_VITALS_DETAIL_EDIT_REQUEST);
export const fetchPatientVitalsDetailEditSuccess = createAction(FETCH_PATIENT_VITALS_DETAIL_EDIT_SUCCESS);
export const fetchPatientVitalsDetailEditFailure = createAction(FETCH_PATIENT_VITALS_DETAIL_EDIT_FAILURE);
// Epics for async actions
export const fetchPatientVitalsDetailEditEpic = (action$, store) => {};
// reducer
export default function reducer(vitalsDetailEdit = {}, action) {
switch (action.type) {
case FETCH_PATIENT_VITALS_DETAIL_EDIT_SUCCESS:
return action.payload;
default:
return vitalsDetailEdit;
}
}
Vitals Create Duck
File structure
// import packages
import { Observable } from 'rxjs';
import { ajax } from 'rxjs/observable/dom/ajax';
import { createAction } from 'redux-actions';
import { fetchPatientVitalsRequest } from './fetch-patient-vitals.duck'
import { handleErrors } from "../../../../ducks/handle-errors.duck";
// Actions names
export const FETCH_PATIENT_VITALS_CREATE_REQUEST = 'FETCH_PATIENT_VITALS_CREATE_REQUEST';
export const FETCH_PATIENT_VITALS_CREATE_SUCCESS = 'FETCH_PATIENT_VITALS_CREATE_SUCCESS';
export const FETCH_PATIENT_VITALS_CREATE_FAILURE = 'FETCH_PATIENT_VITALS_CREATE_FAILURE';
// Actions
export const fetchPatientVitalsCreateRequest = createAction(FETCH_PATIENT_VITALS_CREATE_REQUEST);
export const fetchPatientVitalsCreateSuccess = createAction(FETCH_PATIENT_VITALS_CREATE_SUCCESS);
export const fetchPatientVitalsCreateFailure = createAction(FETCH_PATIENT_VITALS_CREATE_FAILURE);
// Epics for async actions
export const fetchPatientVitalsCreateEpic = (action$, store) => {};
// reducer
export default function reducer(patientVitalsCreate = {}, action) {
switch (action.type) {
case FETCH_PATIENT_VITALS_CREATE_SUCCESS:
return action.payload;
default:
return patientVitalsCreate
}
}