Clinical Notes module
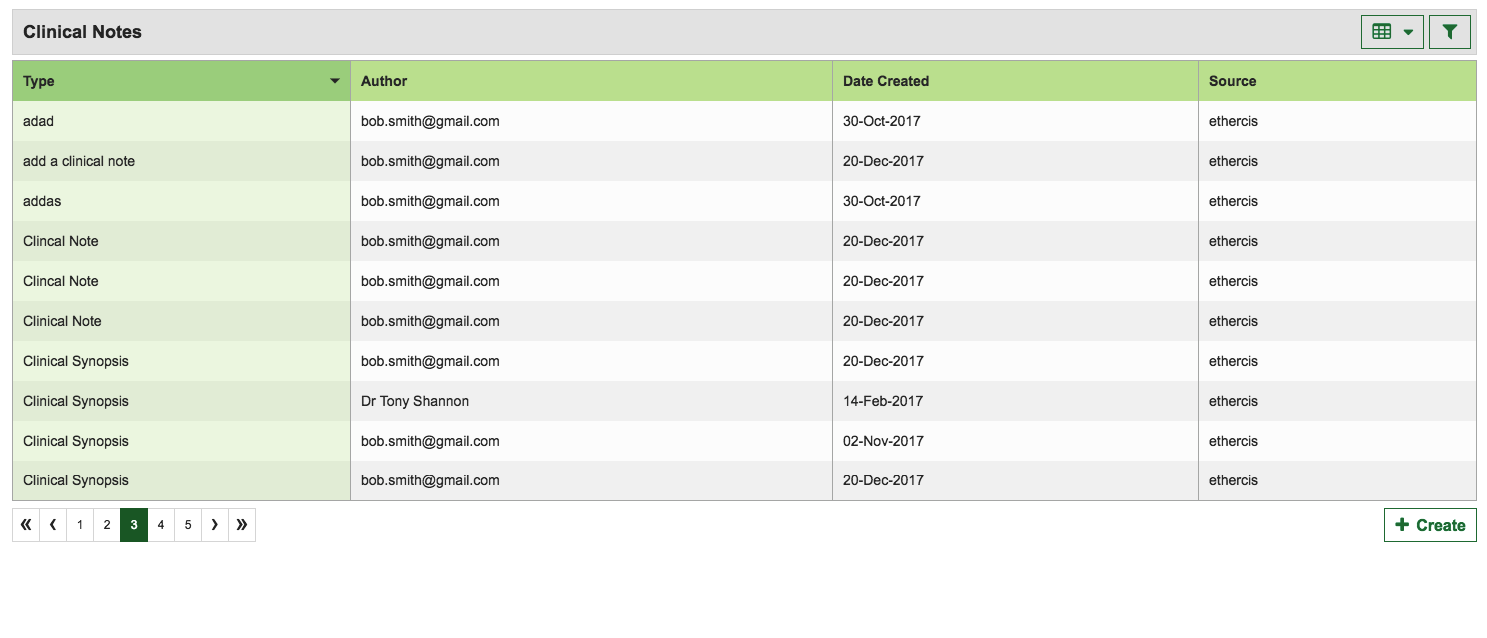
Clinical Notes

API URL
/api/patients/{patientId}/clinicalnotes
GET response
{
author:"Dr Tony Shannon"
clinicalNotesType:"Clinical Synopsis"
dateCreated:1487072396000
source:"ethercis"
sourceId:"699160c0-e80e-466a-900c-2184a937bb57"
}
Component structure
// import packages
import React, { PureComponent } from 'react';
import { bindActionCreators } from 'redux';
import { connect } from 'react-redux';
import { lifecycle, compose } from 'recompose';
import PluginListHeader from '../../plugin-page-component/PluginListHeader';
import PluginCreate from '../../plugin-page-component/PluginCreate';
import PluginMainPanel from '../../plugin-page-component/PluginMainPanel';
import ClinicalNotesCreateForm from './ClinicalNotesCreate/ClinicalNotesCreateForm';
import { fetchPatientClinicalNotesRequest } from './ducks/fetch-patient-clinical-notes.duck';
import { fetchPatientClinicalNotesDetailRequest } from './ducks/fetch-patient-clinical-notes-detail.duck';
import { fetchPatientClinicalNotesDetailEditRequest } from './ducks/fetch-patient-clinical-notes-detail-edit.duck';
import { fetchPatientClinicalNotesCreateRequest } from './ducks/fetch-patient-clinical-notes-create.duck';
import { fetchPatientClinicalNotesOnMount, fetchPatientClinicalNotesDetailOnMount } from '../../../utils/HOCs/fetch-patients.utils';
import { patientClinicalNotesSelector, patientClinicalNotesDetailSelector, clinicalNotePanelFormSelector, clinicalCreateFormStateSelector } from './selectors';
import ClinicalNotesDetail from './ClinicalNotesDetail/ClinicalNotesDetail';
import { checkIsValidateForm, operationsOnCollection } from '../../../utils/plugin-helpers.utils';
// map dispatch to Properties
const mapDispatchToProps = dispatch => ({ actions: bindActionCreators({ fetchPatientClinicalNotesRequest, fetchPatientClinicalNotesDetailRequest, fetchPatientClinicalNotesDetailEditRequest, fetchPatientClinicalNotesCreateRequest }, dispatch) });
// Higher-Order Components (HOC) for get some data
@connect(patientClinicalNotesSelector, mapDispatchToProps)
@connect(patientClinicalNotesDetailSelector, mapDispatchToProps)
@connect(clinicalNotePanelFormSelector)
@connect(clinicalCreateFormStateSelector)
@compose(lifecycle(fetchPatientClinicalNotesOnMount), lifecycle(fetchPatientClinicalNotesDetailOnMount))
export default class ClinicalNotes extends PureComponent {
// React component
// component template
render() {
return ()
}
}
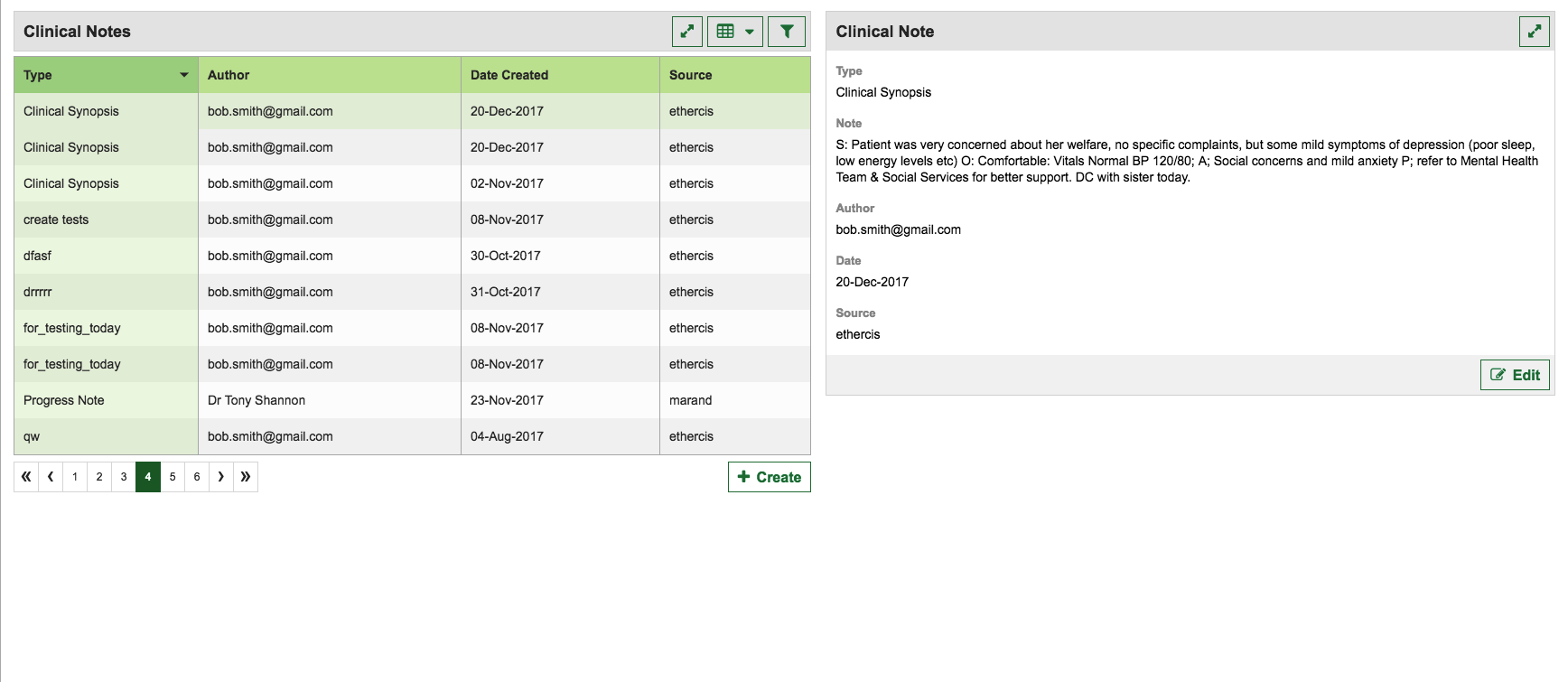
Clinical Notes Detail

API URL
/api/patients/{patientId}/clinicalnotes/{sourceId}
GET response
{
author:"Dr Tony Shannon"
clinicalNotesType:"SOAP Note"
dateCreated:1456287062000
note:"S: Patient was very concerned about her welfare"
source:"EtherCIS"
sourceId:"3e93aeb5-1d5d-4e5c-b249-4ce34eec6d84"
}
Component structure
// import packages
import React, { PureComponent } from 'react';
import PluginDetailPanel from '../../../plugin-page-component/PluginDetailPanel'
import ClinicalNotesDetailForm from './ClinicalNotesDetailForm'
import { valuesNames, valuesLabels } from '../forms.config';
export default class ClinicalNotesDetail extends PureComponent {
// React component
// component template
render() {
return ()
}
}
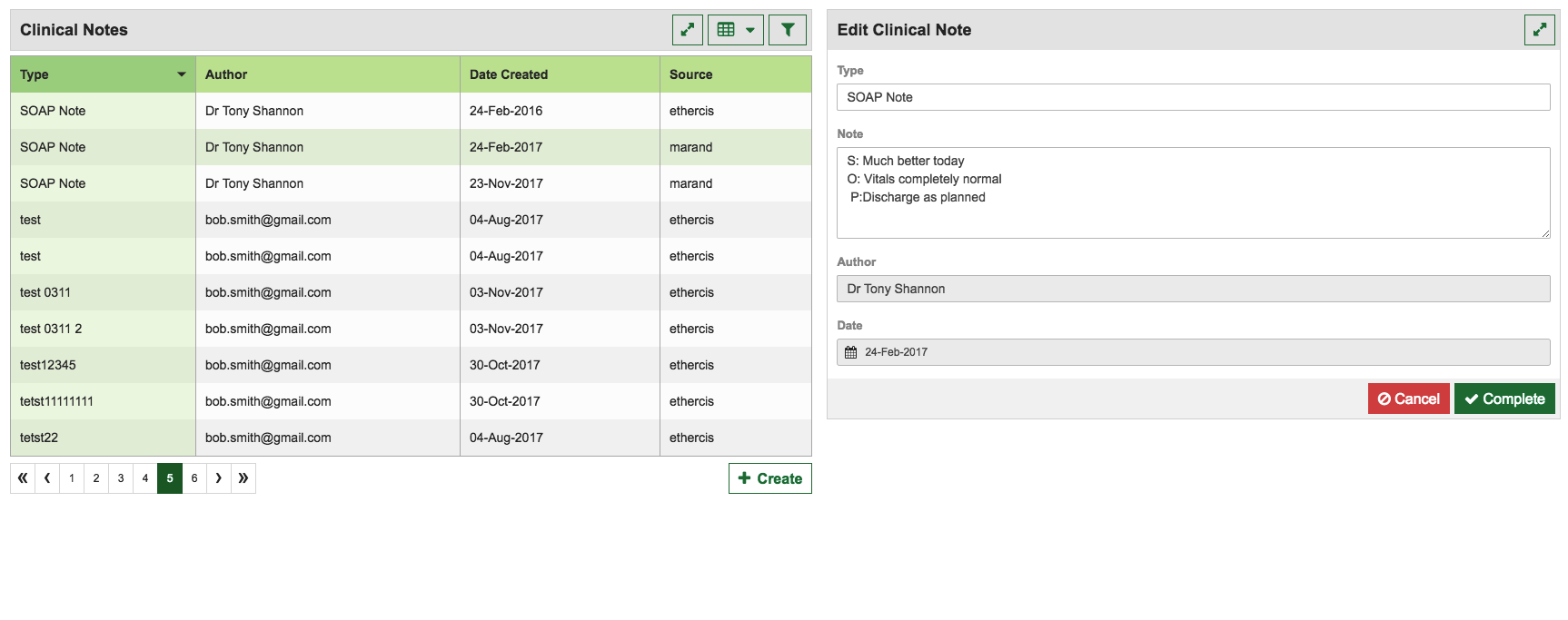
Clinical Notes Detail Edit Form

API URL
/api/patients/{patientId}/clinicalnotes/{sourceID}
PUT data
{
author:"bob.smith@gmail.com"
clinicalNotesType:" error checking"
note:"reply note "
source:"ethercis"
sourceId:"f5f0dc35-2c45-4bc1-9ed4-53168e44e1bc"
userId:"9999999000"
}
Component structure
// import packages
import React, { PureComponent } from 'react';
import { Field, reduxForm } from 'redux-form'
import ValidatedInput from '../../../form-fields/ValidatedInputFormGroup';
import ValidatedTextareaFormGroup from '../../../form-fields/ValidatedTextareaFormGroup';
import DateInput from '../../../form-fields/DateInput';
import { valuesNames, valuesLabels } from '../forms.config';
import { validateForm } from '../forms.validation';
// decorator to connect its form component to Redux
@reduxForm({
form: 'clinicalNotesPanelFormSelector',
validate: validateForm,
})
export default class ClinicalNotesDetailForm extends PureComponent {
// React component
// component template
render() {
return ()
}
}
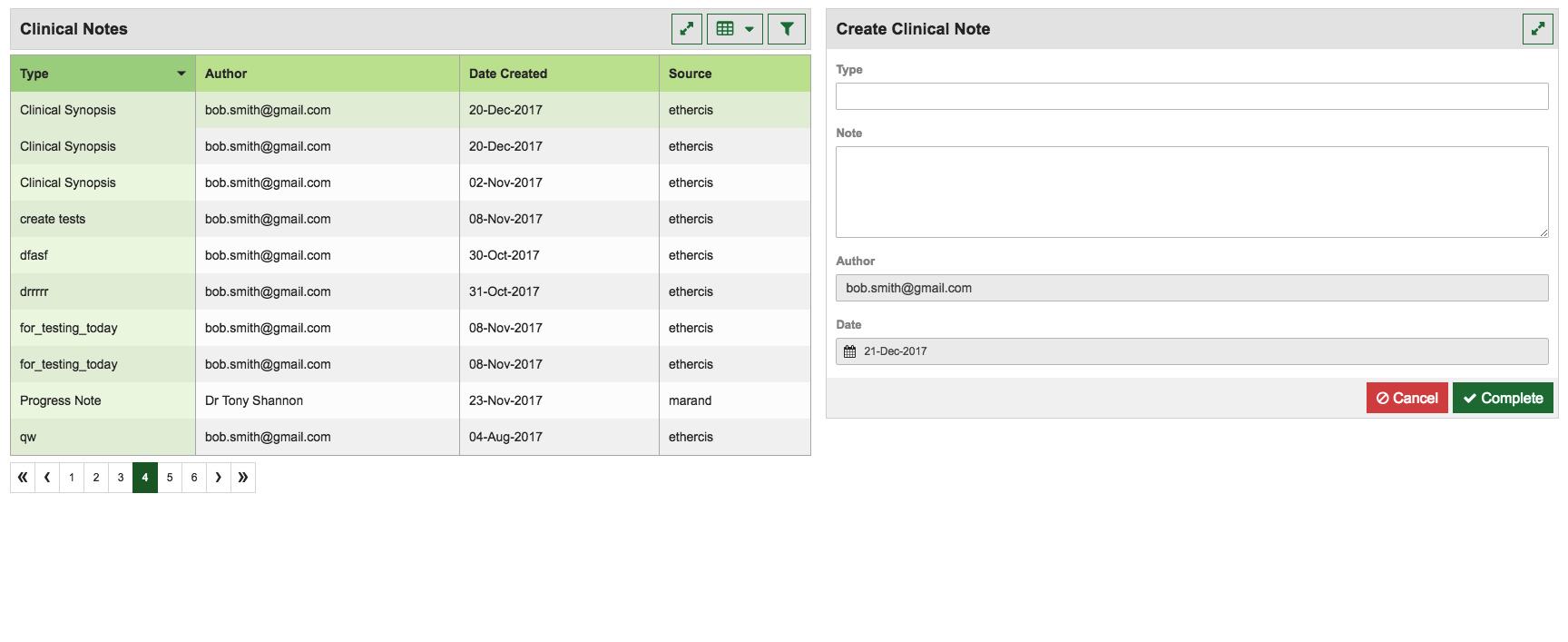
Clinical Notes Create Form

API URL
/api/patients/{patientId}/clinicalnotes
POST data
{
author:"bob.smith@gmail.com"
clinicalNotesType:"55"
note:"555"
source:"openehr"
userId:"9999999000"
}
Component structure
// import packages
import React, { PureComponent } from 'react';
import { Field, reduxForm } from 'redux-form'
import ValidatedInput from '../../../form-fields/ValidatedInputFormGroup';
import ValidatedTextareaFormGroup from '../../../form-fields/ValidatedTextareaFormGroup';
import DateInput from '../../../form-fields/DateInput';
import { validateForm } from '../forms.validation';
import { valuesNames, valuesLabels } from '../forms.config';
import { defaultFormValues } from './default-values.config';
// decorator to connect its form component to Redux
@reduxForm({
form: 'clinicalNotesCreateFormSelector',
validate: validateForm,
})
export default class ProblemsDiagnosisCreateForm extends PureComponent {
// React component
// component template
render() {
return ()
}
}
Clinical Notes List Duck
File structure
// import packages
import { Observable } from 'rxjs';
import { ajax } from 'rxjs/observable/dom/ajax';
import { createAction } from 'redux-actions';
import { fetchPatientClinicalNotesDetailRequest } from './fetch-patient-clinical-notes-detail.duck';
// Actions names
export const FETCH_PATIENT_CLINICAL_NOTES_REQUEST = 'FETCH_PATIENT_CLINICAL_NOTES_REQUEST';
export const FETCH_PATIENT_CLINICAL_NOTES_SUCCESS = 'FETCH_PATIENT_CLINICAL_NOTES_SUCCESS';
export const FETCH_PATIENT_CLINICAL_NOTES_FAILURE = 'FETCH_PATIENT_CLINICAL_NOTES_FAILURE';
export const FETCH_PATIENT_CLINICAL_NOTES_UPDATE_REQUEST = 'FETCH_PATIENT_CLINICAL_NOTES_UPDATE_REQUEST';
// Actions
export const fetchPatientClinicalNotesRequest = createAction(FETCH_PATIENT_CLINICAL_NOTES_REQUEST);
export const fetchPatientClinicalNotesSuccess = createAction(FETCH_PATIENT_CLINICAL_NOTES_SUCCESS);
export const fetchPatientClinicalNotesFailure = createAction(FETCH_PATIENT_CLINICAL_NOTES_FAILURE);
export const fetchPatientClinicalNotesUpdateRequest = createAction(FETCH_PATIENT_CLINICAL_NOTES_UPDATE_REQUEST);
// Epics for async actions
export const fetchPatientClinicalNotesEpic = (action$, store) => {};
export const fetchPatientClinicalNotesUpdateEpic = (action$, store) => {};
// reducer
export default function reducer(patientsClinicalNotes = {}, action) {
switch (action.type) {
case FETCH_PATIENT_CLINICAL_NOTES_SUCCESS:
return _.set(action.payload.userId, action.payload.clinicalNotes, patientsClinicalNotes);
default:
return patientsClinicalNotes;
}
}
Clinical Notes Detail Duck
File structure
// import packages
import { Observable } from 'rxjs';
import { ajax } from 'rxjs/observable/dom/ajax';
import { createAction } from 'redux-actions';
// Actions names
export const FETCH_PATIENT_CLINICAL_NOTES_DETAIL_REQUEST = 'FETCH_PATIENT_CLINICAL_NOTES_DETAIL_REQUEST';
export const FETCH_PATIENT_CLINICAL_NOTES_DETAIL_SUCCESS = 'FETCH_PATIENT_CLINICAL_NOTES_DETAIL_SUCCESS';
export const FETCH_PATIENT_CLINICAL_NOTES_DETAIL_FAILURE = 'FETCH_PATIENT_CLINICAL_NOTES_DETAIL_FAILURE';
// Actions
export const fetchPatientClinicalNotesDetailRequest = createAction(FETCH_PATIENT_CLINICAL_NOTES_DETAIL_REQUEST);
export const fetchPatientClinicalNotesDetailSuccess = createAction(FETCH_PATIENT_CLINICAL_NOTES_DETAIL_SUCCESS);
export const fetchPatientClinicalNotesDetailFailure = createAction(FETCH_PATIENT_CLINICAL_NOTES_DETAIL_FAILURE);
// Epics for async actions
export const fetchPatientClinicalNotesDetailEpic = (action$, store) => {};
// reducer
export default function reducer(clinicalNotesDetail = {}, action) {
switch (action.type) {
case FETCH_PATIENT_CLINICAL_NOTES_DETAIL_SUCCESS:
return _.set(action.payload.userId, action.payload.clinicalNotesDetail, clinicalNotesDetail);
default:
return clinicalNotesDetail;
}
}
Clinical Notes Detail Edit Duck
File structure
// import packages
import { Observable } from 'rxjs';
import { ajax } from 'rxjs/observable/dom/ajax';
import { createAction } from 'redux-actions';
import { fetchPatientClinicalNotesUpdateRequest } from './fetch-patient-clinical-notes.duck'
// Actions names
export const FETCH_PATIENT_CLINICAL_NOTES_DETAIL_EDIT_REQUEST = 'FETCH_PATIENT_CLINICAL_NOTES_DETAIL_EDIT_REQUEST';
export const FETCH_PATIENT_CLINICAL_NOTES_DETAIL_EDIT_SUCCESS = 'FETCH_PATIENT_CLINICAL_NOTES_DETAIL_EDIT_SUCCESS';
export const FETCH_PATIENT_CLINICAL_NOTES_DETAIL_EDIT_FAILURE = 'FETCH_PATIENT_CLINICAL_NOTES_DETAIL_EDIT_FAILURE';
// Actions
export const fetchPatientClinicalNotesDetailEditRequest = createAction(FETCH_PATIENT_CLINICAL_NOTES_DETAIL_EDIT_REQUEST);
export const fetchPatientClinicalNotesDetailEditSuccess = createAction(FETCH_PATIENT_CLINICAL_NOTES_DETAIL_EDIT_SUCCESS);
export const fetchPatientClinicalNotesDetailEditFailure = createAction(FETCH_PATIENT_CLINICAL_NOTES_DETAIL_EDIT_FAILURE);
// Epics for async actions
export const fetchPatientClinicalNotesDetailEditEpic = (action$, store) => {};
// reducer
export default function reducer(clinicalNotesDetailEdit = {}, action) {
switch (action.type) {
case FETCH_PATIENT_CLINICAL_NOTES_DETAIL_EDIT_SUCCESS:
return action.payload;
default:
return clinicalNotesDetailEdit;
}
}
Clinical Notes Create Duck
File structure
// import packages
import { Observable } from 'rxjs';
import { ajax } from 'rxjs/observable/dom/ajax';
import { createAction } from 'redux-actions';
import { fetchPatientClinicalNotesRequest } from './fetch-patient-clinical-notes.duck'
// Actions names
export const FETCH_PATIENT_CLINICAL_NOTES_CREATE_REQUEST = 'FETCH_PATIENT_CLINICAL_NOTES_CREATE_REQUEST';
export const FETCH_PATIENT_CLINICAL_NOTES_CREATE_SUCCESS = 'FETCH_PATIENT_CLINICAL_NOTES_CREATE_SUCCESS';
export const FETCH_PATIENT_CLINICAL_NOTES_CREATE_FAILURE = 'FETCH_PATIENT_CLINICAL_NOTES_CREATE_FAILURE';
// Actions
export const fetchPatientClinicalNotesCreateRequest = createAction(FETCH_PATIENT_CLINICAL_NOTES_CREATE_REQUEST);
export const fetchPatientClinicalNotesCreateSuccess = createAction(FETCH_PATIENT_CLINICAL_NOTES_CREATE_SUCCESS);
export const fetchPatientClinicalNotesCreateFailure = createAction(FETCH_PATIENT_CLINICAL_NOTES_CREATE_FAILURE);
// Epics for async actions
export const fetchPatientClinicalNotesCreateEpic = (action$, store) => {};
// reducer
export default function reducer(patientClinicalNotesCreate = {}, action) {
switch (action.type) {
case FETCH_PATIENT_CLINICAL_NOTES_CREATE_SUCCESS:
return action.payload;
default:
return patientClinicalNotesCreate
}
}