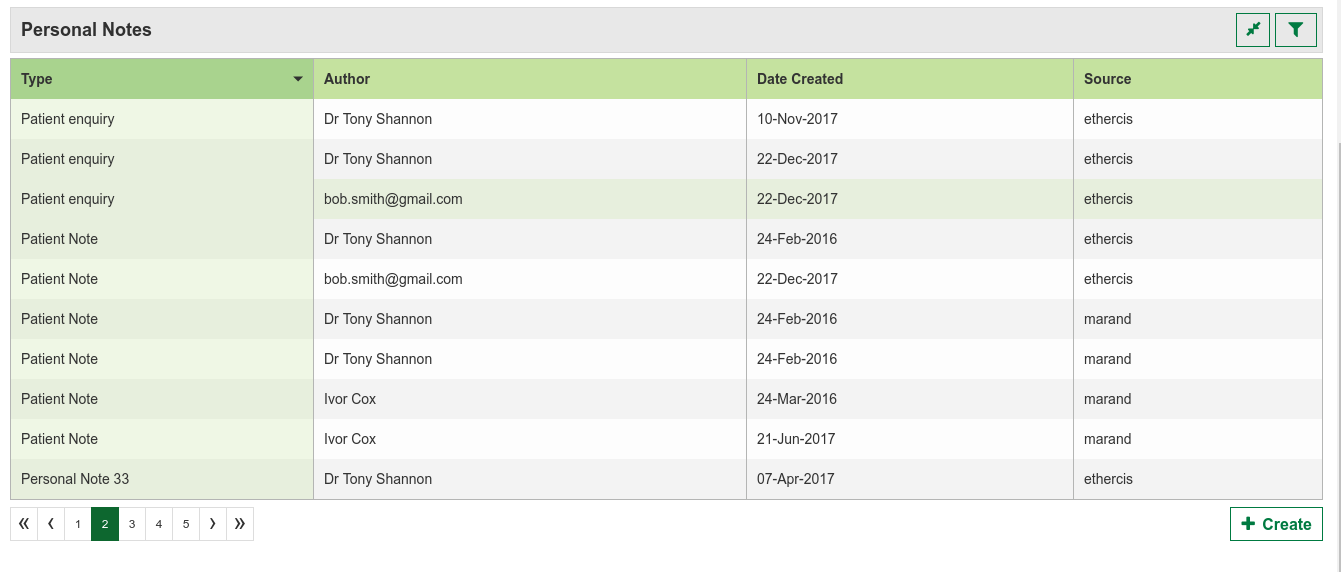
Personal Notes module
Personal Notes

API URL
/api/patients/{patientId}/personalnotes
GET response
{
author:"Dr Tony Shannon"
dateCreated:1456287062000
noteType:"Personal Notes"
source:"ethercis"
sourceId:"23dbda9d-7688-426c-8cb8-312a4f351071"
}
Component structure
// import packages
import React, { PureComponent } from 'react';
import { bindActionCreators } from 'redux';
import { connect } from 'react-redux';
import { lifecycle, compose } from 'recompose';
import PluginListHeader from '../../plugin-page-component/PluginListHeader';
import PluginCreate from '../../plugin-page-component/PluginCreate';
import PluginMainPanel from '../../plugin-page-component/PluginMainPanel';
import PersonalNotesCreateForm from './PersonalNotesCreate/PersonalNotesCreateForm';
import { fetchPatientPersonalNotesRequest } from './ducks/fetch-patient-personal-notes.duck';
import { fetchPatientPersonalNotesDetailRequest } from './ducks/fetch-patient-personal-notes-detail.duck';
import { fetchPatientPersonalNotesDetailEditRequest } from './ducks/fetch-patient-personal-notes-detail-edit.duck';
import { fetchPatientPersonalNotesCreateRequest } from './ducks/fetch-patient-personal-notes-create.duck';
import { fetchPatientPersonalNotesOnMount, fetchPatientPersonalNotesDetailOnMount } from '../../../utils/HOCs/fetch-patients.utils';
import { patientPersonalNotesSelector, patientPersonalNotesDetailSelector, personalNotePanelFormSelector, personalCreateFormStateSelector } from './selectors';
import PersonalNotesDetail from './PersonalNotesDetail/PersonalNotesDetail';
import { checkIsValidateForm, operationsOnCollection } from '../../../utils/plugin-helpers.utils';
// map dispatch to Properties
const mapDispatchToProps = dispatch => ({ actions: bindActionCreators({ fetchPatientPersonalNotesRequest, fetchPatientPersonalNotesDetailRequest, fetchPatientPersonalNotesDetailEditRequest, fetchPatientPersonalNotesCreateRequest }, dispatch) });
// Higher-Order Components (HOC) for get some data
@connect(patientPersonalNotesSelector, mapDispatchToProps)
@connect(patientPersonalNotesDetailSelector, mapDispatchToProps)
@connect(personalNotePanelFormSelector)
@connect(personalCreateFormStateSelector)
@compose(lifecycle(fetchPatientPersonalNotesOnMount), lifecycle(fetchPatientPersonalNotesDetailOnMount))
export default class PersonalNotes extends PureComponent {
// React component
// component template
render() {
return ()
}
}
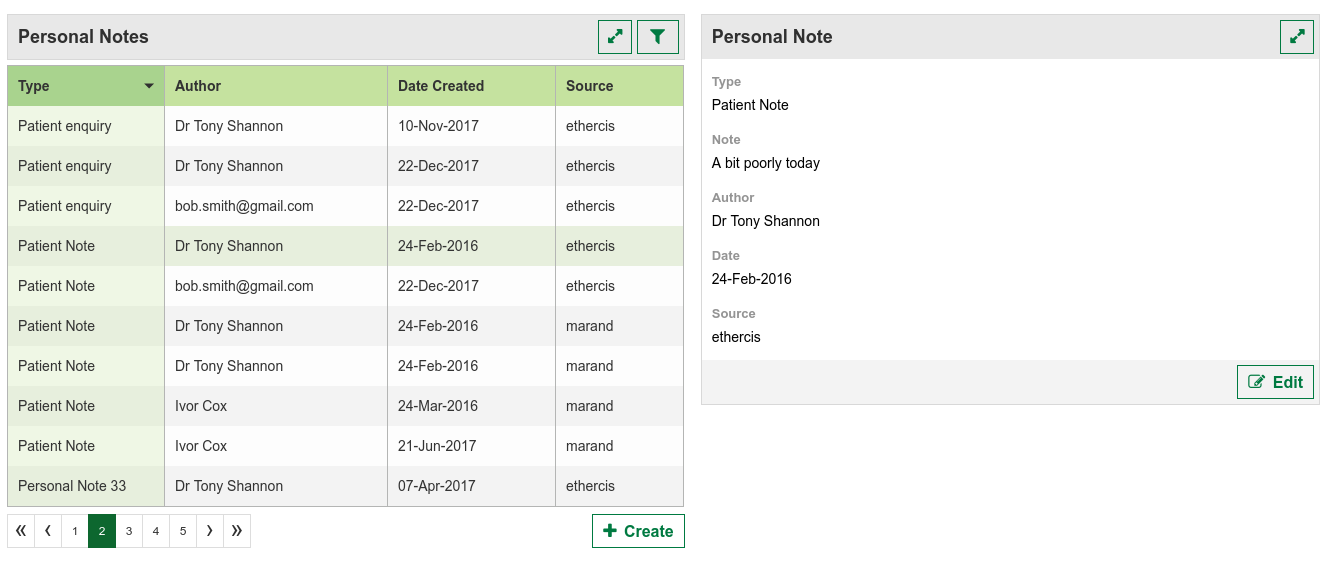
Personal Notes Detail

API URL
/api/patients/{patientId}/personalnotes/{sourceId}
GET response
{
author:"Dr Tony Shannon"
dateCreated:1482196404000
noteType:"Personal Note"
notes:"undefined"
source:"EtherCIS"
sourceId:"b6c198be-2c37-4494-89c3-4fc5a7a92eff"
}
Component structure
// import packages
import React, { PureComponent } from 'react';
import PluginDetailPanel from '../../../plugin-page-component/PluginDetailPanel'
import PersonalNotesDetailForm from './PersonalNotesDetailForm'
export default class PersonalNotesDetail extends PureComponent {
// React component
// component template
render() {
return ()
}
}
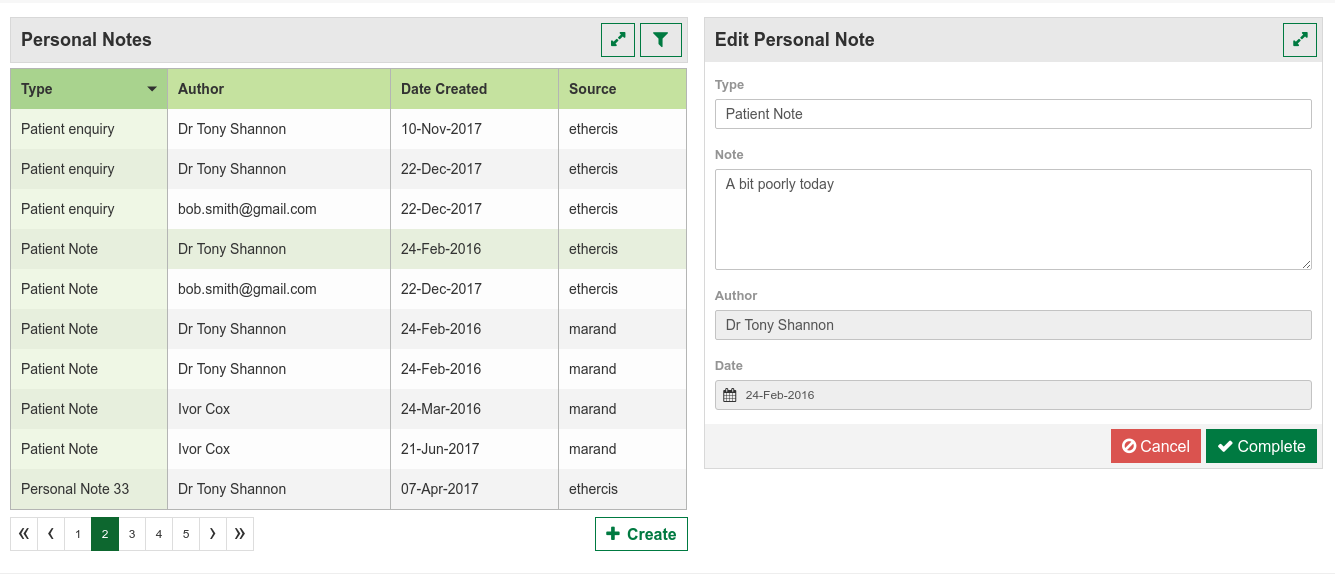
Personal Notes Detail Edit Form

API URL
/api/patients/{patientId}/personalnotes/{sourceId}
PUT data
{
author:"bob.smith@gmail.com"
noteType:"10"
notes:"20"
source:"ethercis"
sourceId:"3f59ed45-799a-4471-8dca-d7598edcb842"
userId:"9999999000"
}
Component structure
// import packages
import React, { PureComponent } from 'react';
import { Field, reduxForm } from 'redux-form'
import ValidatedInput from '../../../form-fields/ValidatedInputFormGroup';
import ValidatedTextareaFormGroup from '../../../form-fields/ValidatedTextareaFormGroup';
import DateInput from '../../../form-fields/DateInput';
import { valuesNames, valuesLabels } from '../forms.config';
import { validateForm } from '../forms.validation';
// decorator to connect its form component to Redux
@reduxForm({
form: 'personalNotesPanelFormSelector',
validate: validateForm,
})
export default class PersonalNotesDetailForm extends PureComponent {
// React component
// component template
render() {
return ()
}
}
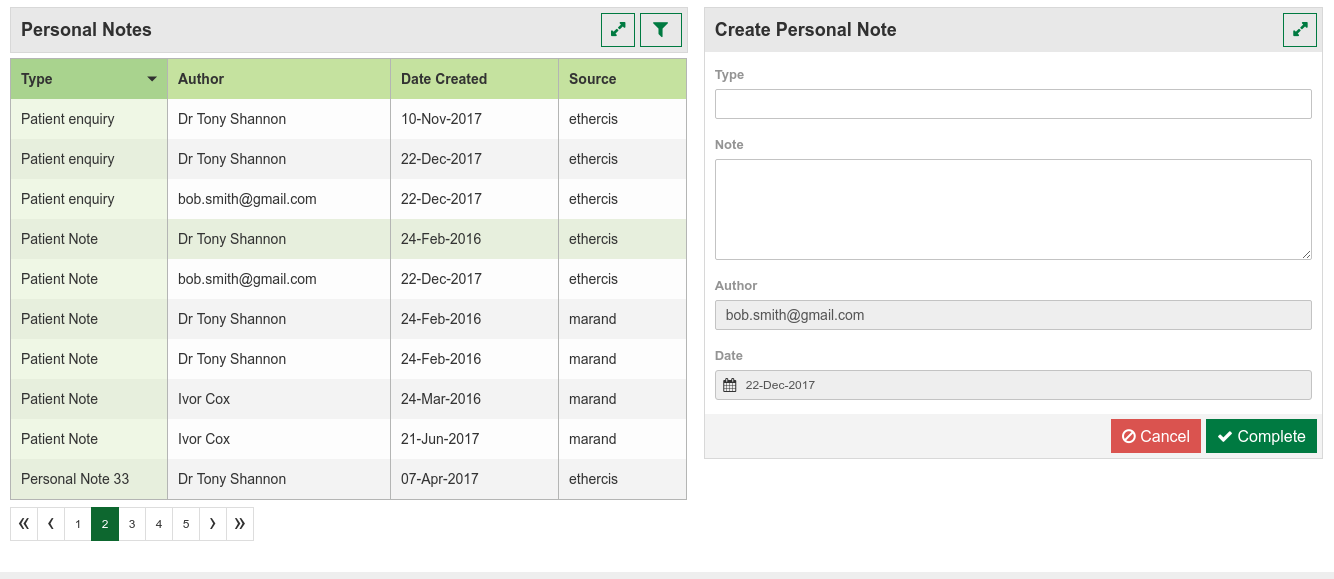
Personal Notes Create Form

API URL
/api/patients/{patientId}/personalnotes
POST data
{
author:"bob.smith@gmail.com"
dateCreated:1513941744643
noteType:"a personal checknote"
notes:"a personal checknote"
source:"openehr"
userId:"9999999000"
}
Component structure
// import packages
import React, { PureComponent } from 'react';
import { Field, reduxForm } from 'redux-form'
import ValidatedInput from '../../../form-fields/ValidatedInputFormGroup';
import ValidatedTextareaFormGroup from '../../../form-fields/ValidatedTextareaFormGroup';
import DateInput from '../../../form-fields/DateInput';
import { validateForm } from '../forms.validation';
import { valuesNames, valuesLabels } from '../forms.config';
import { defaultFormValues } from './default-values.config';
// decorator to connect its form component to Redux
@reduxForm({
form: 'personalNotesCreateFormSelector',
validate: validateForm,
})
export default class ProblemsDiagnosisCreateForm extends PureComponent {
// React component
// component template
render() {
return ()
}
}
Personal Notes List Duck
File structure
// import packages
import { Observable } from 'rxjs';
import { ajax } from 'rxjs/observable/dom/ajax';
import { createAction } from 'redux-actions';
import { fetchPatientPersonalNotesDetailRequest } from './fetch-patient-personal-notes-detail.duck';
// Actions names
export const FETCH_PATIENT_PERSONAL_NOTES_REQUEST = 'FETCH_PATIENT_PERSONAL_NOTES_REQUEST';
export const FETCH_PATIENT_PERSONAL_NOTES_SUCCESS = 'FETCH_PATIENT_PERSONAL_NOTES_SUCCESS';
export const FETCH_PATIENT_PERSONAL_NOTES_FAILURE = 'FETCH_PATIENT_PERSONAL_NOTES_FAILURE';
export const FETCH_PATIENT_PERSONAL_NOTES_UPDATE_REQUEST = 'FETCH_PATIENT_PERSONAL_NOTES_UPDATE_REQUEST';
// Actions
export const fetchPatientPersonalNotesRequest = createAction(FETCH_PATIENT_PERSONAL_NOTES_REQUEST);
export const fetchPatientPersonalNotesSuccess = createAction(FETCH_PATIENT_PERSONAL_NOTES_SUCCESS);
export const fetchPatientPersonalNotesFailure = createAction(FETCH_PATIENT_PERSONAL_NOTES_FAILURE);
export const fetchPatientPersonalNotesUpdateRequest = createAction(FETCH_PATIENT_PERSONAL_NOTES_UPDATE_REQUEST);
// Epics for async actions
export const fetchPatientPersonalNotesEpic = (action$, store) => {};
export const fetchPatientPersonalNotesUpdateEpic = (action$, store) => {};
// reducer
export default function reducer(patientsPersonalNotes = {}, action) {
switch (action.type) {
case FETCH_PATIENT_PERSONAL_NOTES_SUCCESS:
return _.set(action.payload.userId, action.payload.personalNotes, patientsPersonalNotes);
default:
return patientsPersonalNotes;
}
}
Personal Notes Detail Duck
File structure
// import packages
import { Observable } from 'rxjs';
import { ajax } from 'rxjs/observable/dom/ajax';
import { createAction } from 'redux-actions';
// Actions names
export const FETCH_PATIENT_PERSONAL_NOTES_DETAIL_REQUEST = 'FETCH_PATIENT_PERSONAL_NOTES_DETAIL_REQUEST';
export const FETCH_PATIENT_PERSONAL_NOTES_DETAIL_SUCCESS = 'FETCH_PATIENT_PERSONAL_NOTES_DETAIL_SUCCESS';
export const FETCH_PATIENT_PERSONAL_NOTES_DETAIL_FAILURE = 'FETCH_PATIENT_PERSONAL_NOTES_DETAIL_FAILURE';
// Actions
export const fetchPatientPersonalNotesDetailRequest = createAction(FETCH_PATIENT_PERSONAL_NOTES_DETAIL_REQUEST);
export const fetchPatientPersonalNotesDetailSuccess = createAction(FETCH_PATIENT_PERSONAL_NOTES_DETAIL_SUCCESS);
export const fetchPatientPersonalNotesDetailFailure = createAction(FETCH_PATIENT_PERSONAL_NOTES_DETAIL_FAILURE);
// Epics for async actions
export const fetchPatientPersonalNotesDetailEpic = (action$, store) => {};
// reducer
export default function reducer(personalNotesDetail = {}, action) {
switch (action.type) {
case FETCH_PATIENT_PERSONAL_NOTES_DETAIL_SUCCESS:
return _.set(action.payload.userId, action.payload.personalNotesDetail, personalNotesDetail);
default:
return personalNotesDetail;
}
}
Personal Notes Detail Edit Duck
File structure
// import packages
import { Observable } from 'rxjs';
import { ajax } from 'rxjs/observable/dom/ajax';
import { createAction } from 'redux-actions';
import { fetchPatientPersonalNotesUpdateRequest } from './fetch-patient-personal-notes.duck'
// Actions names
export const FETCH_PATIENT_PERSONAL_NOTES_DETAIL_EDIT_REQUEST = 'FETCH_PATIENT_PERSONAL_NOTES_DETAIL_EDIT_REQUEST';
export const FETCH_PATIENT_PERSONAL_NOTES_DETAIL_EDIT_SUCCESS = 'FETCH_PATIENT_PERSONAL_NOTES_DETAIL_EDIT_SUCCESS';
export const FETCH_PATIENT_PERSONAL_NOTES_DETAIL_EDIT_FAILURE = 'FETCH_PATIENT_PERSONAL_NOTES_DETAIL_EDIT_FAILURE';
// Actions
export const fetchPatientPersonalNotesDetailEditRequest = createAction(FETCH_PATIENT_PERSONAL_NOTES_DETAIL_EDIT_REQUEST);
export const fetchPatientPersonalNotesDetailEditSuccess = createAction(FETCH_PATIENT_PERSONAL_NOTES_DETAIL_EDIT_SUCCESS);
export const fetchPatientPersonalNotesDetailEditFailure = createAction(FETCH_PATIENT_PERSONAL_NOTES_DETAIL_EDIT_FAILURE);
// Epics for async actions
export const fetchPatientPersonalNotesDetailEditEpic = (action$, store) => {};
// reducer
export default function reducer(personalNotesDetailEdit = {}, action) {
switch (action.type) {
case FETCH_PATIENT_PERSONAL_NOTES_DETAIL_EDIT_SUCCESS:
return action.payload;
default:
return personalNotesDetailEdit;
}
}
Personal Notes Create Duck
File structure
// import packages
import { Observable } from 'rxjs';
import { ajax } from 'rxjs/observable/dom/ajax';
import { createAction } from 'redux-actions';
import { fetchPatientPersonalNotesRequest } from './fetch-patient-personal-notes.duck'
// Actions names
export const FETCH_PATIENT_PERSONAL_NOTES_CREATE_REQUEST = 'FETCH_PATIENT_PERSONAL_NOTES_CREATE_REQUEST';
export const FETCH_PATIENT_PERSONAL_NOTES_CREATE_SUCCESS = 'FETCH_PATIENT_PERSONAL_NOTES_CREATE_SUCCESS';
export const FETCH_PATIENT_PERSONAL_NOTES_CREATE_FAILURE = 'FETCH_PATIENT_PERSONAL_NOTES_CREATE_FAILURE';
// Actions
export const fetchPatientPersonalNotesCreateRequest = createAction(FETCH_PATIENT_PERSONAL_NOTES_CREATE_REQUEST);
export const fetchPatientPersonalNotesCreateSuccess = createAction(FETCH_PATIENT_PERSONAL_NOTES_CREATE_SUCCESS);
export const fetchPatientPersonalNotesCreateFailure = createAction(FETCH_PATIENT_PERSONAL_NOTES_CREATE_FAILURE);
// Epics for async actions
export const fetchPatientPersonalNotesCreateEpic = (action$, store) => {};
// reducer
export default function reducer(patientPersonalNotesCreate = {}, action) {
switch (action.type) {
case FETCH_PATIENT_PERSONAL_NOTES_CREATE_SUCCESS:
return action.payload;
default:
return patientPersonalNotesCreate
}
}