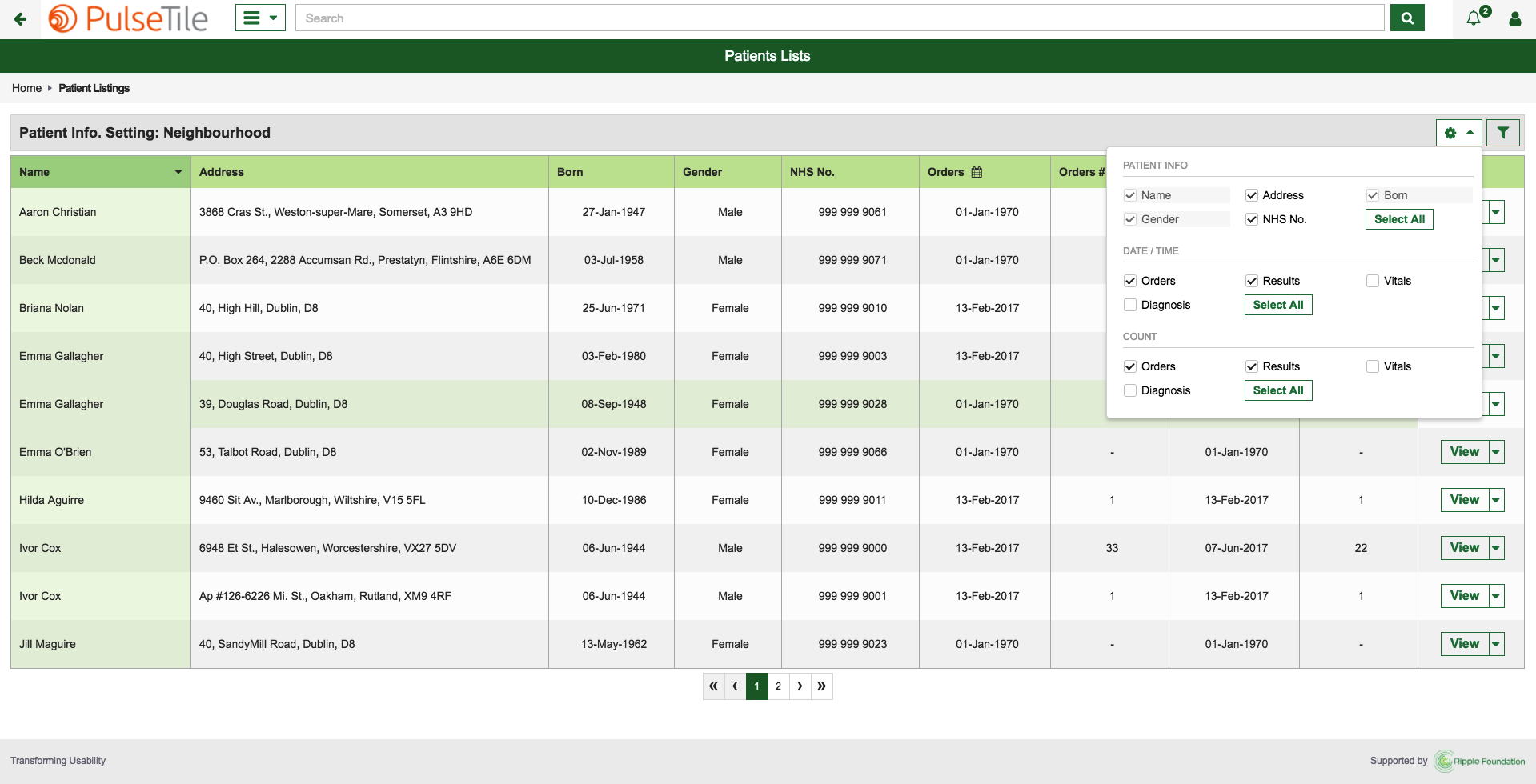
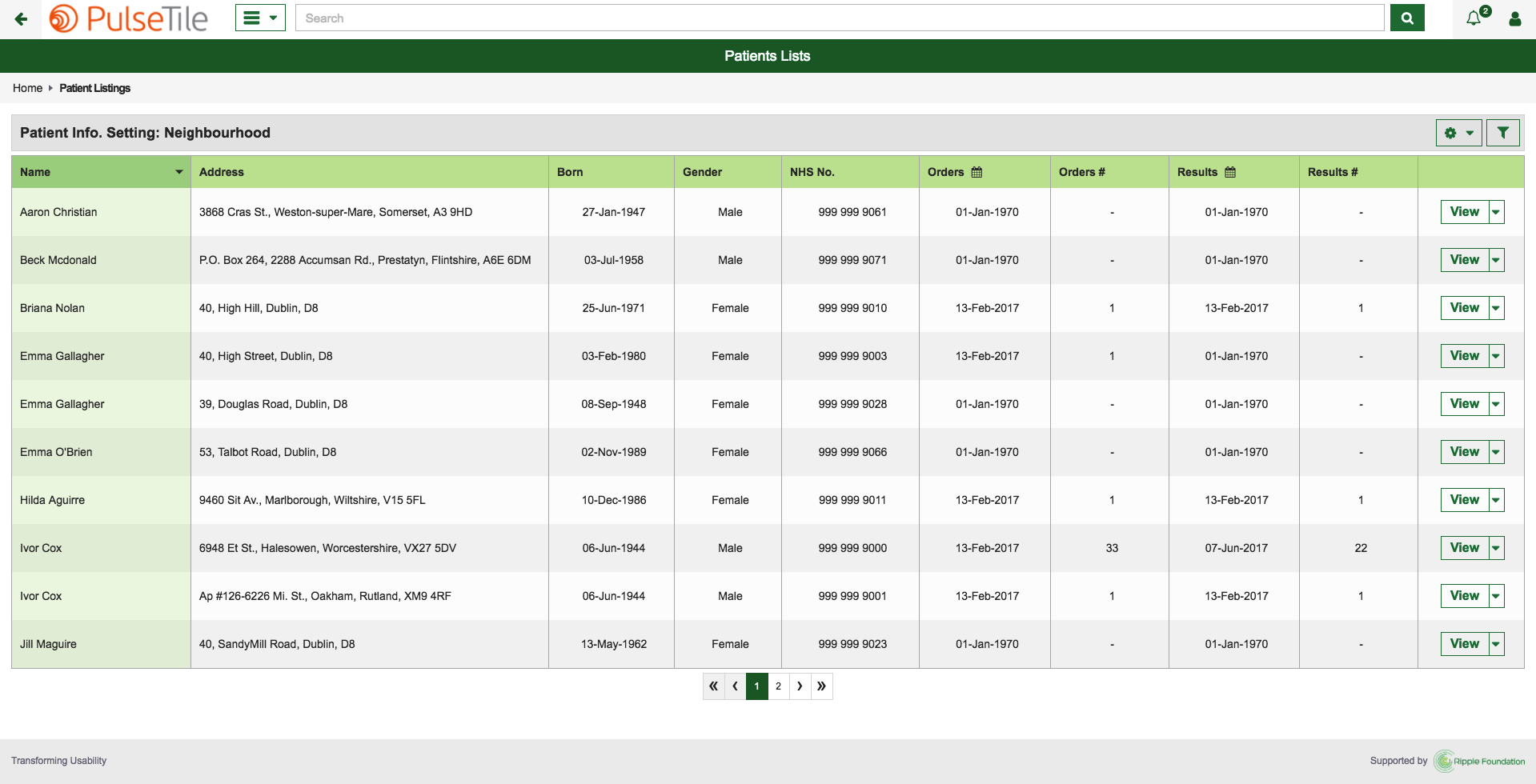
Multipatients view
Multipatients view

API URL
/api/patients
GET data
{
address:"6948 Et St., Halesowen, Worcestershire, VX27 5DV"
dateOfBirth:-806976000000
department:"Neighbourhood"
gender:"Male"
gpAddress:"Hamilton Practice, 5544 Ante Street, Hamilton, Lanarkshire, N06 5LP"
gpName:"Goff Carolyn D."
id:"9999999000"
name:"Ivor Cox"
nhsNumber:"9999999000"
pasNo:"352541"
phone:"(011981) 32362"
}
Component structure
// import packages
import React, { PureComponent } from 'react';
import SortableTablePatients from '../SortableTable/SortableTablePatients';
import PaginationBlock from '../../presentational/PaginationBlock/PaginationBlock';
import PatientsListHeader from './header/PatientsListHeader';
import ViewPatienDropdown from './actions-column/ViewPatienDropdown';
import PatientAccessDisclaimerModal from './PatientAccessDisclaimerModal';
import { operationsOnCollection } from '../../../utils/plugin-helpers.utils';
// React component
export default class PatientsList extends PureComponent {
// component template
render() {
return ()
}
}