Transfers Of Care module
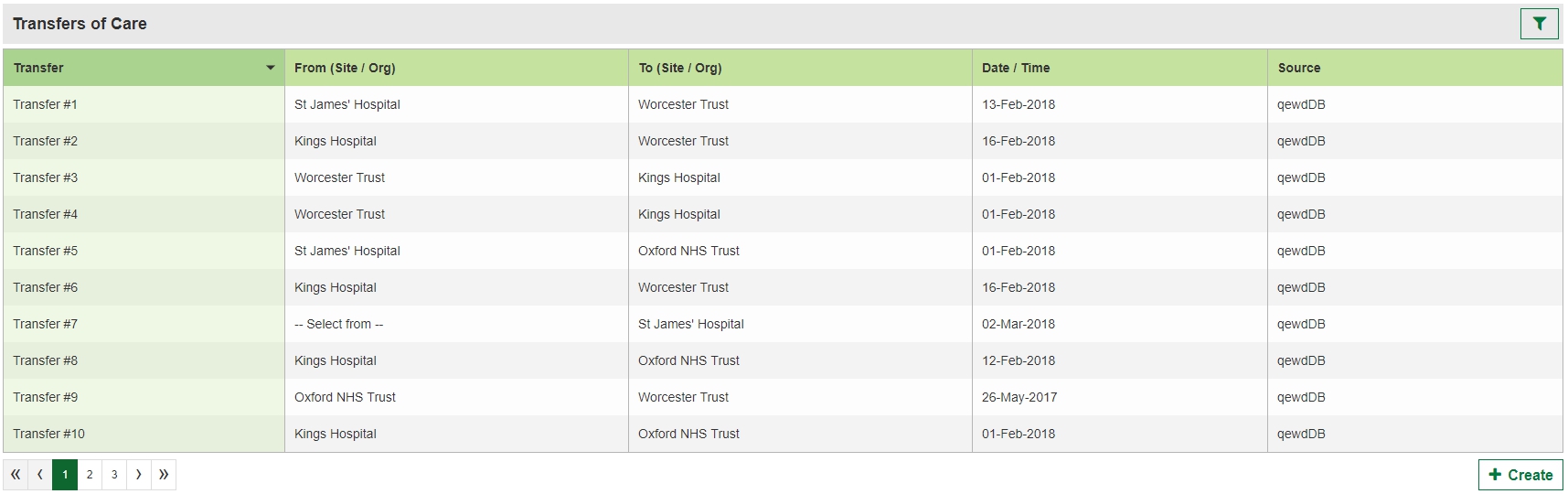
Transfers Of Care

API URL
/api/patients/{patientId}/events/toc
GET response
{
from: "St James' Hospital"
source: "qewdDB"
sourceId: "09ce8ef7-80fb-4553-874e-4944e527a27b"
to: "Worcester Trust"
transferDateTime: 1518523260000
}
Component structure
// import packages
import React, { PureComponent } from 'react';
import { bindActionCreators } from 'redux';
import { connect } from 'react-redux';
import { lifecycle, compose } from 'recompose';
import PluginListHeader from '../../plugin-page-component/PluginListHeader';
import PluginMainPanel from '../../plugin-page-component/PluginMainPanel';
import { fetchPatientTransfersOfCareRequest } from './ducks/fetch-patient-transfers-of-care.duck';
import { fetchPatientTransfersOfCareCreateRequest } from './ducks/fetch-patient-transfers-of-care-create.duck';
import { fetchPatientTransfersOfCareDetailRequest } from './ducks/fetch-patient-transfers-of-care-detail.duck';
import { fetchPatientTransfersOfCareDetailEditRequest } from './ducks/fetch-patient-transfers-of-care-detail-edit.duck';
import { fetchPatientTransfersOfCareOnMount, fetchPatientTransfersOfCareDetailOnMount } from '../../../utils/HOCs/fetch-patients.utils';
import { patientTransfersOfCareSelector, transfersOfCareDetailFormStateSelector, transfersOfCareCreateFormStateSelector, patientTransfersOfCareDetailSelector } from './selectors';
import { checkIsValidateForm, operationsOnCollection } from '../../../utils/plugin-helpers.utils';
import TransfersOfCareDetail from './TransfersOfCareDetail/TransfersOfCareDetail';
import PluginCreate from '../../plugin-page-component/PluginCreate';
import TransfersOfCareCreateForm from './TransfersOfCareCreate/TransfersOfCareCreateForm'
// map dispatch to Properties
const mapDispatchToProps = dispatch => ({
actions: bindActionCreators({
fetchPatientTransfersOfCareRequest,
fetchPatientTransfersOfCareCreateRequest,
fetchPatientTransfersOfCareDetailRequest,
fetchPatientTransfersOfCareDetailEditRequest,
}, dispatch) });
// Higher-Order Components (HOC) for get some data
@connect(patientTransfersOfCareSelector, mapDispatchToProps)
@connect(patientTransfersOfCareDetailSelector)
@connect(transfersOfCareDetailFormStateSelector)
@connect(transfersOfCareCreateFormStateSelector)
@compose(lifecycle(fetchPatientTransfersOfCareOnMount), lifecycle(fetchPatientTransfersOfCareDetailOnMount))
export default class TransfersOfCare extends PureComponent {
// React component
// component template
render() {
return ()
}
}
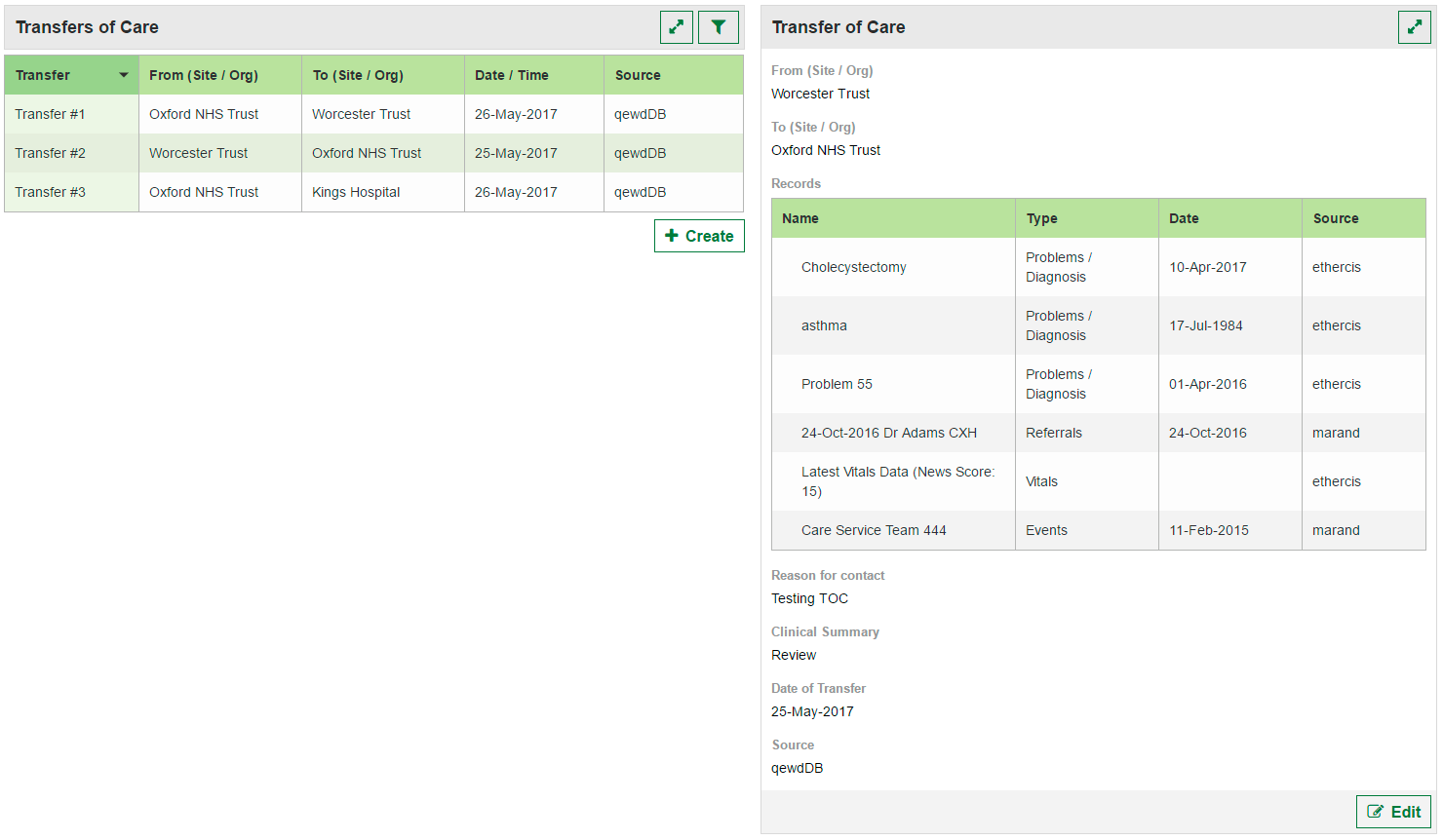
Transfers Of Care Detail

API URL
/api/patients/{patientId}/events/toc/{sourceId}
GET response
{
clinicalSummary:"Review"
dateCreated: 1495704408641
from:"Worcester Trust"
reasonForContact:"Testing TOC"
records:[
{
date:"17-Jul-1984"
name:"asthma"
source:"ethercis"
sourceId:"08fd487b-765a-41b4-9501-334d48dc2b00"
type:"diagnosis"
typeTitle:"Problems / Diagnosis"
}, {
date:"24-Oct-2016"
name:"24-Oct-2016 Dr Adams CXH"
source:"marand"
sourceId:"9d19b534-9324-418f-a6b7-4cffbf73f879"
type:"referrals"
typeTitle:"Referrals"
}
...
]
source:"qewdDB"
to:"Oxford NHS Trust"
transferDateTime: 1518523260000
}
Component structure
// import packages
import React, { PureComponent } from 'react';
import PluginDetailPanel from '../../../plugin-page-component/PluginDetailPanel';
import TransfersOfCareDetailForm from './TransfersOfCareDetailForm';
import RecordsOfTableView from '../../../form-fields/RecordsOfTable/RecordsOfTableView';
export default class TransfersOfCareDetail extends PureComponent {
// React component
// component template
render() {
return ()
}
}
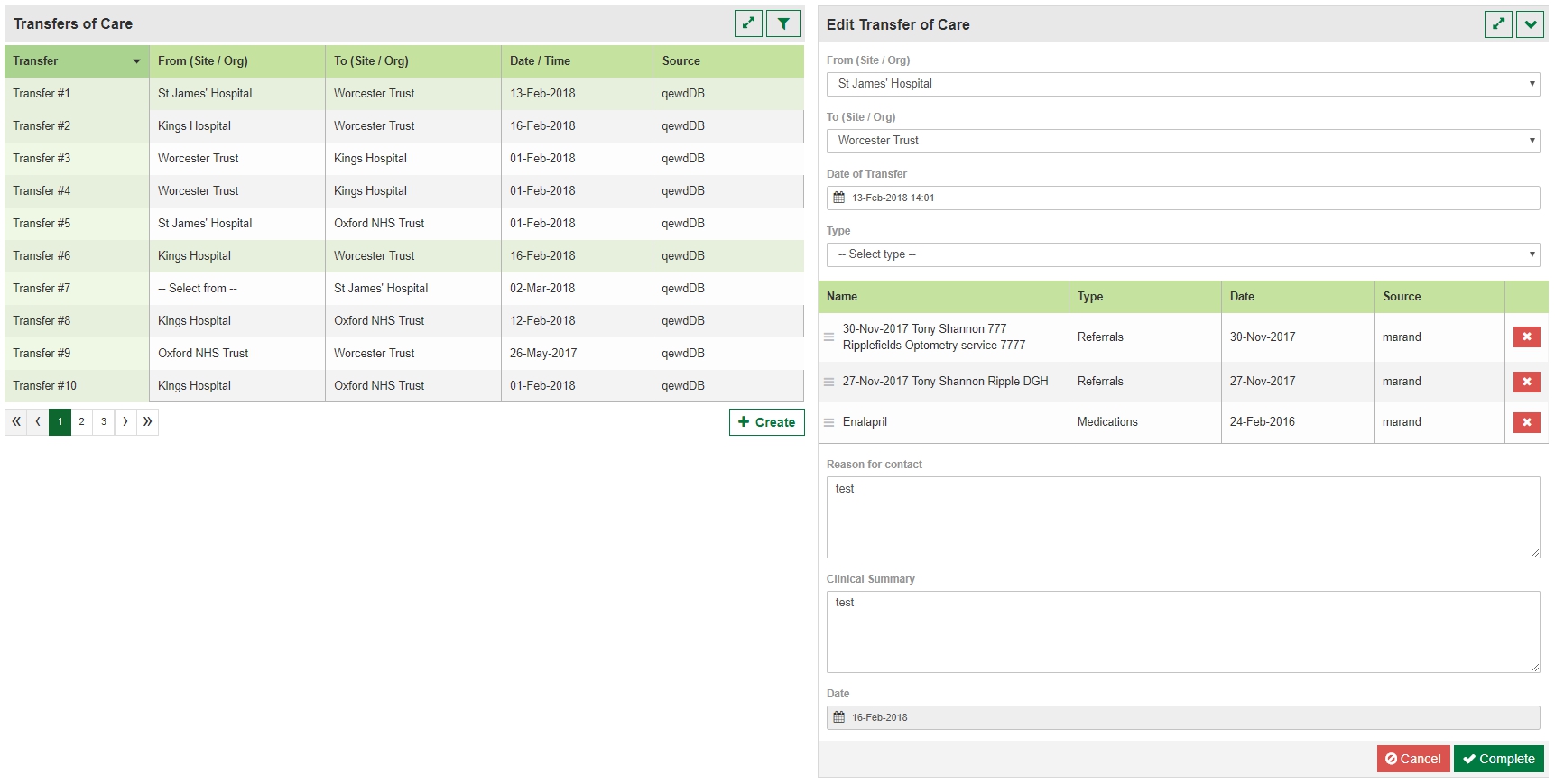
Transfers Of Care Detail Edit Form

API URL
/api/patients/{patientId}/events/toc/{sourceId}
PUT data
{
clinicalSummary:"test"
dateCreated:1519144518721
from:"St James' Hospital"
reasonForContact:"test"
records:[
{
date:"17-Jul-1984"
name:"asthma"
source:"ethercis"
sourceId:"08fd487b-765a-41b4-9501-334d48dc2b00"
type:"diagnosis"
typeTitle:"Problems / Diagnosis"
}, {
date:"24-Oct-2016"
name:"24-Oct-2016 Dr Adams CXH"
source:"marand"
sourceId:"9d19b534-9324-418f-a6b7-4cffbf73f879"
type:"referrals"
typeTitle:"Referrals"
}
...
]
sourceId:"09ce8ef7-80fb-4553-874e-4944e527a27b"
to:"Worcester Trust"
transferDateTime:1518523260000
userId:"9999999000"
}
Component structure
// import packages
import React, { PureComponent } from 'react';
import { connect } from "react-redux";
import { Field, reduxForm } from 'redux-form'
import moment from "moment";
import ValidatedTextareaFormGroup from '../../../form-fields/ValidatedTextareaFormGroup';
import SelectFormGroup from '../../../form-fields/SelectFormGroup';
import DateInput from '../../../form-fields/DateInput';
import RecordsOfTable from '../../../form-fields/RecordsOfTable/RecordsOfTable';
import { validateForm } from '../forms.validation';
import { valuesNames, valuesLabels, citiesOptions, typesOfRecordsOptions } from '../forms.config';
import { transfersOfCareDetailFormStateSelector} from "../selectors";
// decorator to connect its form component to Redux
@reduxForm({
form: 'transfersOfCareDetailFormSelector',
validate: validateForm,
})
// Higher-Order Components (HOC) for get some data
@connect(transfersOfCareDetailFormStateSelector)
export default class TransfersOfCareDetailForm extends PureComponent {
// React component
// component template
render() {
return ()
}
}
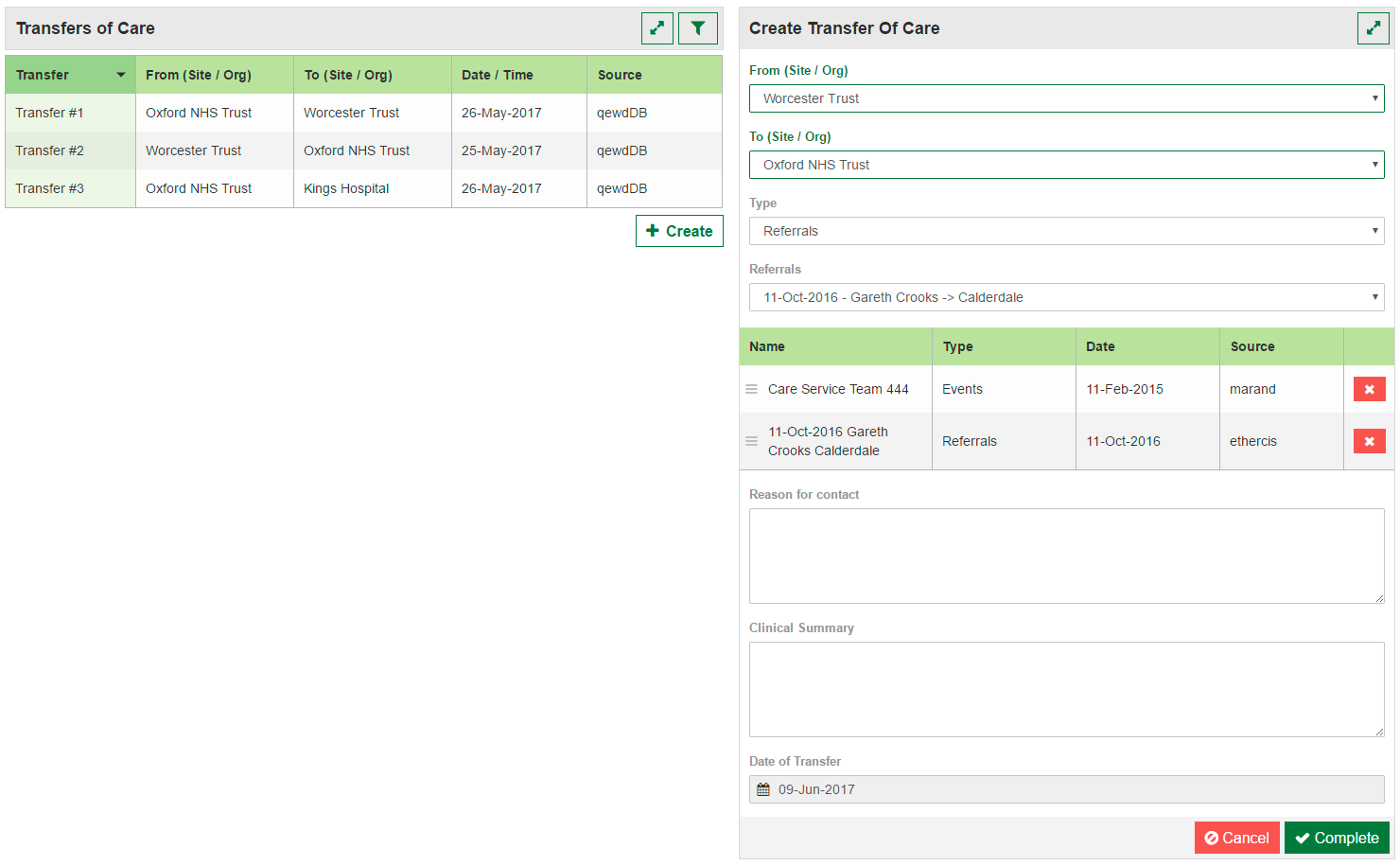
Transfers Of Care Create Form

API URL
/api/patients/{patientId}/events/toc/
POST data
{
clinicalSummary:"Text"
from:"Worcester Trust"
reasonForContact:"Text"
records:[
{
date"11-Feb-2015"
name"Care Service Team 444"
source"marand"
sourceId"3a994bec-2f41-4dc0-aae6-f7e69e573f7a"
type"events"
typeTitle"Events"
}, {
date:"11-Oct-2016"
name:"11-Oct-2016 Gareth Crooks Calderdale"
source:"ethercis"
sourceId:"61c03547-e756-4b39-9fcd-bd9cffacde75"
type:"referrals"
typeTitle:"Referrals"
}
...
]
to:"Oxford NHS Trust"
transferDateTime:1518523260000
}
Component structure
// import packages
import React, { PureComponent } from 'react';
import { connect } from 'react-redux';
import { Field, reduxForm } from 'redux-form';
import moment from 'moment';
import ValidatedTextareaFormGroup from '../../../form-fields/ValidatedTextareaFormGroup';
import RecordsOfTable from '../../../form-fields/RecordsOfTable/RecordsOfTable';
import SelectFormGroup from '../../../form-fields/SelectFormGroup';
import DateInput from '../../../form-fields/DateInput';
import { validateForm } from '../forms.validation';
import { valuesNames, valuesLabels, citiesOptions, typesOfRecordsOptions } from '../forms.config';
import { defaultFormValues } from './default-values.config';
import { getDDMMMYYYY } from '../../../../utils/time-helpers.utils';
import { transfersOfCareCreateFormStateSelector } from '../selectors';
// decorator to connect its form component to Redux
@reduxForm({
form: 'transfersOfCareCreateFormSelector',
validate: validateForm,
})
// Higher-Order Components (HOC) for get some data
@connect(transfersOfCareCreateFormStateSelector)
export default class TransfersOfCareCreateForm extends PureComponent {
// React component
// component template
render() {
return ()
}
}
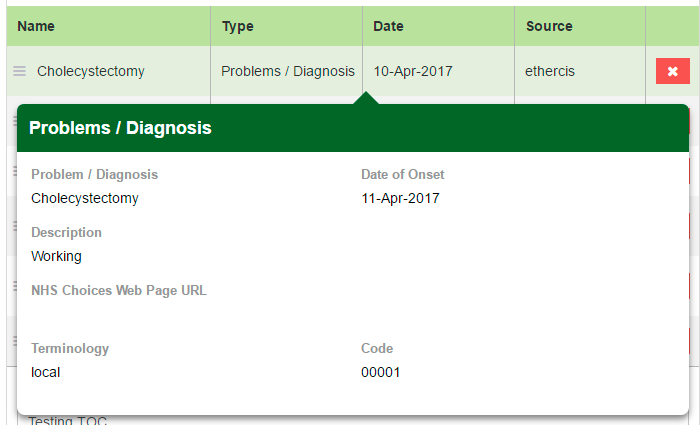
Transfers Of Care Popover

Transfers Of Care List Duck
File structure
// import packages
import { Observable } from 'rxjs';
import { ajax } from 'rxjs/observable/dom/ajax';
import { createAction } from 'redux-actions';
import { fetchPatientTransfersOfCareDetailRequest } from './fetch-patient-transfers-of-care-detail.duck';
// Actions names
export const FETCH_PATIENT_TRANSFERS_OF_CARE_REQUEST = 'FETCH_PATIENT_TRANSFERS_OF_CARE_REQUEST';
export const FETCH_PATIENT_TRANSFERS_OF_CARE_SUCCESS = 'FETCH_PATIENT_TRANSFERS_OF_CARE_SUCCESS';
export const FETCH_PATIENT_TRANSFERS_OF_CARE_FAILURE = 'FETCH_PATIENT_TRANSFERS_OF_CARE_FAILURE';
export const FETCH_PATIENT_TRANSFERS_OF_CARE_UPDATE_REQUEST = 'FETCH_PATIENT_TRANSFERS_OF_CARE_UPDATE_REQUEST';
// Actions
export const fetchPatientTransfersOfCareRequest = createAction(FETCH_PATIENT_TRANSFERS_OF_CARE_REQUEST);
export const fetchPatientTransfersOfCareSuccess = createAction(FETCH_PATIENT_TRANSFERS_OF_CARE_SUCCESS);
export const fetchPatientTransfersOfCareFailure = createAction(FETCH_PATIENT_TRANSFERS_OF_CARE_FAILURE);
export const fetchPatientTransfersOfCareUpdateRequest = createAction(FETCH_PATIENT_TRANSFERS_OF_CARE_UPDATE_REQUEST);
// Epics for async actions
export const fetchPatientTransfersOfCareEpic = (action$, store) => {};
export const fetchPatientTransfersOfCareUpdateEpic = (action$, store) => {};
// reducer
export default function reducer(patientsTransfersOfCare = {}, action) {
switch (action.type) {
case FETCH_PATIENT_TRANSFERS_OF_CARE_SUCCESS:
return _.set(action.payload.userId, action.payload.transfersOfCare, patientsTransfersOfCare);
default:
return patientsTransfersOfCare;
}
}
Transfers Of Care Detail Duck
File structure
// import packages
import _ from 'lodash/fp';
import { Observable } from 'rxjs';
import { ajax } from 'rxjs/observable/dom/ajax';
import { createAction } from 'redux-actions';
// Actions names
export const FETCH_PATIENT_TRANSFERS_OF_CARE_DETAIL_REQUEST = 'FETCH_PATIENT_TRANSFERS_OF_CARE_DETAIL_REQUEST';
export const FETCH_PATIENT_TRANSFERS_OF_CARE_DETAIL_SUCCESS = 'FETCH_PATIENT_TRANSFERS_OF_CARE_DETAIL_SUCCESS';
export const FETCH_PATIENT_TRANSFERS_OF_CARE_DETAIL_FAILURE = 'FETCH_PATIENT_TRANSFERS_OF_CARE_DETAIL_FAILURE';
// Actions
export const fetchPatientTransfersOfCareDetailRequest = createAction(FETCH_PATIENT_TRANSFERS_OF_CARE_DETAIL_REQUEST);
export const fetchPatientTransfersOfCareDetailSuccess = createAction(FETCH_PATIENT_TRANSFERS_OF_CARE_DETAIL_SUCCESS);
export const fetchPatientTransfersOfCareDetailFailure = createAction(FETCH_PATIENT_TRANSFERS_OF_CARE_DETAIL_FAILURE);
// Epics for async actions
export const fetchPatientTransfersOfCareDetailEpic = (action$, store) => {};
// reducer
export default function reducer(transfersOfCareDetail = {}, action) {
switch (action.type) {
case FETCH_PATIENT_TRANSFERS_OF_CARE_DETAIL_SUCCESS:
return _.set(action.payload.userId, action.payload.transfersOfCareDetail, transfersOfCareDetail);
default:
return transfersOfCareDetail;
}
}
Transfers Of Care Detail Edit Duck
File structure
// import packages
import { Observable } from 'rxjs';
import { ajax } from 'rxjs/observable/dom/ajax';
import { createAction } from 'redux-actions';
import { fetchPatientTransfersOfCareUpdateRequest } from './fetch-patient-transfers-of-care.duck'
// Actions names
export const FETCH_PATIENT_TRANSFERS_OF_CARE_DETAIL_EDIT_REQUEST = 'FETCH_PATIENT_TRANSFERS_OF_CARE_DETAIL_EDIT_REQUEST';
export const FETCH_PATIENT_TRANSFERS_OF_CARE_DETAIL_EDIT_SUCCESS = 'FETCH_PATIENT_TRANSFERS_OF_CARE_DETAIL_EDIT_SUCCESS';
export const FETCH_PATIENT_TRANSFERS_OF_CARE_DETAIL_EDIT_FAILURE = 'FETCH_PATIENT_TRANSFERS_OF_CARE_DETAIL_EDIT_FAILURE';
// Actions
export const fetchPatientTransfersOfCareDetailEditRequest = createAction(FETCH_PATIENT_TRANSFERS_OF_CARE_DETAIL_EDIT_REQUEST);
export const fetchPatientTransfersOfCareDetailEditSuccess = createAction(FETCH_PATIENT_TRANSFERS_OF_CARE_DETAIL_EDIT_SUCCESS);
export const fetchPatientTransfersOfCareDetailEditFailure = createAction(FETCH_PATIENT_TRANSFERS_OF_CARE_DETAIL_EDIT_FAILURE);
// Epics for async actions
export const fetchPatientTransfersOfCareDetailEditEpic = (action$, store) => {};
// reducer
export default function reducer(transfersOfCareDetailEdit = {}, action) {
switch (action.type) {
case FETCH_PATIENT_TRANSFERS_OF_CARE_DETAIL_EDIT_SUCCESS:
return action.payload;
default:
return transfersOfCareDetailEdit;
}
}
Transfers Of Care Create Duck
File structure
// import packages
import { Observable } from 'rxjs';
import { ajax } from 'rxjs/observable/dom/ajax';
import { createAction } from 'redux-actions';
import { fetchPatientTransfersOfCareRequest } from './fetch-patient-transfers-of-care.duck'
// Actions names
export const FETCH_PATIENT_TRANSFERS_OF_CARE_CREATE_REQUEST = 'FETCH_PATIENT_TRANSFERS_OF_CARE_CREATE_REQUEST';
export const FETCH_PATIENT_TRANSFERS_OF_CARE_CREATE_SUCCESS = 'FETCH_PATIENT_TRANSFERS_OF_CARE_CREATE_SUCCESS';
export const FETCH_PATIENT_TRANSFERS_OF_CARE_CREATE_FAILURE = 'FETCH_PATIENT_TRANSFERS_OF_CARE_CREATE_FAILURE';
// Actions
export const fetchPatientTransfersOfCareCreateRequest = createAction(FETCH_PATIENT_TRANSFERS_OF_CARE_CREATE_REQUEST);
export const fetchPatientTransfersOfCareCreateSuccess = createAction(FETCH_PATIENT_TRANSFERS_OF_CARE_CREATE_SUCCESS);
export const fetchPatientTransfersOfCareCreateFailure = createAction(FETCH_PATIENT_TRANSFERS_OF_CARE_CREATE_FAILURE);
// Epics for async actions
export const fetchPatientTransfersOfCareCreateEpic = (action$, store) => {};
// reducer
export default function reducer(patientTransfersOfCareCreate = {}, action) {
switch (action.type) {
case FETCH_PATIENT_TRANSFERS_OF_CARE_CREATE_SUCCESS:
return action.payload;
default:
return patientTransfersOfCareCreate
}
}