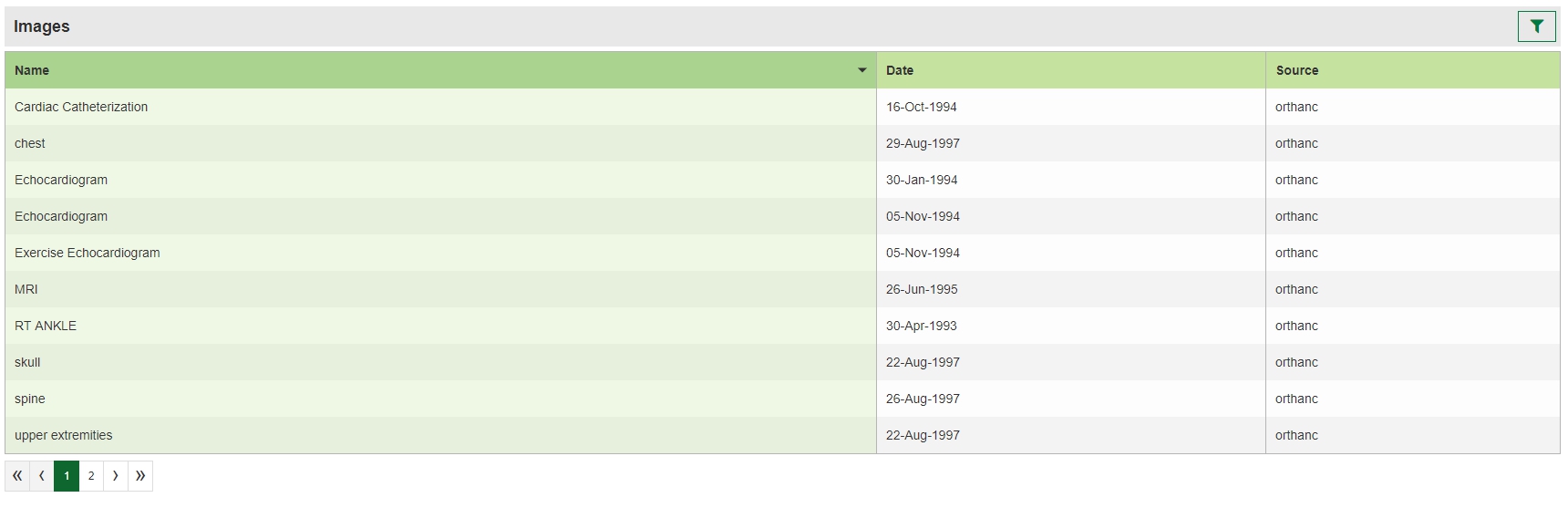
Images module
Images

API URL
/api/patients/{patientId}/dicom/studies
GET response
{
dateRecorded:736124400000
source:"orthanc"
studyDescription:"RT ANKLE"
studyId:"55a9fcd2-e8197ca2-1af7a8e2-0e1ab147-841c65ba"
}
Component structure
// import packages
import React, { PureComponent } from 'react';
import { bindActionCreators } from 'redux';
import { connect } from 'react-redux';
import { lifecycle, compose } from 'recompose';
import PluginListHeader from '../../plugin-page-component/PluginListHeader';
import PluginMainPanel from '../../plugin-page-component/PluginMainPanel';
import { fetchPatientImagesRequest } from './ducks/fetch-patient-images.duck';
import { fetchPatientImagesDetailRequest } from './ducks/fetch-patient-images-detail.duck';
import { fetchSeriesRequest } from './ducks/fetch-all-series.duck';
import { fetchSeriesDetailRequest } from './ducks/fetch-series-detail.duck';
import { fetchPatientImagesOnMount, fetchSeriesOnMount } from '../../../utils/HOCs/fetch-patients.utils';
import { patientImagesSelector, seriesDetailAndInstanceIdsSelector, allSeriesSelector } from './selectors';
import { clientUrls } from '../../../config/client-urls.constants';
import ImagesDetail from './ImagesDetail/ImagesDetail';
// map dispatch to Properties
const mapDispatchToProps = dispatch => ({ actions: bindActionCreators({ fetchPatientImagesRequest, fetchPatientImagesDetailRequest, fetchSeriesRequest, fetchSeriesDetailRequest }, dispatch) });
// Higher-Order Components (HOC) for get some data
@connect(patientImagesSelector, mapDispatchToProps)
@connect(seriesDetailAndInstanceIdsSelector)
@connect(allSeriesSelector)
@compose(lifecycle(fetchPatientImagesOnMount), lifecycle(fetchSeriesOnMount))
export default class Images extends PureComponent {
// React component
// component template
render() {
return ()
}
}
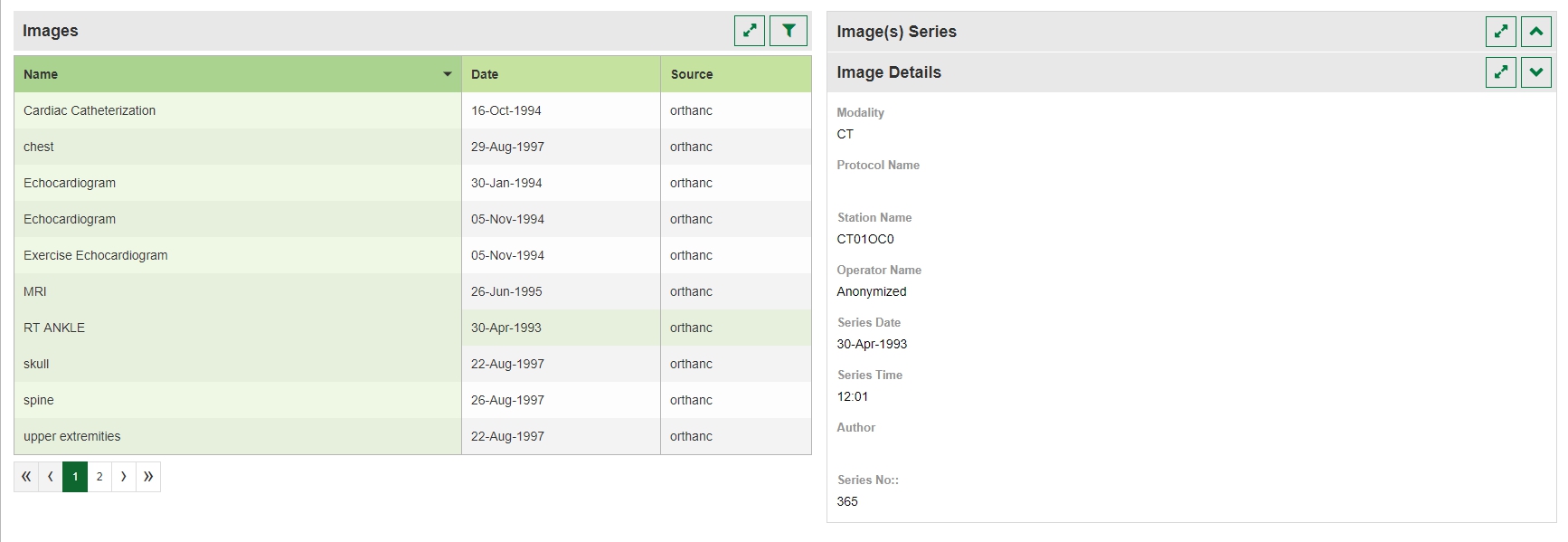
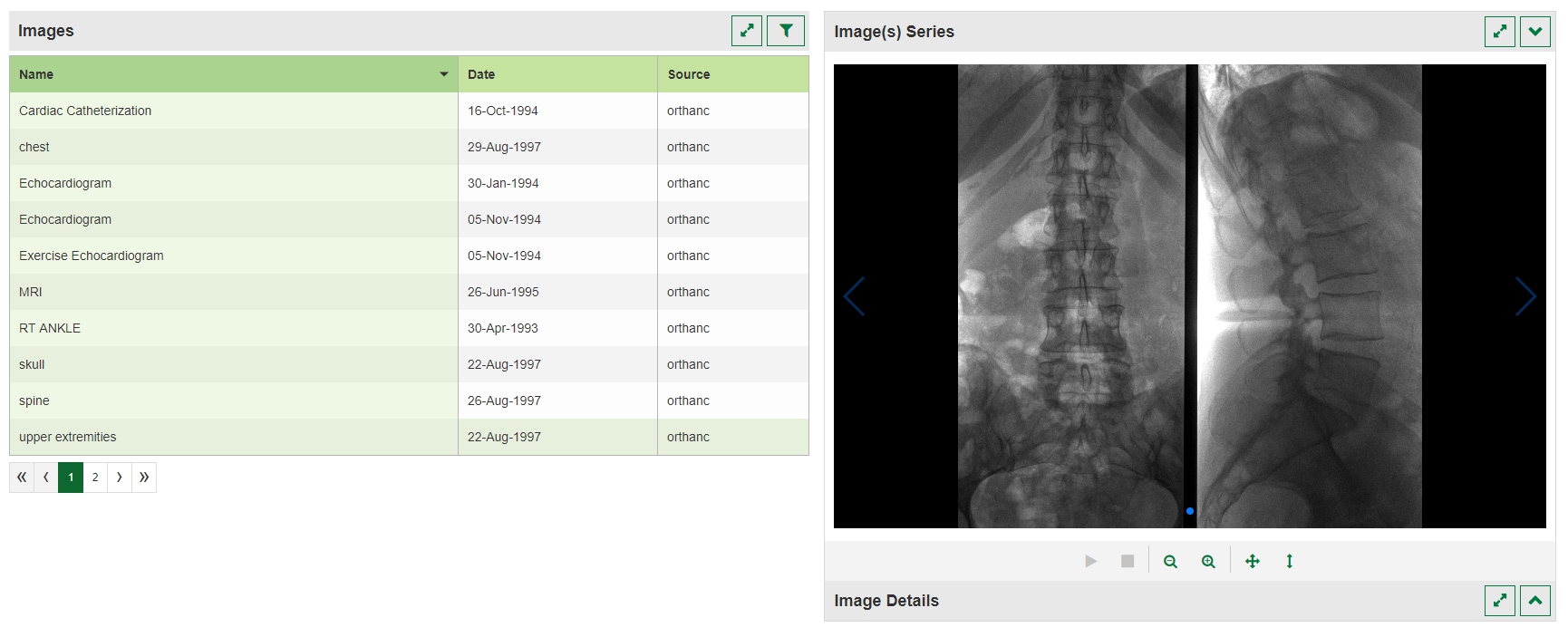
Images Detail

API URL
/api/patients/{patientId}/dicom/studies/{studyId}/series?source=orthanc
GET response
{
seriesIds:["fd6433fb-cac3aecf-e1b315ea-a534c0c8-dba38a8f"]
source:"orthanc"
studyId:"885eb7e5-d07fa57b-5a1c6637-3886ed16-d6f22cf5"
}
Component structure
// import packages
import React, { PureComponent } from 'react';
import Swiper from 'react-id-swiper';
import 'react-id-swiper/src/styles/scss/swiper.scss';
import * as cornerstone from 'cornerstone-core';
import * as cornerstoneTools from 'cornerstone-tools';
import PluginDetailPanel from '../../../plugin-page-component/PluginDetailPanel';
import ImagesDetailPanel from '../images-page-component/ImagesDetailPanel';
import CornerstoneImage from '../images-page-component/CornerstoneImage';
export default class ImagesDetail extends PureComponent {
// React component
// component template
render() {
return ()
}
}
Cornerstone Image

Component structure
// import packages
import React, { PureComponent } from 'react';
import * as cornerstone from 'cornerstone-core';
import * as cornerstoneTools from 'cornerstone-tools';
import * as cornerstoneMath from 'cornerstone-math';
import * as cornerstoneWebImageLoader from 'cornerstone-web-image-loader';
export default class CornerstoneImage extends PureComponent {
// React component
// component template
render() {
return ()
}
}
Images Detail Panel
Component structure
// import packages
import React, { PureComponent } from 'react';
import PTButton from '../../../ui-elements/PTButton/PTButton';
import PluginDetailHeader from '../../../plugin-page-component/PluginDetailHeader';
export default class ImagesDetailPanel extends PureComponent {
// React component
// component template
render() {
return ()
}
}
Images List Duck
File structure
// import packages
import { Observable } from 'rxjs';
import { ajax } from 'rxjs/observable/dom/ajax';
import { createAction } from 'redux-actions';
import { fetchPatientImagesDetailRequest } from './fetch-patient-images-detail.duck';
// Actions names
export const FETCH_PATIENT_IMAGES_REQUEST = 'FETCH_PATIENT_IMAGES_REQUEST';
export const FETCH_PATIENT_IMAGES_SUCCESS = 'FETCH_PATIENT_IMAGES_SUCCESS';
export const FETCH_PATIENT_IMAGES_FAILURE = 'FETCH_PATIENT_IMAGES_FAILURE';
// Actions
export const fetchPatientImagesRequest = createAction(FETCH_PATIENT_IMAGES_REQUEST);
export const fetchPatientImagesSuccess = createAction(FETCH_PATIENT_IMAGES_SUCCESS);
export const fetchPatientImagesFailure = createAction(FETCH_PATIENT_IMAGES_FAILURE);
// Epics for async actions
export const fetchPatientImagesEpic = (action$, store) => {};
// reducer
export default function reducer(patientsImages = {}, action) {
switch (action.type) {
case FETCH_PATIENT_IMAGES_SUCCESS:
return _.set(action.payload.userId, action.payload.images, patientsImages);
default:
return patientsImages;
}
}
Images Detail Duck
File structure
// import packages
import { Observable } from 'rxjs';
import { ajax } from 'rxjs/observable/dom/ajax';
import { createAction } from 'redux-actions';
// Actions names
export const FETCH_PATIENT_IMAGES_DETAIL_REQUEST = 'FETCH_PATIENT_IMAGES_DETAIL_REQUEST';
export const FETCH_PATIENT_IMAGES_DETAIL_SUCCESS = 'FETCH_PATIENT_IMAGES_DETAIL_SUCCESS';
export const FETCH_PATIENT_IMAGES_DETAIL_FAILURE = 'FETCH_PATIENT_IMAGES_DETAIL_FAILURE';
// Actions
export const fetchPatientImagesDetailRequest = createAction(FETCH_PATIENT_IMAGES_DETAIL_REQUEST);
export const fetchPatientImagesDetailSuccess = createAction(FETCH_PATIENT_IMAGES_DETAIL_SUCCESS);
export const fetchPatientImagesDetailFailure = createAction(FETCH_PATIENT_IMAGES_DETAIL_FAILURE);
// Epics for async actions
export const fetchPatientImagesDetailEpic = (action$, store) => {};
// reducer
export default function reducer(imagesDetail = {}, action) {
switch (action.type) {
case FETCH_PATIENT_IMAGES_DETAIL_SUCCESS:
return _.set(action.payload.userId, action.payload.imagesDetail, imagesDetail);
default:
return imagesDetail;
}
}
Images All Series Duck
File structure
// import packages
import _ from 'lodash/fp';
import { Observable } from 'rxjs';
import { ajax } from 'rxjs/observable/dom/ajax';
import { createAction } from 'redux-actions';
import { fetchSeriesDetailRequest } from '../../Images/ducks/fetch-series-detail.duck';
// Actions names
export const FETCH_SERIES_REQUEST = 'FETCH_SERIES_REQUEST';
export const FETCH_SERIES_SUCCESS = 'FETCH_SERIES_SUCCESS';
export const FETCH_SERIES_FAILURE = 'FETCH_SERIES_FAILURE';
// Actions
export const fetchSeriesRequest = createAction(FETCH_SERIES_REQUEST);
export const fetchSeriesSuccess = createAction(FETCH_SERIES_SUCCESS);
export const fetchSeriesFailure = createAction(FETCH_SERIES_FAILURE);
// Epics for async actions
export const fetchSeriesEpic = (action$, store) => {};
// reducer
export default function reducer(allSeries = {}, action) {
switch (action.type) {
case FETCH_SERIES_SUCCESS:
return _.set(action.payload.userId, action.payload.allSeries, allSeries);
default:
return allSeries;
}
}
Images Series Detail Duck
File structure
// import packages
import { Observable } from 'rxjs';
import { ajax } from 'rxjs/observable/dom/ajax';
import { createAction } from 'redux-actions';
// Actions names
export const FETCH_SERIES_DETAIL_REQUEST = 'FETCH_SERIES_DETAIL_REQUEST';
export const FETCH_SERIES_DETAIL_SUCCESS = 'FETCH_SERIES_DETAIL_SUCCESS';
export const FETCH_SERIES_DETAIL_FAILURE = 'FETCH_SERIES_DETAIL_FAILURE';
// Actions
export const fetchSeriesDetailRequest = createAction(FETCH_SERIES_DETAIL_REQUEST);
export const fetchSeriesDetailSuccess = createAction(FETCH_SERIES_DETAIL_SUCCESS);
export const fetchSeriesDetailFailure = createAction(FETCH_SERIES_DETAIL_FAILURE);
// Epics for async actions
export const fetchSeriesDetailEpic = (action$, store) => {};
// reducer
export default function reducer(seriesDetail = {}, action) {
switch (action.type) {
case FETCH_SERIES_DETAIL_SUCCESS:
return _.set(action.payload.userId, action.payload.seriesDetail, seriesDetail);
default:
return seriesDetail;
}
}