Medications module
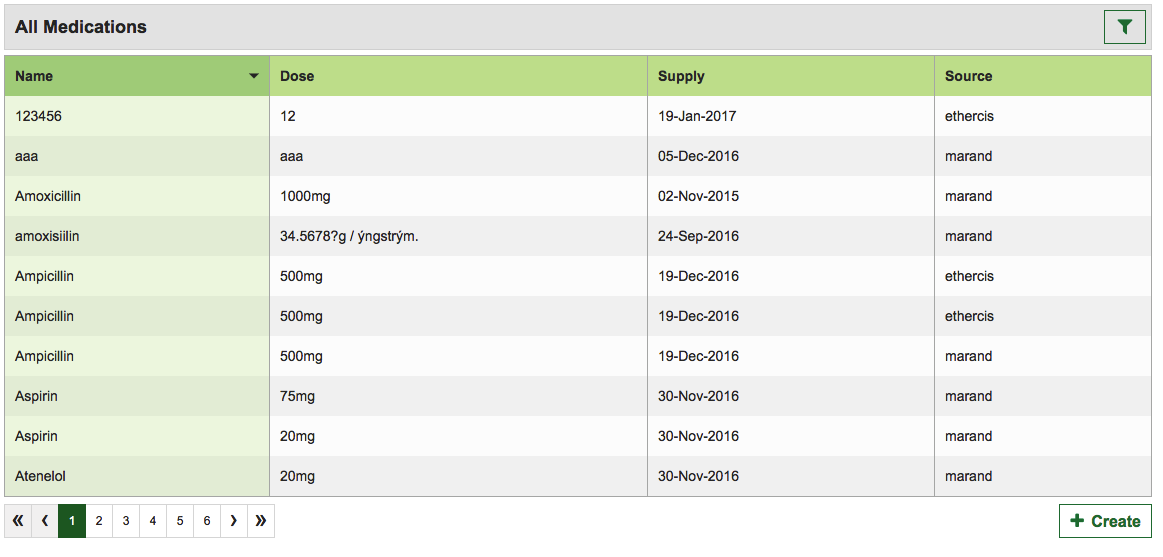
Medications

API URL
/api/patients/{patientId}/medications
GET data
{
dateCreated:1460741442000
doseAmount:"20mg"
name:"Avelox"
source:"ethercis"
sourceId:"dd51f0f9-8ab0-40f6-969f-87d4af5edcd8"
}
Component structure
// import packages
import React, { PureComponent } from 'react';
import PropTypes from 'prop-types';
import { Row, Col } from 'react-bootstrap';
import classNames from 'classnames';
import _ from 'lodash/fp';
import { bindActionCreators } from 'redux';
import { connect } from 'react-redux';
import { lifecycle, compose } from 'recompose';
import PluginListHeader from '../../plugin-page-component/PluginListHeader';
import PluginMainPanel from '../../plugin-page-component/PluginMainPanel';
import { columnsConfig, defaultColumnsSelected } from './medications-table-columns.config'
import { fetchPatientMedicationsRequest } from './ducks/fetch-patient-medications.duck';
import { fetchPatientMedicationsCreateRequest } from './ducks/fetch-patient-medications-create.duck';
import { fetchPatientMedicationsDetailRequest } from './ducks/fetch-patient-medications-detail.duck';
import { fetchPatientMedicationsDetailEditRequest } from './ducks/fetch-patient-medications-detail-edit.duck';
import { fetchPatientMedicationsOnMount, fetchPatientMedicationsDetailOnMount } from '../../../utils/HOCs/fetch-patients.utils';
import { patientMedicationsSelector, medicationsDetailFormStateSelector, medicationsCreateFormStateSelector, prescriptionPanelFormStateSelector, patientMedicationsDetailSelector } from './selectors';
import { clientUrls } from '../../../config/client-urls.constants';
import { checkIsValidateForm, operationsOnCollection } from '../../../utils/plugin-helpers.utils';
import MedicationsDetail from './MedicationsDetail/MedicationsDetail';
import PluginCreate from '../../plugin-page-component/PluginCreate';
import MedicationsCreateForm from './MedicationsCreate/MedicationsCreateForm'
import { valuesNames } from './forms.config';
// map dispatch to Properties
const mapDispatchToProps = dispatch => ({ actions: bindActionCreators({ fetchPatientMedicationsRequest, fetchPatientMedicationsCreateRequest, fetchPatientMedicationsDetailRequest, fetchPatientMedicationsDetailEditRequest }, dispatch) });
// Higher-Order Components (HOC) for get some data
@connect(patientMedicationsSelector, mapDispatchToProps)
@connect(patientMedicationsDetailSelector, mapDispatchToProps)
@connect(medicationsDetailFormStateSelector)
@connect(medicationsCreateFormStateSelector)
@connect(prescriptionPanelFormStateSelector)
@compose(lifecycle(fetchPatientMedicationsOnMount), lifecycle(fetchPatientMedicationsDetailOnMount))
export default class Medications extends PureComponent {
// React component
// component template
render() {
return ()
}
}
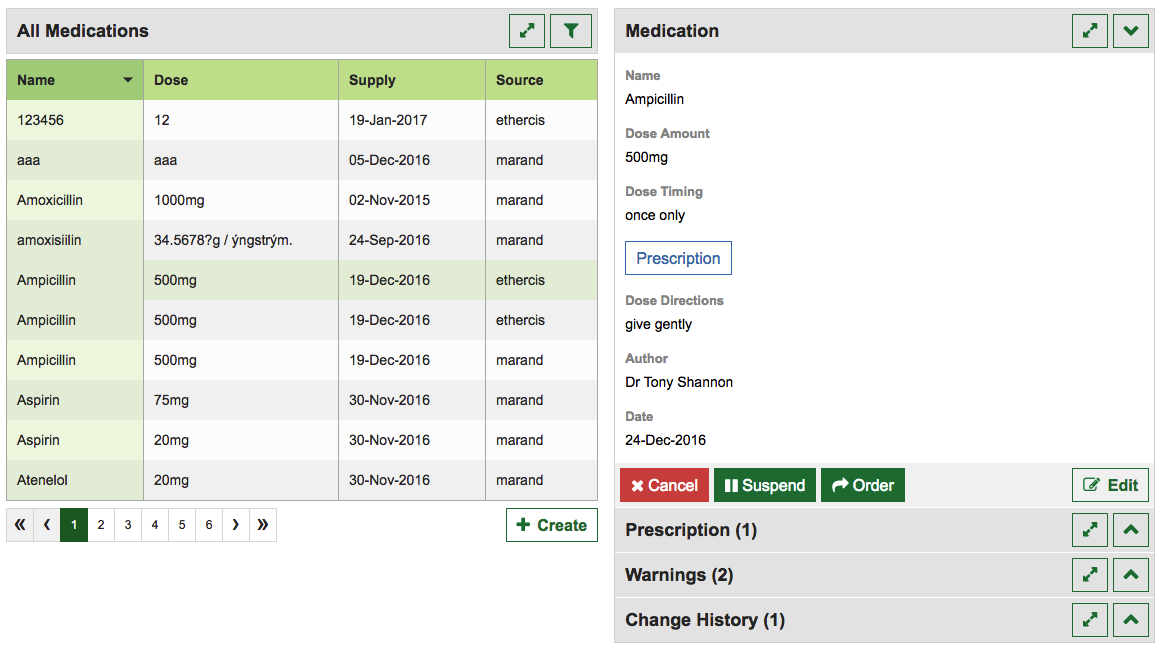
Medications Detail

API URL
/api/patients/{patientId}/medications/{sourceId}
GET data
{
author:"c4h_ripple_osi"
dateCreated:1446482102197
doseAmount:"1000mg"
doseDirections:"Orally"
doseTiming:"Orally Daily"
medicationCode:"DefaultCode"
medicationTerminology:"SNOMED-CT"
name:"Amoxicillin"
route:"RouteValue"
source:"Marand"
sourceId:"ba75d477-5ad4-4ad6-b126-94bd2324c101"
startDate:1448629200000
startTime:46800000
}
Component structure
// import packages
import React, { PureComponent } from 'react';
import PluginDetailPanel from '../../../plugin-page-component/PluginDetailPanel'
import MedicationsDetailPanel from './MedicationsDetailPanel'
import MedicationsDetailForm from './MedicationsDetailForm'
import MedicationsPrescriptionForm from './MedicationsPrescriptionForm'
import { valuesNames, valuesLabels } from '../forms.config';
import PTButton from '../../../ui-elements/PTButton/PTButton';
export default class MedicationsDetail extends PureComponent {
// React component
// component template
render() {
return ()
}
}
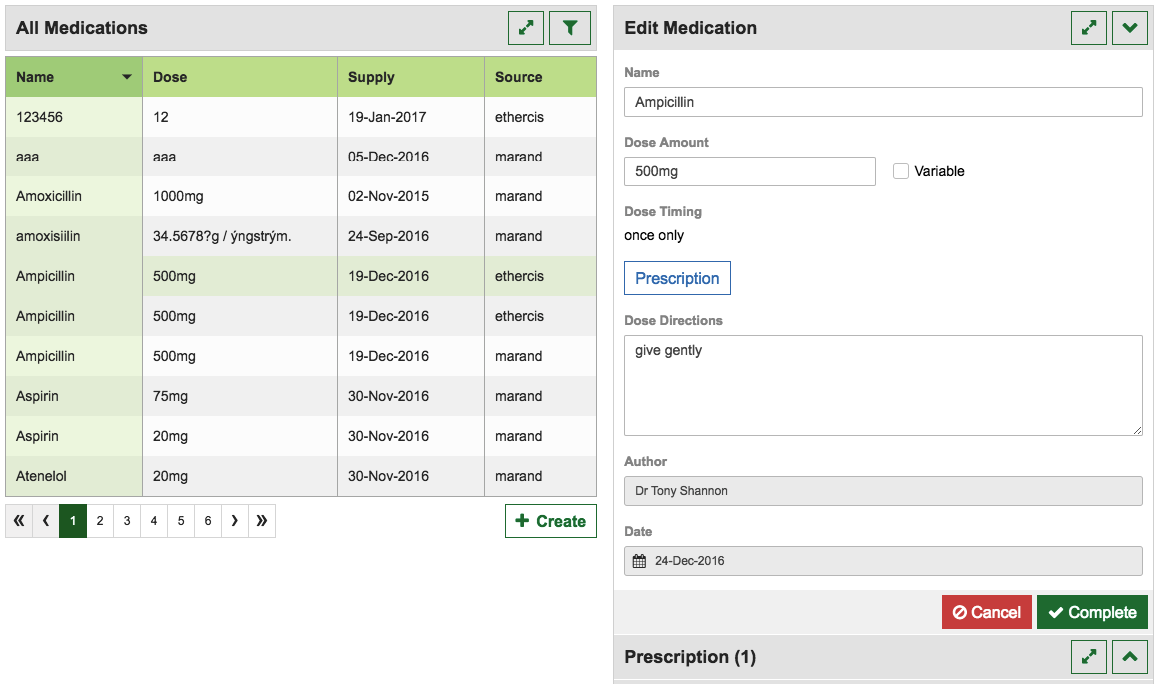
Medications Detail Edit Form

API URL
/api/patients/{patientId}/medications/{sourceId}
PUT data
{
author:""
dateCreated:
doseAmount:""
doseDirections:""
doseTiming:""
medicationCode:""
medicationTerminology:""
name:"Test"
route:""
sourceId:"a7007401-837f-471c-8f73-cbb53c0eb1a1"
startDate:1513772090583
startTime:51290583
userId:"9999999000"
}
Component structure
// import packages
import React, { PureComponent } from 'react';
import { Field, reduxForm } from 'redux-form'
import ValidatedInput from '../../../form-fields/ValidatedInputFormGroup';
import ValidatedTextareaFormGroup from '../../../form-fields/ValidatedTextareaFormGroup';
import CustomInputInline from '../../../form-fields/CustomInputInline';
import DateInput from '../../../form-fields/DateInput';
import StaticFormField from '../../../form-fields/StaticFormField';
import { validateMedicationsForm } from '../forms.validation';
import { valuesNames, valuesLabels } from '../forms.config';
// decorator to connect its form component to Redux
@reduxForm({
form: 'medicationsDetailFormSelector',
validate: validateMedicationsForm,
})
export default class MedicationsDetailForm extends PureComponent {
// React component
// component template
render() {
return ()
}
}
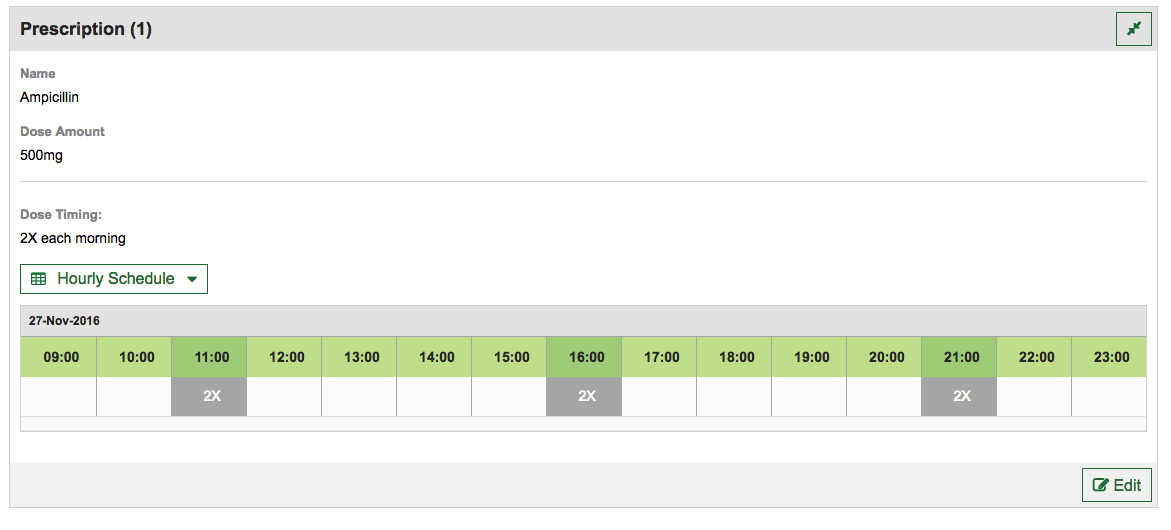
Medications Detail Prescription

Component structure
// import packages
import React, { PureComponent } from 'react';
import PropTypes from 'prop-types';
import classNames from 'classnames';
import _ from 'lodash/fp';
import PTButton from '../../../ui-elements/PTButton/PTButton';
import PluginDetailHeader from '../../../plugin-page-component/PluginDetailHeader';
export default class MedicationsDetailPanel extends PureComponent {
// React component
// component template
render() {
return ()
}
}
Medications Detail Prescription Edit Form
Component structure
// import packages
import React, { PureComponent } from 'react';
import { Field, reduxForm } from 'redux-form'
import DateInput from '../../../form-fields/DateInput';
import CustomInputInline from '../../../form-fields/CustomInputInline';
import StaticFormField from '../../../form-fields/StaticFormField';
import SelectFormGroup from '../../../form-fields/SelectFormGroup';
import { valuesNames, valuesLabels, routeOptions } from '../forms.config';
import { validateMedicationsPrescriptionForm } from '../forms.validation';
// decorator to connect its form component to Redux
@reduxForm({
form: 'medicationsPrescriptionFormSelector',
validate: validateMedicationsPrescriptionForm,
})
export default class MedicationsPrescriptionForm extends PureComponent {
// React component
// component template
render() {
return ()
}
}
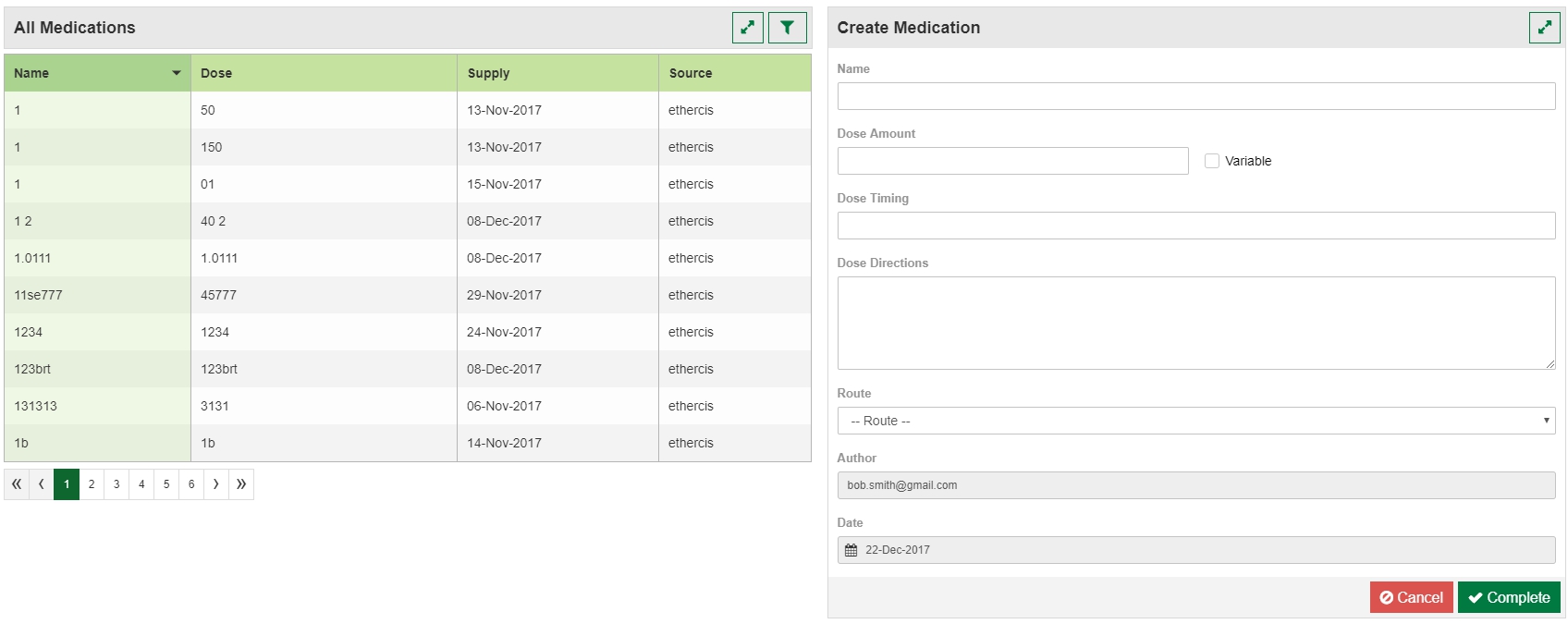
Medications Create Form

API URL
/api/patients/{patientId}/medications/{sourceId}
POST data
{
author:"bob.smith@gmail.com"
doseAmount:"200"
doseDirections:"200"
doseTiming:"2x"
isImport:false
medicationCode:"173134014"
name:"panadol"
Route: “Po Per Oral"
sourceId:""
startDate:1513771707064
startTime:50907064
userId:"9999999000"
}
Component structure
// import packages
import React, { PureComponent } from 'react';
import { Field, reduxForm } from 'redux-form'
import ValidatedInput from '../../../form-fields/ValidatedInputFormGroup';
import ValidatedTextareaFormGroup from '../../../form-fields/ValidatedTextareaFormGroup';
import SelectFormGroup from '../../../form-fields/SelectFormGroup';
import DateInput from '../../../form-fields/DateInput';
import CustomInputInline from '../../../form-fields/CustomInputInline';
import { validateMedicationsCreateForm } from '../forms.validation';
import { valuesNames, valuesLabels, routeOptions } from '../forms.config';
import { defaultFormValues } from './default-values.config';
// decorator to connect its form component to Redux
@reduxForm({
form: 'medicationsCreateFormSelector',
validate: validateMedicationsCreateForm,
})
export default class MedicationsCreateForm extends PureComponent {
// React component
// component template
render() {
return ()
}
}
Medications List Duck
File structure
// import packages
import { Observable } from 'rxjs';
import { ajax } from 'rxjs/observable/dom/ajax';
import { createAction } from 'redux-actions';
import { fetchPatientMedicationsDetailRequest } from './fetch-patient-medications-detail.duck';
// Actions names
export const FETCH_PATIENT_MEDICATIONS_REQUEST = 'FETCH_PATIENT_MEDICATIONS_REQUEST';
export const FETCH_PATIENT_MEDICATIONS_SUCCESS = 'FETCH_PATIENT_MEDICATIONS_SUCCESS';
export const FETCH_PATIENT_MEDICATIONS_FAILURE = 'FETCH_PATIENT_MEDICATIONS_FAILURE';
export const FETCH_PATIENT_MEDICATIONS_UPDATE_REQUEST = 'FETCH_PATIENT_MEDICATIONS_UPDATE_REQUEST';
// Actions
export const fetchPatientMedicationsRequest = createAction(FETCH_PATIENT_MEDICATIONS_REQUEST);
export const fetchPatientMedicationsSuccess = createAction(FETCH_PATIENT_MEDICATIONS_SUCCESS);
export const fetchPatientMedicationsFailure = createAction(FETCH_PATIENT_MEDICATIONS_FAILURE);
export const fetchPatientMedicationsUpdateRequest = createAction(FETCH_PATIENT_MEDICATIONS_UPDATE_REQUEST);
// Epics for async actions
export const fetchPatientMedicationsEpic = (action$, store) => {};
export const fetchPatientMedicationsUpdateEpic = (action$, store) => {};
// reducer
export default function reducer(patientsMedications = {}, action) {
switch (action.type) {
case FETCH_PATIENT_MEDICATIONS_SUCCESS:
return _.set(action.payload.userId, action.payload.medications, patientsMedications);
default:
return patientsMedications;
}
}
Medications Detail Duck
File structure
// import packages
import { Observable } from 'rxjs';
import { ajax } from 'rxjs/observable/dom/ajax';
import { createAction } from 'redux-actions';
// Actions names
export const FETCH_PATIENT_MEDICATIONS_DETAIL_REQUEST = 'FETCH_PATIENT_MEDICATIONS_DETAIL_REQUEST';
export const FETCH_PATIENT_MEDICATIONS_DETAIL_SUCCESS = 'FETCH_PATIENT_MEDICATIONS_DETAIL_SUCCESS';
export const FETCH_PATIENT_MEDICATIONS_DETAIL_FAILURE = 'FETCH_PATIENT_MEDICATIONS_DETAIL_FAILURE';
// Actions
export const fetchPatientMedicationsDetailRequest = createAction(FETCH_PATIENT_MEDICATIONS_DETAIL_REQUEST);
export const fetchPatientMedicationsDetailSuccess = createAction(FETCH_PATIENT_MEDICATIONS_DETAIL_SUCCESS);
export const fetchPatientMedicationsDetailFailure = createAction(FETCH_PATIENT_MEDICATIONS_DETAIL_FAILURE);
// Epics for async actions
export const fetchPatientMedicationsDetailEpic = (action$, store) => {};
// reducer
export default function reducer(medicationsDetail = {}, action) {
switch (action.type) {
case FETCH_PATIENT_MEDICATIONS_DETAIL_SUCCESS:
return _.set(action.payload.userId, action.payload.medicationsDetail, medicationsDetail);
default:
return medicationsDetail;
}
}
Medications Detail Edit Duck
File structure
// import packages
import { Observable } from 'rxjs';
import { ajax } from 'rxjs/observable/dom/ajax';
import { createAction } from 'redux-actions';
import { fetchPatientMedicationsUpdateRequest } from './fetch-patient-medications.duck'
// Actions names
export const FETCH_PATIENT_MEDICATIONS_DETAIL_EDIT_REQUEST = 'FETCH_PATIENT_MEDICATIONS_DETAIL_EDIT_REQUEST';
export const FETCH_PATIENT_MEDICATIONS_DETAIL_EDIT_SUCCESS = 'FETCH_PATIENT_MEDICATIONS_DETAIL_EDIT_SUCCESS';
export const FETCH_PATIENT_MEDICATIONS_DETAIL_EDIT_FAILURE = 'FETCH_PATIENT_MEDICATIONS_DETAIL_EDIT_FAILURE';
// Actions
export const fetchPatientMedicationsDetailEditRequest = createAction(FETCH_PATIENT_MEDICATIONS_DETAIL_EDIT_REQUEST);
export const fetchPatientMedicationsDetailEditSuccess = createAction(FETCH_PATIENT_MEDICATIONS_DETAIL_EDIT_SUCCESS);
export const fetchPatientMedicationsDetailEditFailure = createAction(FETCH_PATIENT_MEDICATIONS_DETAIL_EDIT_FAILURE);
// Epics for async actions
export const fetchPatientMedicationsDetailEditEpic = (action$, store) => {};
// reducer
export default function reducer(medicationsDetailEdit = {}, action) {
switch (action.type) {
case FETCH_PATIENT_MEDICATIONS_DETAIL_EDIT_SUCCESS:
return action.payload;
default:
return medicationsDetailEdit;
}
}
Medications Create Duck
File structure
// import packages
import { Observable } from 'rxjs';
import { ajax } from 'rxjs/observable/dom/ajax';
import { createAction } from 'redux-actions';
import { fetchPatientMedicationsRequest } from './fetch-patient-medications.duck'
// Actions names
export const FETCH_PATIENT_MEDICATIONS_CREATE_REQUEST = 'FETCH_PATIENT_MEDICATIONS_CREATE_REQUEST';
export const FETCH_PATIENT_MEDICATIONS_CREATE_SUCCESS = 'FETCH_PATIENT_MEDICATIONS_CREATE_SUCCESS';
export const FETCH_PATIENT_MEDICATIONS_CREATE_FAILURE = 'FETCH_PATIENT_MEDICATIONS_CREATE_FAILURE';
// Actions
export const fetchPatientMedicationsCreateRequest = createAction(FETCH_PATIENT_MEDICATIONS_CREATE_REQUEST);
export const fetchPatientMedicationsCreateSuccess = createAction(FETCH_PATIENT_MEDICATIONS_CREATE_SUCCESS);
export const fetchPatientMedicationsCreateFailure = createAction(FETCH_PATIENT_MEDICATIONS_CREATE_FAILURE);
// Epics for async actions
export const fetchPatientMedicationsCreateEpic = (action$, store) => {};
// reducer
export default function reducer(patientMedicationsCreate = {}, action) {
switch (action.type) {
case FETCH_PATIENT_MEDICATIONS_CREATE_SUCCESS:
return action.payload;
default:
return patientMedicationsCreate
}
}