Contacts module
General information
Contacts is a core plugin of PulseTile-RA. It is used to create, edit and review information about contacts of the current patient. Actions, Reducer and Sagas required for the Contacts plugin are created automatically by React-Admin framework, because all operations are typical.
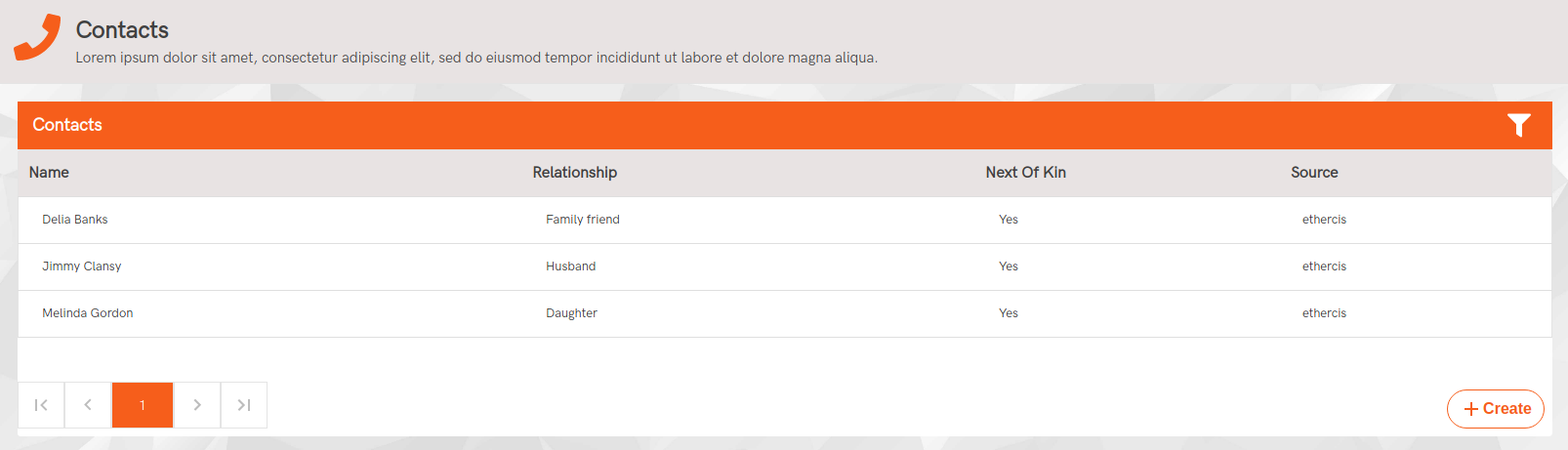
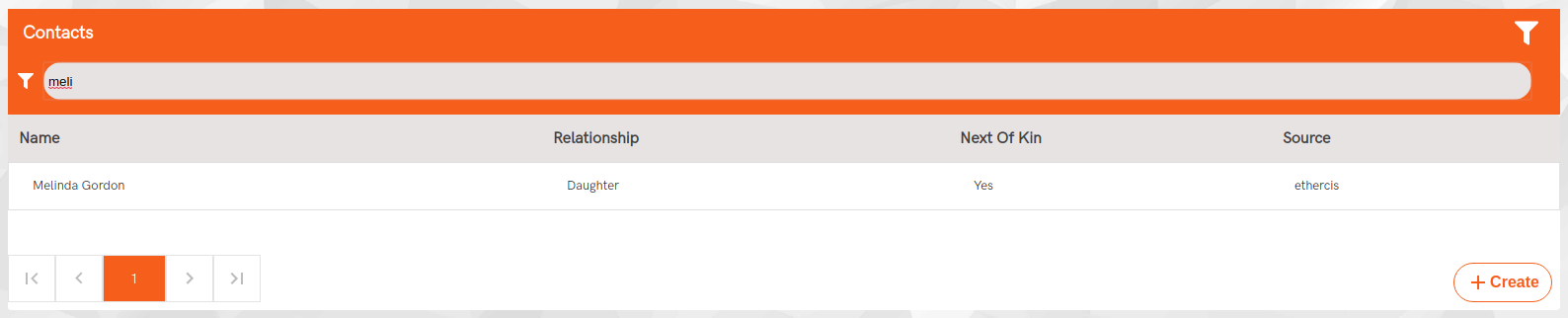
Contacts


API URL
/api/patients/{patientId}/contacts
GET response
{
name: "Melinda Gordon",
nextOfKin: true,
relationship: "Daughter",
source: "ethercis",
sourceId: "ethercis-e0a5c56a-a78d-4ca4-9650-2565ec6cbc95",
}
Component structure
import React from "react";
import { Route } from "react-router";
import { TextField } from "react-admin";
import ListTemplate from "../../common/ResourseTemplates/ListTemplate";
import ContactsCreate from "./ContactsCreate";
import ContactsEdit from "./ContactsEdit";
import ContactsShow from "./ContactsShow";
import DatagridRow from "./fragments/DatagridRow";
const ContactsList = props => (
<ListTemplate
create={ContactsCreate}
edit={ContactsEdit}
show={ContactsShow}
resourceUrl="contacts"
title="Contacts"
CustomRow={DatagridRow}
isCustomDatagrid={true}
{...props}
>
<TextField source="name" label="Name" />
<TextField source="relationship" label="Relationship" />
<TextField source="nextOfKin" label="Next Of Kin" />
<TextField source="source" label="Source" />
</ListTemplate>
);
export default ContactsList;
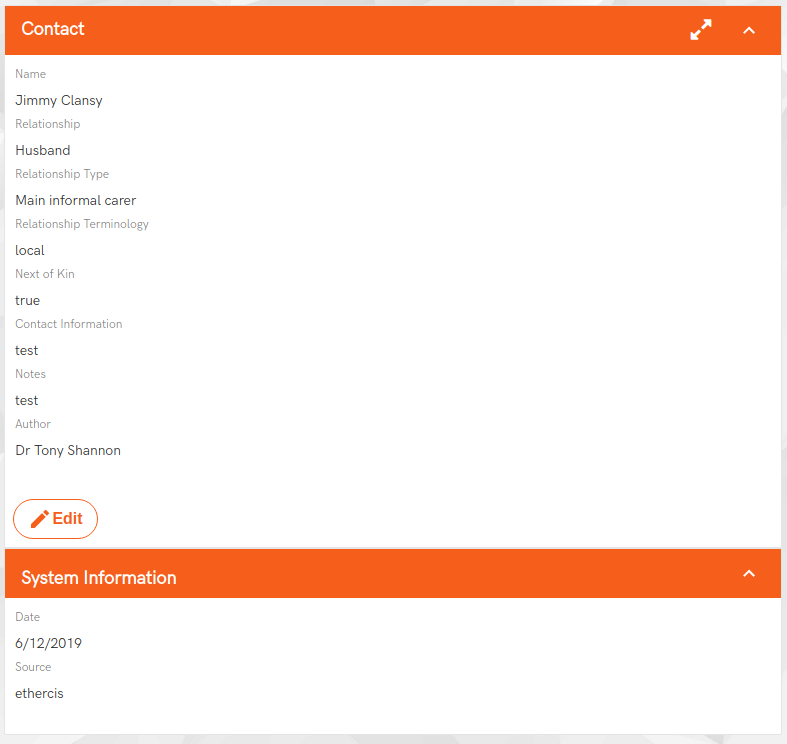
Contacts Detail

API URL
/api/patients/{patientId}/contacts/{sourceId}
GET response
{
author: "Dr Tony Shannon",
contactInformation: 22,
dateCreated: 1560329223000,
name: "Melinda Gordon",
nextOfKin: true,
notes: "f",
relationship: "Daughter",
relationshipCode: "at0036",
relationshipTerminology: "local",
relationshipType: "Informal carer",
source: "ethercis",
sourceId: "ethercis-e0a5c56a-a78d-4ca4-9650-2565ec6cbc95",
}
Component structure
import React from "react";
import { TextField, DateField } from "react-admin";
import { withStyles } from '@material-ui/core/styles';
import ShowTemplate from "../../common/ResourseTemplates/ShowTemplate";
const ContactsShow = ({ classes, ...rest }) => (
<ShowTemplate pageTitle="Contact" {...rest}>
<TextField source="name" label="Name" />
<TextField source="relationship" label="Relationship" />
<TextField source="relationshipType" label="Relationship Type" />
<TextField source="notes" />
<TextField source="author" />
</ShowTemplate>
);
export default withStyles(styles)(ContactsShow);
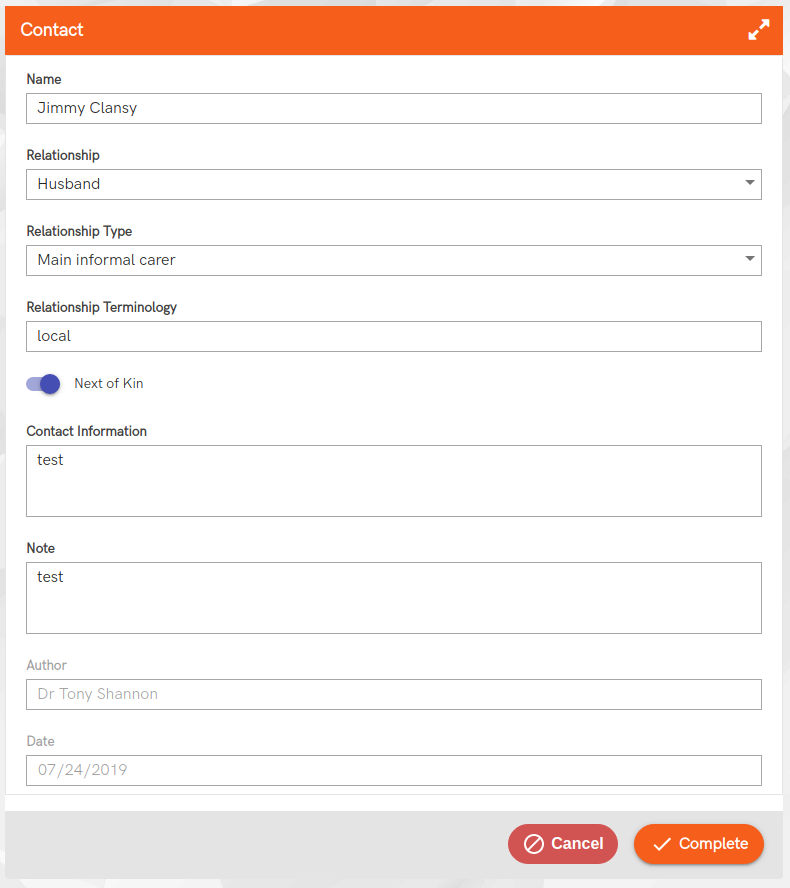
Contacts Edit Page

API URL
/api/patients/{patientId}/contacts/{sourceId}
PUT data
{
author: "Dr Tony Shannon",
contactInformation: 22,
dateCreated: 1560329223000,
dateSubmitted: "06/12/2019",
id: "ethercis-e0a5c56a-a78d-4ca4-9650-2565ec6cbc95",
name: "Melinda Gordon",
nextOfKin: true,
notes: "f",
relationship: "Daughter",
relationshipCode: "at0036",
relationshipTerminology: "local",
relationshipType: "Informal carer",
source: "ethercis",
sourceId: "ethercis-e0a5c56a-a78d-4ca4-9650-2565ec6cbc95",
userId: "9999999801",
}
Component structure
import React from "react";
import EditTemplate from "../../common/ResourseTemplates/EditTemplate";
import Inputs from "./fragments/Inputs";
const ContactsEdit = ({ classes, ...rest }) => (
<EditTemplate blockTitle="Contact" {...rest}>
<Inputs />
</EditTemplate>
);
export default ContactsEdit;
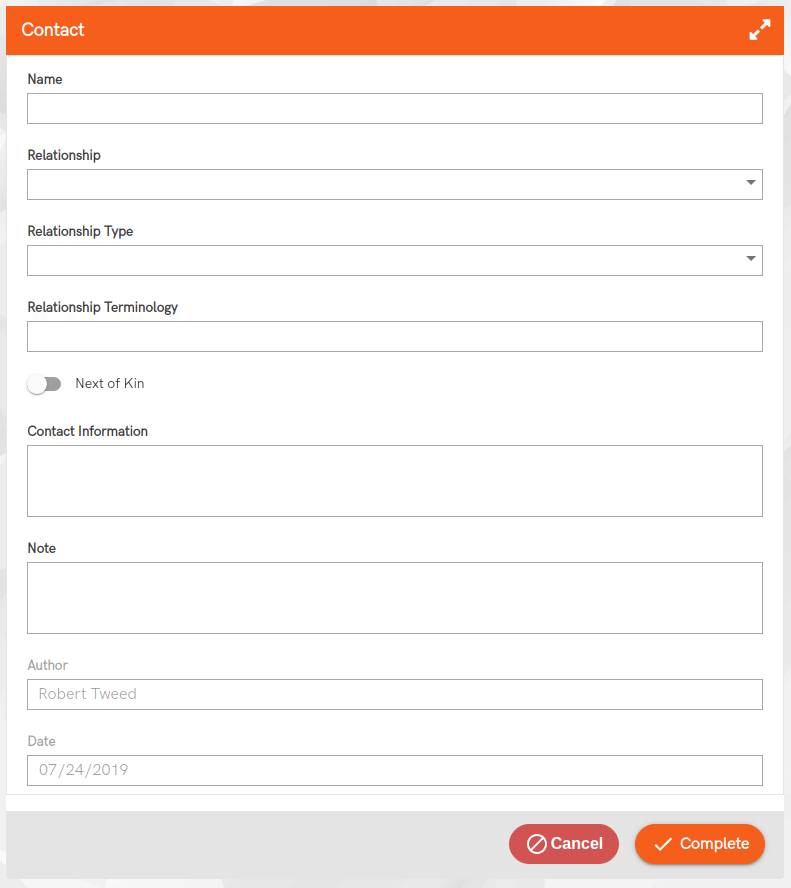
Contacts Create Page

API URL
/api/patients/{patientId}/contacts/{sourceId}
POST data
{
author: "bob.smith@gmail.com",
contactInformation: "test",
dateSubmitted: "06/12/2019",
name: "Jimmy Clansy",
nextOfKin: true,
notes: "test",
relationship: "Husband",
relationshipCode: "at0037",
relationshipTerminology: "test",
userId: "9999999801"
}
Component structure
import React from "react";
import CreateTemplate from "../../common/ResourseTemplates/CreateTemplate";
import Inputs from "./fragments/Inputs";
const ContactsCreate = ({ classes, ...rest }) => (
<CreateTemplate blockTitle="Contact" {...rest}>
<Inputs />
</CreateTemplate>
);
export default ContactsCreate;