Drawings module
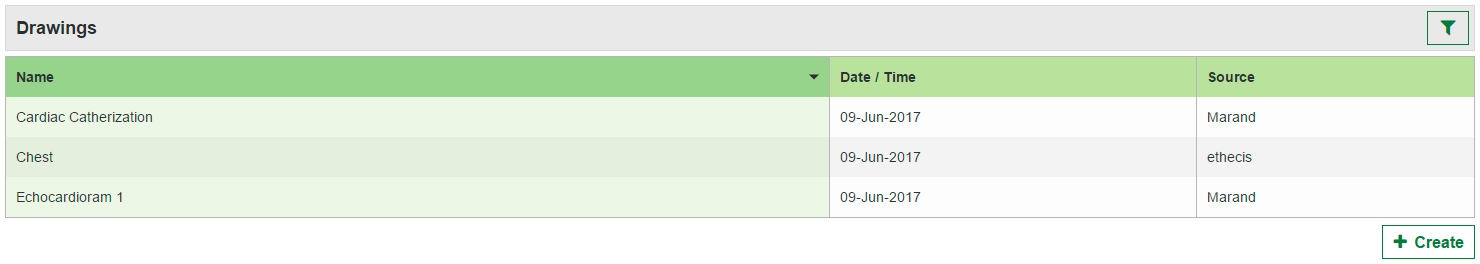
Drawings

API URL
/api/patients/{patientId}/drawings
GET response
{
date: 1423440000000
name: 'Cardiac Catherization'
source: 'Marand'
sourceId: "6ba725c8-9a61-41e9-82c0-d4c6788d9ec8"
}
Component structure
// import packages
import React, { PureComponent } from 'react';
import { bindActionCreators } from 'redux';
import { connect } from 'react-redux';
import { lifecycle, compose } from 'recompose';
import PluginListHeader from '../../plugin-page-component/PluginListHeader';
import PluginMainPanel from '../../plugin-page-component/PluginMainPanel';
import { fetchPatientDrawingsRequest } from './ducks/fetch-patient-drawings.duck';
import { fetchPatientDrawingsCreateRequest } from './ducks/fetch-patient-drawings-create.duck';
import { fetchPatientDrawingsDetailRequest } from './ducks/fetch-patient-drawings-detail.duck';
import { fetchPatientDrawingsDetailEditRequest } from './ducks/fetch-patient-drawings-detail-edit.duck';
import { fetchPatientDrawingsOnMount, fetchPatientDrawingsDetailOnMount } from '../../../utils/HOCs/fetch-patients.utils';
import { patientDrawingsSelector, drawingsDetailFormStateSelector, drawingsCreateFormStateSelector, drawingsFormStateSelector, patientDrawingsDetailSelector } from './selectors';
import DrawingsDetail from './DrawingsDetail/DrawingsDetail';
import PluginCreate from '../../plugin-page-component/PluginCreate';
import DrawingsCreateForm from './DrawingsCreate/DrawingsCreateForm'
import DrawingsPaint from './drawings-page-component/DrawingsPaint';
// map dispatch to Properties
const mapDispatchToProps = dispatch => ({ actions: bindActionCreators({ fetchPatientDrawingsRequest, fetchPatientDrawingsCreateRequest, fetchPatientDrawingsDetailRequest, fetchPatientDrawingsDetailEditRequest }, dispatch) });
// Higher-Order Components (HOC) for get some data
@connect(patientDrawingsSelector, mapDispatchToProps)
@connect(patientDrawingsDetailSelector, mapDispatchToProps)
@connect(drawingsDetailFormStateSelector)
@connect(drawingsCreateFormStateSelector)
@connect(drawingsFormStateSelector)
@compose(lifecycle(fetchPatientDrawingsOnMount), lifecycle(fetchPatientDrawingsDetailOnMount))
export default class Drawings extends PureComponent {
// React component
// component template
render() {
return ()
}
}
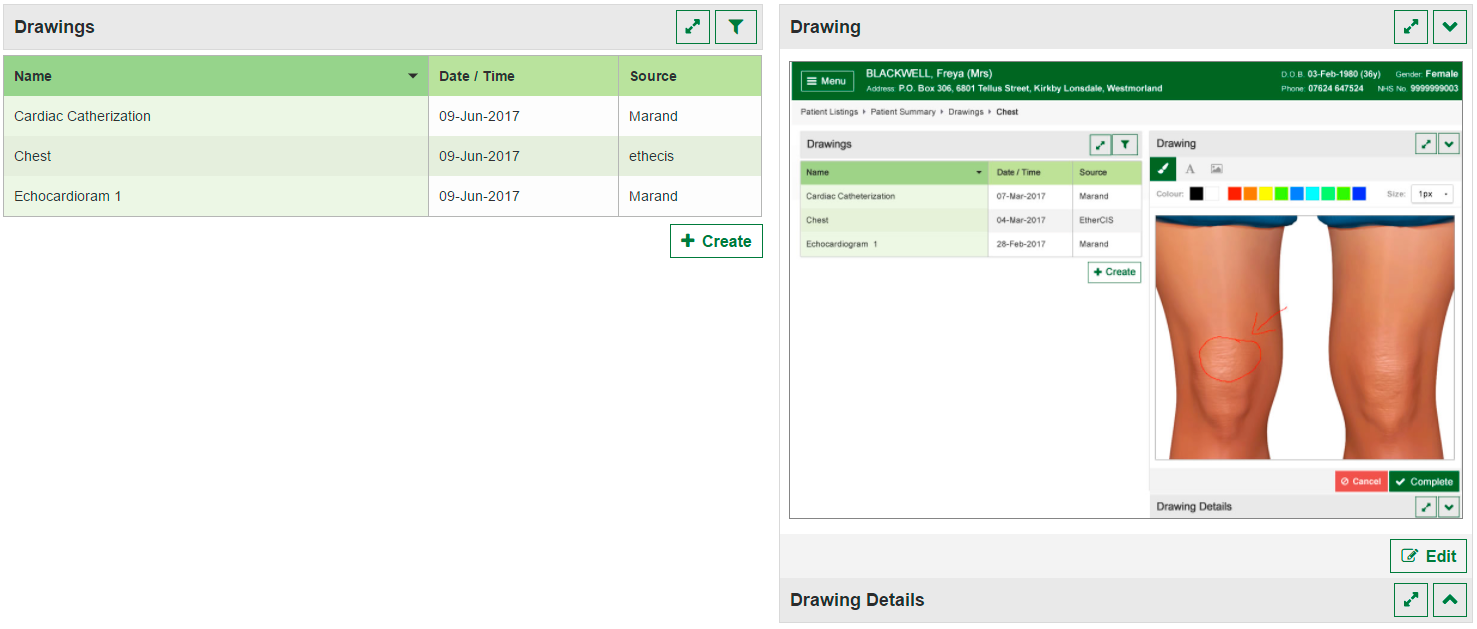
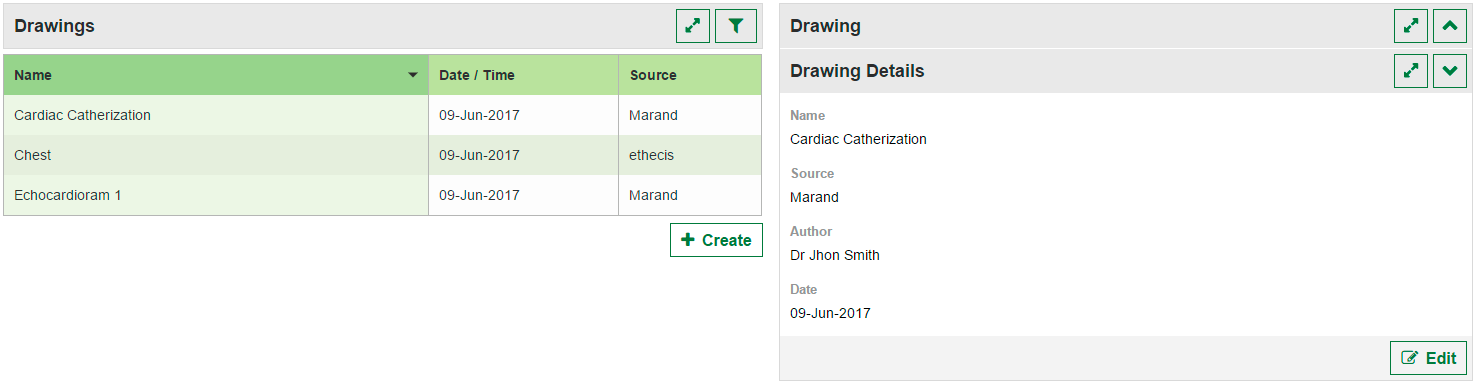
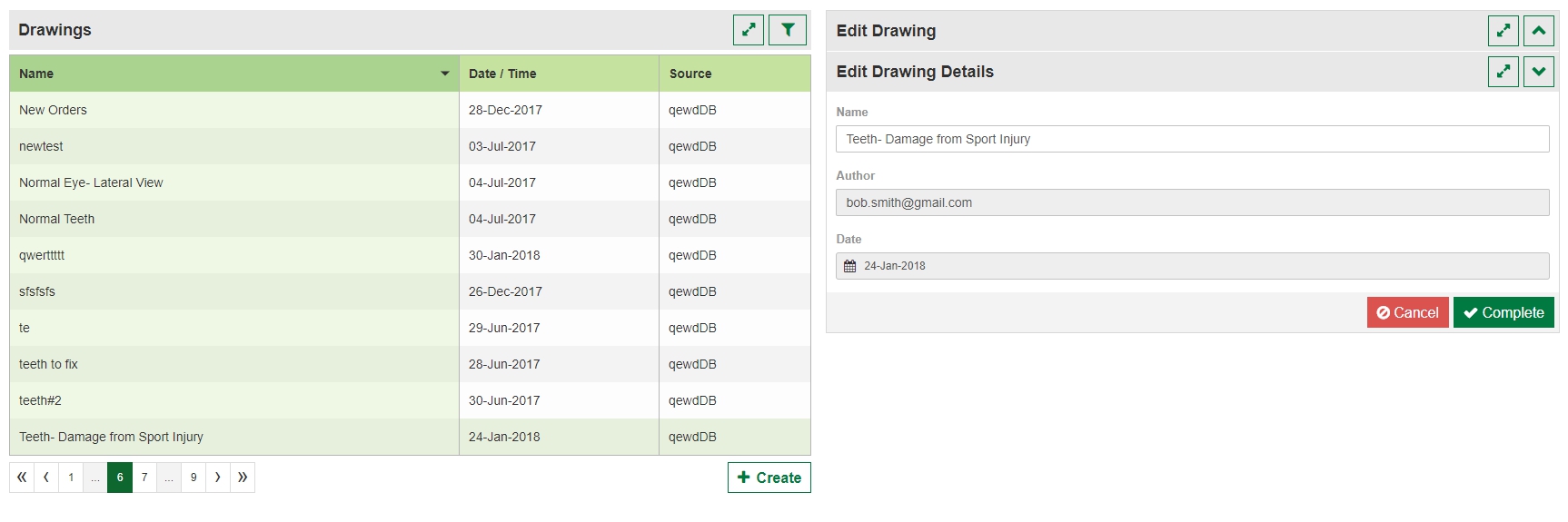
Drawings Detail


API URL
/api/patients/{patientId}/drawings/{sourceId}
GET response
{
author: 'Dr Jhon Smith'
date: 1423440000000
image64: 'data:image/png;base64,/...'
name: 'Cardiac Catherization'
source: 'Marand'
sourceId: "6ba725c8-9a61-41e9-82c0-d4c6788d9ec8"
}
Component structure
// import packages
import React, { PureComponent } from 'react';
import PluginDetailPanel from '../../../plugin-page-component/PluginDetailPanel'
import DrawingsDetailForm from './DrawingsDetailForm'
import DrawingsPaint from "../drawings-page-component/DrawingsPaint";
export default class DrawingsDetail extends PureComponent {
// React component
// component template
render() {
return ()
}
}
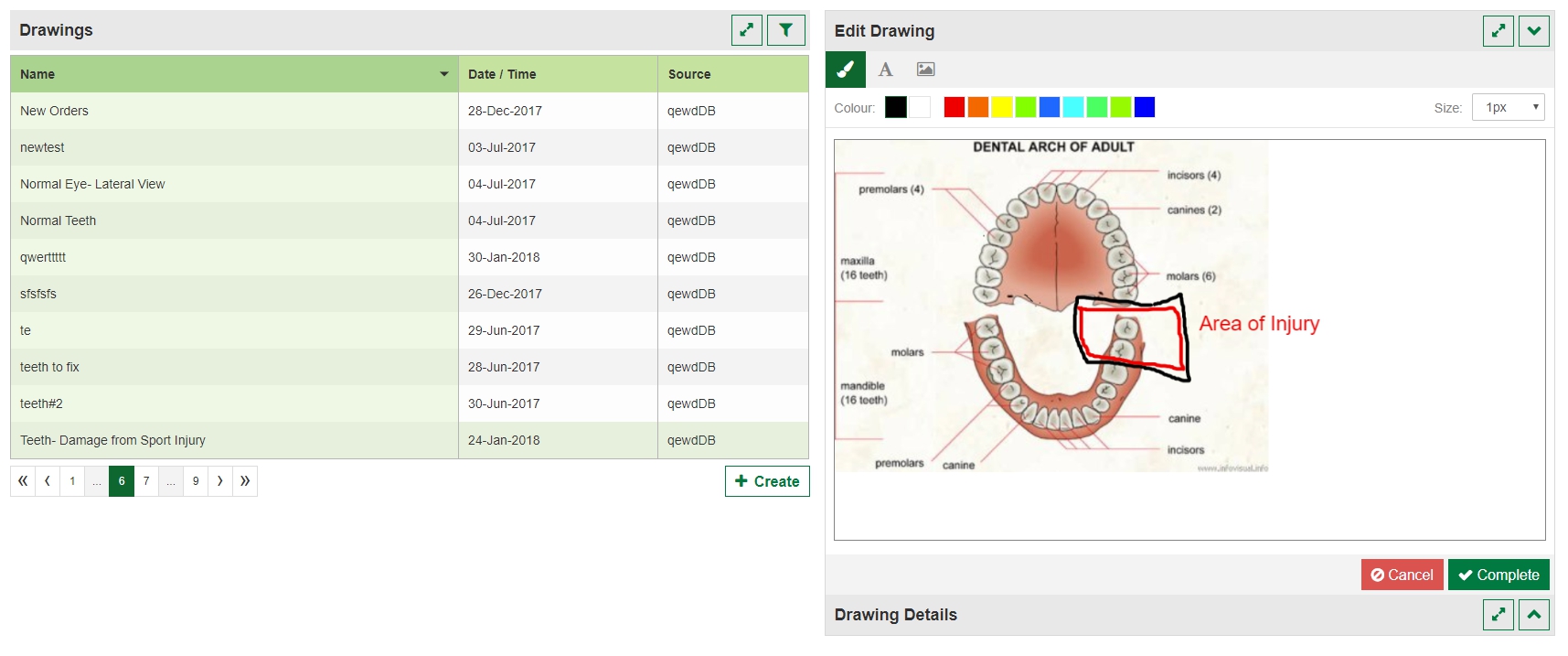
Drawings Detail Edit Form


API URL
/api/patients/{patientId}/drawings/{sourceId}
PUT data
{
author: 'Dr Jhon Smith'
date: 1423440000000
image64: 'data:image/png;base64,/...'
name: 'Cardiac Catherization'
source: 'Marand'
sourceId: "6ba725c8-9a61-41e9-82c0-d4c6788d9ec8"
}
Component structure
// import packages
import React, { PureComponent } from 'react';
import { Field, reduxForm } from 'redux-form'
import ValidatedInput from '../../../form-fields/ValidatedInputFormGroup';
import DateInput from '../../../form-fields/DateInput';
// decorator to connect its form component to Redux
@reduxForm({
form: 'drawingsDetailFormSelector',
validate: validateForm,
})
export default class DrawingsDetailForm extends PureComponent {
// React component
// component template
render() {
return ()
}
}
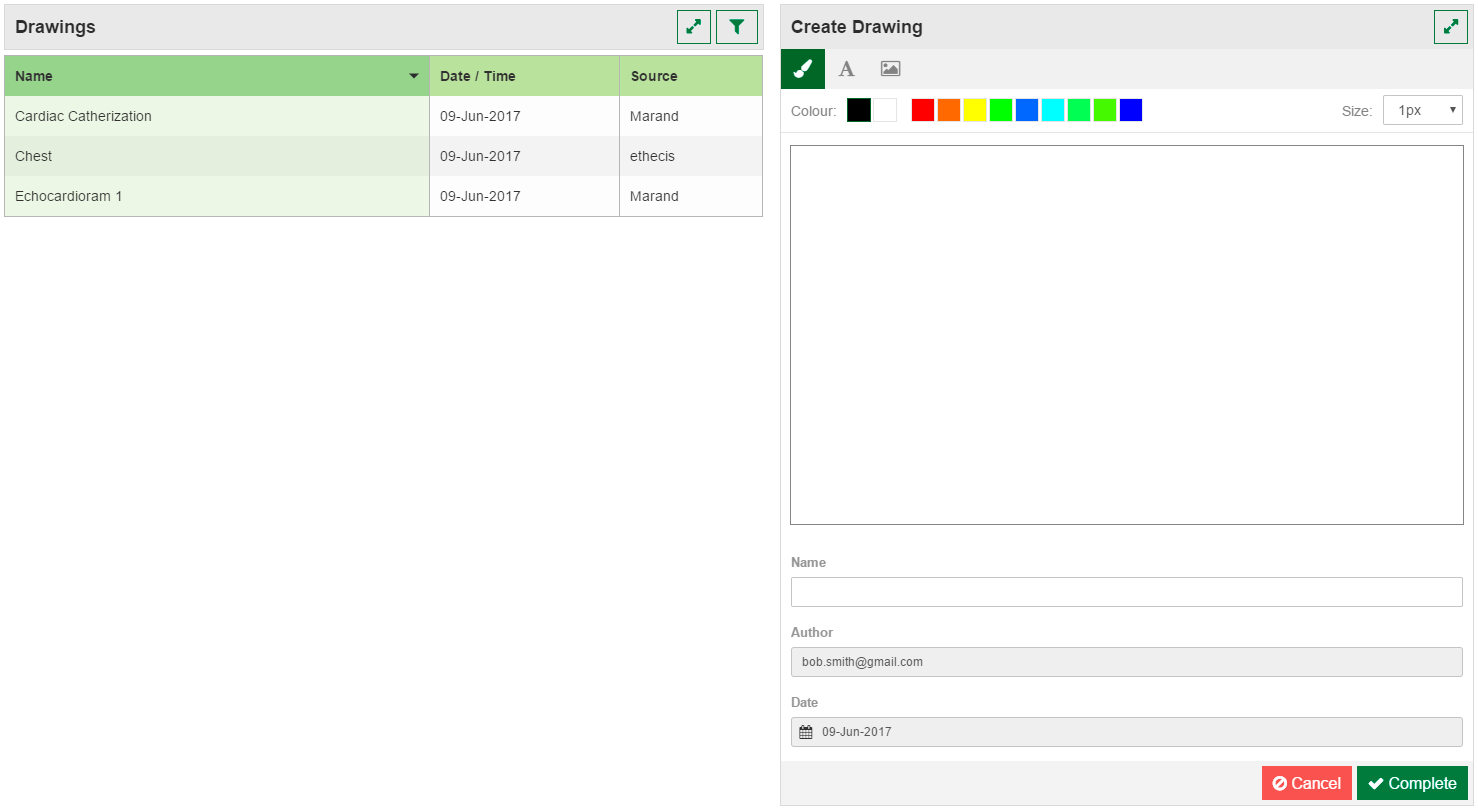
Drawings Create Form

API URL
/api/patients/{patientId}/drawings
POST data
{
author: 'Dr Jhon Smith'
date: 1423440000000
image64: 'data:image/png;base64,/...'
name: 'Cardiac Catherization'
}
Component structure
// import packages
import React, { PureComponent } from 'react';
import { Field, reduxForm } from 'redux-form'
import ValidatedInput from '../../../form-fields/ValidatedInputFormGroup';
import DateInput from '../../../form-fields/DateInput';
import { validateForm } from '../forms.validation';
import { valuesNames, valuesLabels } from '../forms.config';
import { defaultFormValues } from './default-values.config';
import { getDDMMMYYYY } from '../../../../utils/time-helpers.utils';
// decorator to connect its form component to Redux
@reduxForm({
form: 'drawingsCreateFormSelector',
validate: validateForm,
})
export default class DrawingsCreateForm extends PureComponent {
// React component
// component template
render() {
return ()
}
}
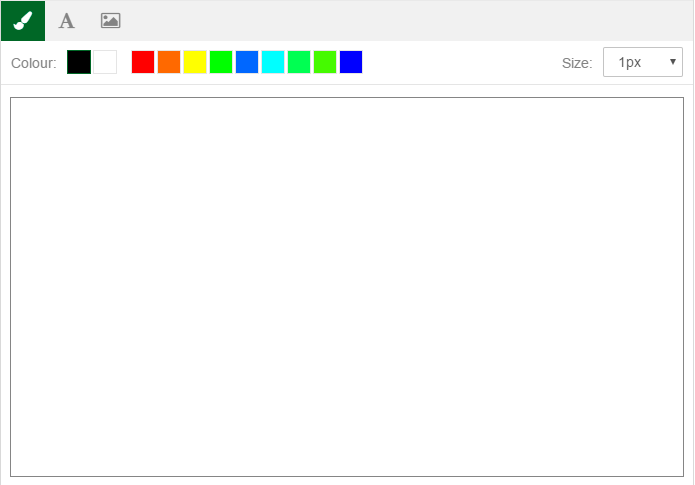
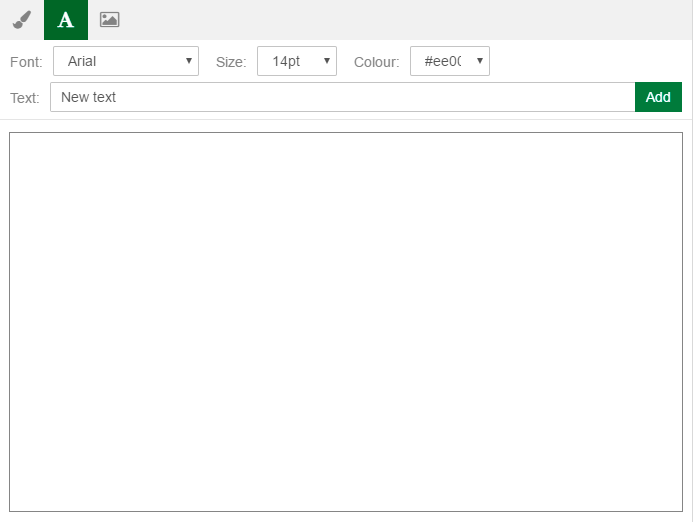
Drawings Paint



Component structure
// import packages
import React, { PureComponent } from 'react';
import { fabric } from 'fabric';
import { brushSettings, fontsSettings, canvasSettings } from '../drawings.config';
import PTButton from '../../../ui-elements/PTButton/PTButton';
export default class DrawingsPaint extends PureComponent {
// React component
// component template
render() {
return ()
}
}
Drawings List Duck
File structure
// import packages
import { Observable } from 'rxjs';
import { ajax } from 'rxjs/observable/dom/ajax';
import { createAction } from 'redux-actions';
import { fetchPatientDrawingsDetailRequest } from './fetch-patient-drawings-detail.duck';
// Actions names
export const FETCH_PATIENT_DRAWINGS_REQUEST = 'FETCH_PATIENT_DRAWINGS_REQUEST';
export const FETCH_PATIENT_DRAWINGS_SUCCESS = 'FETCH_PATIENT_DRAWINGS_SUCCESS';
export const FETCH_PATIENT_DRAWINGS_FAILURE = 'FETCH_PATIENT_DRAWINGS_FAILURE';
export const FETCH_PATIENT_DRAWINGS_UPDATE_REQUEST = 'FETCH_PATIENT_DRAWINGS_UPDATE_REQUEST';
// Actions
export const fetchPatientDrawingsRequest = createAction(FETCH_PATIENT_DRAWINGS_REQUEST);
export const fetchPatientDrawingsSuccess = createAction(FETCH_PATIENT_DRAWINGS_SUCCESS);
export const fetchPatientDrawingsFailure = createAction(FETCH_PATIENT_DRAWINGS_FAILURE);
export const fetchPatientDrawingsUpdateRequest = createAction(FETCH_PATIENT_DRAWINGS_UPDATE_REQUEST);
// Epics for async actions
export const fetchPatientDrawingsEpic = (action$, store) => {};
export const fetchPatientDrawingsUpdateEpic = (action$, store) => {};
// reducer
export default function reducer(patientsDrawings = {}, action) {
switch (action.type) {
case FETCH_PATIENT_DRAWINGS_SUCCESS:
return _.set(action.payload.userId, action.payload.drawings, patientsDrawings);
default:
return patientsDrawings;
}
}
Drawings Detail Duck
File structure
// import packages
import { Observable } from 'rxjs';
import { ajax } from 'rxjs/observable/dom/ajax';
import { createAction } from 'redux-actions';
// Actions names
export const FETCH_PATIENT_DRAWINGS_DETAIL_REQUEST = 'FETCH_PATIENT_DRAWINGS_DETAIL_REQUEST';
export const FETCH_PATIENT_DRAWINGS_DETAIL_SUCCESS = 'FETCH_PATIENT_DRAWINGS_DETAIL_SUCCESS';
export const FETCH_PATIENT_DRAWINGS_DETAIL_FAILURE = 'FETCH_PATIENT_DRAWINGS_DETAIL_FAILURE';
// Actions
export const fetchPatientDrawingsDetailRequest = createAction(FETCH_PATIENT_DRAWINGS_DETAIL_REQUEST);
export const fetchPatientDrawingsDetailSuccess = createAction(FETCH_PATIENT_DRAWINGS_DETAIL_SUCCESS);
export const fetchPatientDrawingsDetailFailure = createAction(FETCH_PATIENT_DRAWINGS_DETAIL_FAILURE);
// Epics for async actions
export const fetchPatientDrawingsDetailEpic = (action$, store) => {};
// reducer
export default function reducer(drawingsDetail = {}, action) {
switch (action.type) {
case FETCH_PATIENT_DRAWINGS_DETAIL_SUCCESS:
return _.set(action.payload.userId, action.payload.drawingsDetail, drawingsDetail);
default:
return drawingsDetail;
}
}
Drawings Detail Edit Duck
File structure
// import packages
import { Observable } from 'rxjs';
import { ajax } from 'rxjs/observable/dom/ajax';
import { createAction } from 'redux-actions';
import { fetchPatientDrawingsUpdateRequest } from './fetch-patient-drawings.duck'
// Actions names
export const FETCH_PATIENT_DRAWINGS_DETAIL_EDIT_REQUEST = 'FETCH_PATIENT_DRAWINGS_DETAIL_EDIT_REQUEST';
export const FETCH_PATIENT_DRAWINGS_DETAIL_EDIT_SUCCESS = 'FETCH_PATIENT_DRAWINGS_DETAIL_EDIT_SUCCESS';
export const FETCH_PATIENT_DRAWINGS_DETAIL_EDIT_FAILURE = 'FETCH_PATIENT_DRAWINGS_DETAIL_EDIT_FAILURE';
// Actions
export const fetchPatientDrawingsDetailEditRequest = createAction(FETCH_PATIENT_DRAWINGS_DETAIL_EDIT_REQUEST);
export const fetchPatientDrawingsDetailEditSuccess = createAction(FETCH_PATIENT_DRAWINGS_DETAIL_EDIT_SUCCESS);
export const fetchPatientDrawingsDetailEditFailure = createAction(FETCH_PATIENT_DRAWINGS_DETAIL_EDIT_FAILURE);
// Epics for async actions
export const fetchPatientDrawingsDetailEditEpic = (action$, store) => {};
// reducer
export default function reducer(drawingsDetailEdit = {}, action) {
switch (action.type) {
case FETCH_PATIENT_DRAWINGS_DETAIL_EDIT_SUCCESS:
return action.payload;
default:
return drawingsDetailEdit;
}
}
Drawings Create Duck
File structure
// import packages
import { Observable } from 'rxjs';
import { ajax } from 'rxjs/observable/dom/ajax';
import { createAction } from 'redux-actions';
import { fetchPatientDrawingsRequest } from './fetch-patient-drawings.duck'
// Actions names
export const FETCH_PATIENT_DRAWINGS_CREATE_REQUEST = 'FETCH_PATIENT_DRAWINGS_CREATE_REQUEST';
export const FETCH_PATIENT_DRAWINGS_CREATE_SUCCESS = 'FETCH_PATIENT_DRAWINGS_CREATE_SUCCESS';
export const FETCH_PATIENT_DRAWINGS_CREATE_FAILURE = 'FETCH_PATIENT_DRAWINGS_CREATE_FAILURE';
// Actions
export const fetchPatientDrawingsCreateRequest = createAction(FETCH_PATIENT_DRAWINGS_CREATE_REQUEST);
export const fetchPatientDrawingsCreateSuccess = createAction(FETCH_PATIENT_DRAWINGS_CREATE_SUCCESS);
export const fetchPatientDrawingsCreateFailure = createAction(FETCH_PATIENT_DRAWINGS_CREATE_FAILURE);
// Epics for async actions
export const fetchPatientDrawingsCreateEpic = (action$, store) => {};
// reducer
export default function reducer(patientDrawingsCreate = {}, action) {
switch (action.type) {
case FETCH_PATIENT_DRAWINGS_CREATE_SUCCESS:
return action.payload;
default:
return patientDrawingsCreate
}
}