Documents module
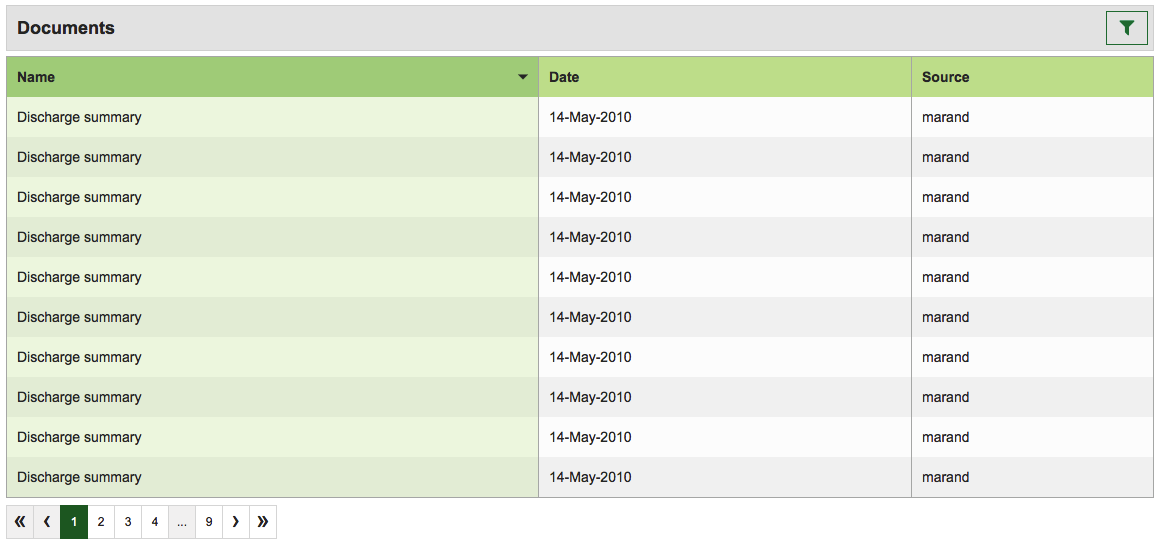
Documents

API URL
/api/documents/patient/{patientId}
GET response
{
author:"McCrea, Siobhan"
dateCreated:1495704408641
documentType:"Discharge summary"
source:"marand"
sourceId:"16cad9dd-cc4b-42f8-b7b2-980835d9e977"
}
Component structure
// import packages
import React, { PureComponent } from 'react';
import { bindActionCreators } from 'redux';
import { connect } from 'react-redux';
import { lifecycle, compose } from 'recompose';
import PluginListHeader from '../../plugin-page-component/PluginListHeader';
import PluginMainPanel from '../../plugin-page-component/PluginMainPanel';
import DocumentsDetail from './DocumentsDetail/DocumentsDetail';
import { fetchPatientDocumentsRequest } from './ducks/fetch-patient-documents.duck';
import { fetchPatientDocumentsDetailRequest } from './ducks/fetch-patient-documents-detail.duck';
import { fetchPatientDocumentsOnMount, fetchPatientDocumentsDetailOnMount } from '../../../utils/HOCs/fetch-patients.utils';
import { patientDocumentsSelector, patientDocumentsDetailSelector } from './selectors';
// map dispatch to Properties
const mapDispatchToProps = dispatch => ({ actions: bindActionCreators({ fetchPatientDocumentsRequest, fetchPatientDocumentsDetailRequest }, dispatch) });
// Higher-Order Components (HOC) for get some data
@connect(patientDocumentsSelector, mapDispatchToProps)
@connect(patientDocumentsDetailSelector, mapDispatchToProps)
@compose(lifecycle(fetchPatientDocumentsOnMount), lifecycle(fetchPatientDocumentsDetailOnMount))
export default class Documents extends PureComponent {
// React component
// component template
render() {
return ()
}
}
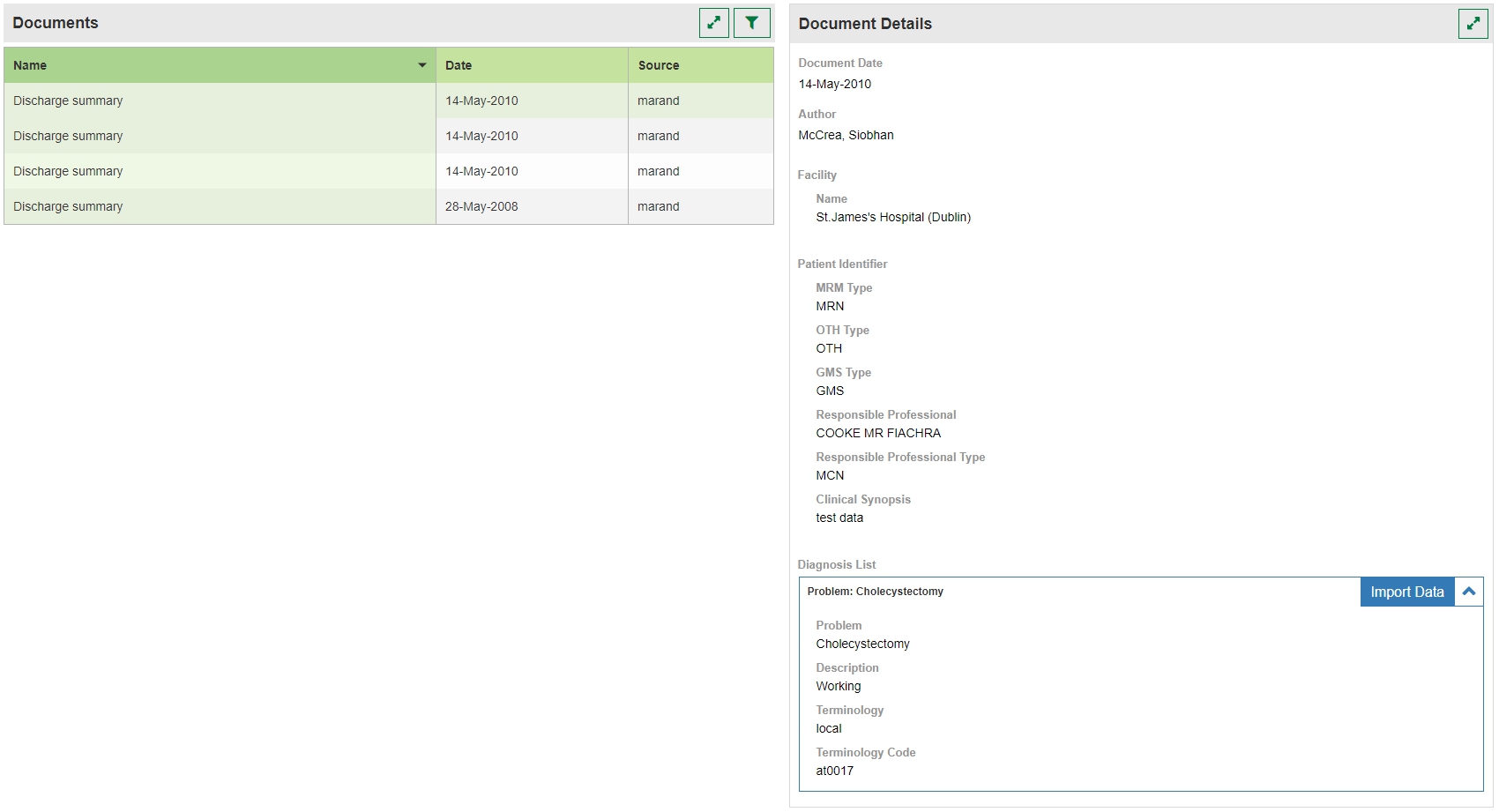
Documents Detail
API URL
/api/documents/patient/{patientId}/{sourceId}
GET response
{
author_id:"023781"
author_idScheme:"Medical Council No"
author_name:"McCrea, Siobhan"
clinicalSynopsis:"ADMISSION REASON: Admit with acute abdominal pain"
dateOfAdmission:1518523260000
dateTimeOfDischarge:1518523260000
diagnosisList:[…,…]
dischargingOrganisation:""
documentDate:1273795200000
documentType:"Discharge summary"
facility:"St.James's Hospital (Dublin)"
patientIdentifier_gms:"-"
patientIdentifier_gmsType:"GMS"
patientIdentifier_mrn:"9999999000"
patientIdentifier_mrnType:"MRN"
patientIdentifier_oth:"1020714"
patientIdentifier_othType:"OTH"
responsibleProfessional_id:"4547"
responsibleProfessional_idType:"MCN"
responsibleProfessional_name:"COOKE MR FIACHRA"
sourceId:"3105626d-d3ad-4443-98be-c5abb375a3b0"
}
Component structure
// import packages
import React, { PureComponent } from 'react';
import PluginDetailPanel from '../../../plugin-page-component/PluginDetailPanel';
import DocumentsDetailDischarge from './DocumentsDetailDischarge';
import DocumentsDetailReferral from './DocumentsDetailReferral';
import ConfirmationModal from '../../../ui-elements/ConfirmationModal/ConfirmationModal';
export default class DocumentsDetail extends PureComponent {
// React component
// component template
render() {
return ()
}
}
Documents Detail Discharge

Component structure
// import packages
import React, { PureComponent } from 'react';
import FormSectionList from '../../../form-fields/FormSectionList';
import FormSection from '../../../form-fields/FormSection';
export default class DocumentsDetailDischarge extends PureComponent {
// React component
// component template
render() {
return ()
}
}
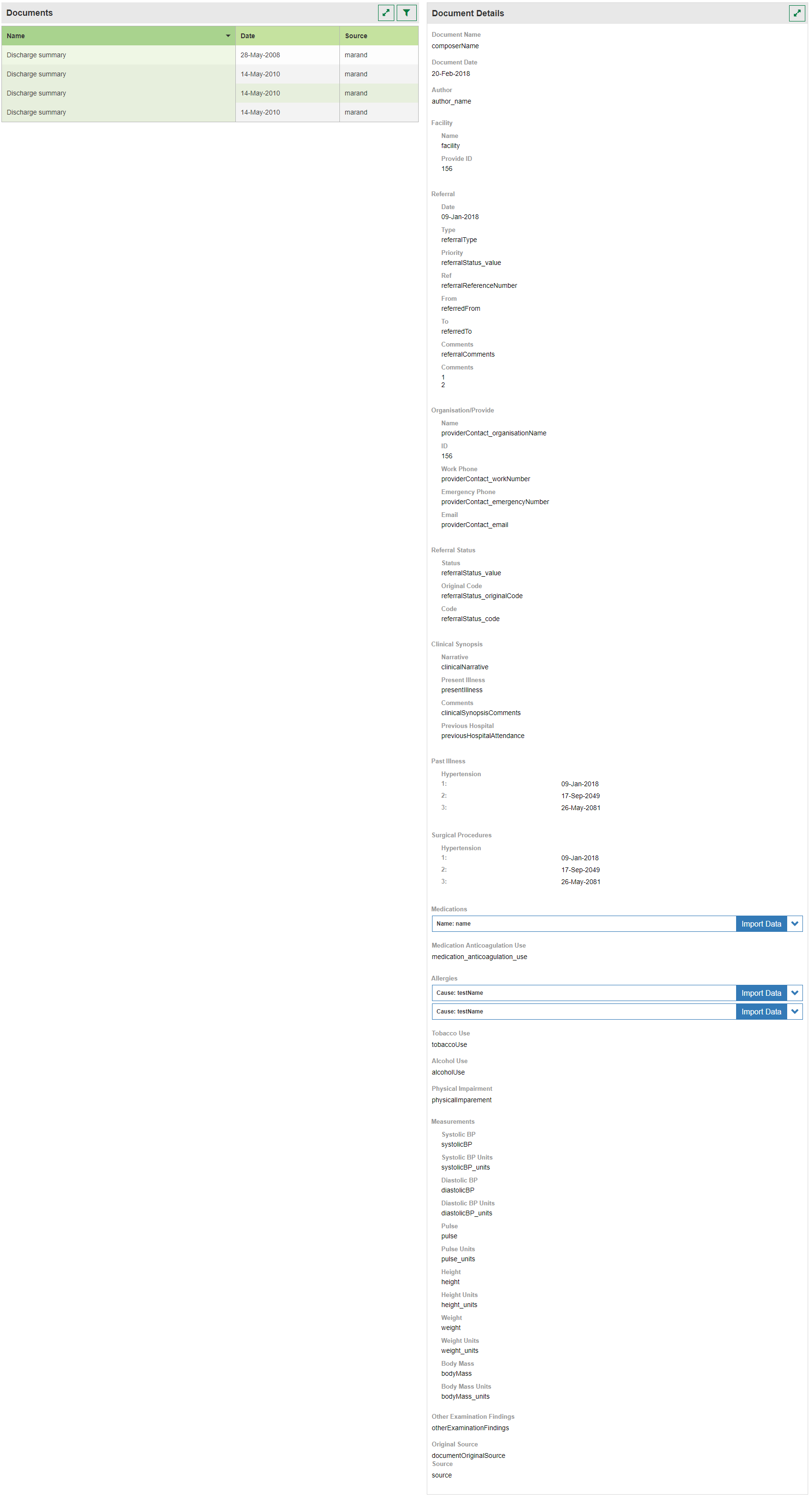
Documents Detail Referral

Component structure
// import packages
import React, { PureComponent } from 'react';
import FormSectionList from '../../../form-fields/FormSectionList';
import FormSection from '../../../form-fields/FormSection';
export default class DocumentsDetailReferral extends PureComponent {
// React component
// component template
render() {
return ()
}
}
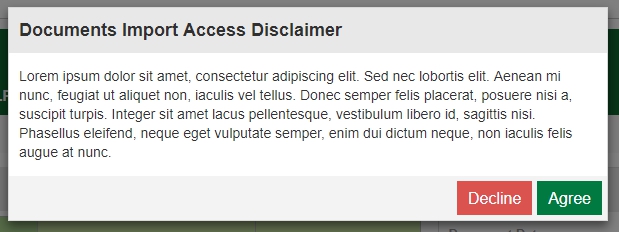
Documents Import Access Disclaimer

Documents List Duck
File structure
// import packages
import { Observable } from 'rxjs';
import { ajax } from 'rxjs/observable/dom/ajax';
import { createAction } from 'redux-actions';
// Actions names
export const FETCH_PATIENT_DOCUMENTS_REQUEST = 'FETCH_PATIENT_DOCUMENTS_REQUEST';
export const FETCH_PATIENT_DOCUMENTS_SUCCESS = 'FETCH_PATIENT_DOCUMENTS_SUCCESS';
export const FETCH_PATIENT_DOCUMENTS_FAILURE = 'FETCH_PATIENT_DOCUMENTS_FAILURE';
// Actions
export const fetchPatientDocumentsRequest = createAction(FETCH_PATIENT_DOCUMENTS_REQUEST);
export const fetchPatientDocumentsSuccess = createAction(FETCH_PATIENT_DOCUMENTS_SUCCESS);
export const fetchPatientDocumentsFailure = createAction(FETCH_PATIENT_DOCUMENTS_FAILURE);
// Epics for async actions
export const fetchPatientDocumentsEpic = (action$, store) => {};
// reducer
export default function reducer(patientsDocuments = {}, action) {
switch (action.type) {
case FETCH_PATIENT_DOCUMENTS_SUCCESS:
return _.set(action.payload.userId, action.payload.documents, patientsDocuments);
default:
return patientsDocuments;
}
}
Documents Detail Duck
File structure
// import packages
import { Observable } from 'rxjs';
import { ajax } from 'rxjs/observable/dom/ajax';
import { createAction } from 'redux-actions';
// Actions names
export const FETCH_PATIENT_DOCUMENTS_DETAIL_REQUEST = 'FETCH_PATIENT_DOCUMENTS_DETAIL_REQUEST';
export const FETCH_PATIENT_DOCUMENTS_DETAIL_SUCCESS = 'FETCH_PATIENT_DOCUMENTS_DETAIL_SUCCESS';
export const FETCH_PATIENT_DOCUMENTS_DETAIL_FAILURE = 'FETCH_PATIENT_DOCUMENTS_DETAIL_FAILURE';
// Actions
export const fetchPatientDocumentsDetailRequest = createAction(FETCH_PATIENT_DOCUMENTS_DETAIL_REQUEST);
export const fetchPatientDocumentsDetailSuccess = createAction(FETCH_PATIENT_DOCUMENTS_DETAIL_SUCCESS);
export const fetchPatientDocumentsDetailFailure = createAction(FETCH_PATIENT_DOCUMENTS_DETAIL_FAILURE);
// Epics for async actions
export const fetchPatientDocumentsDetailEpic = (action$, store) => {};
// reducer
export default function reducer(documentsDetail = {}, action) {
switch (action.type) {
case FETCH_PATIENT_DOCUMENTS_DETAIL_SUCCESS:
return _.set(action.payload.userId, action.payload.documentsDetail, documentsDetail);
default:
return documentsDetail;
}
}