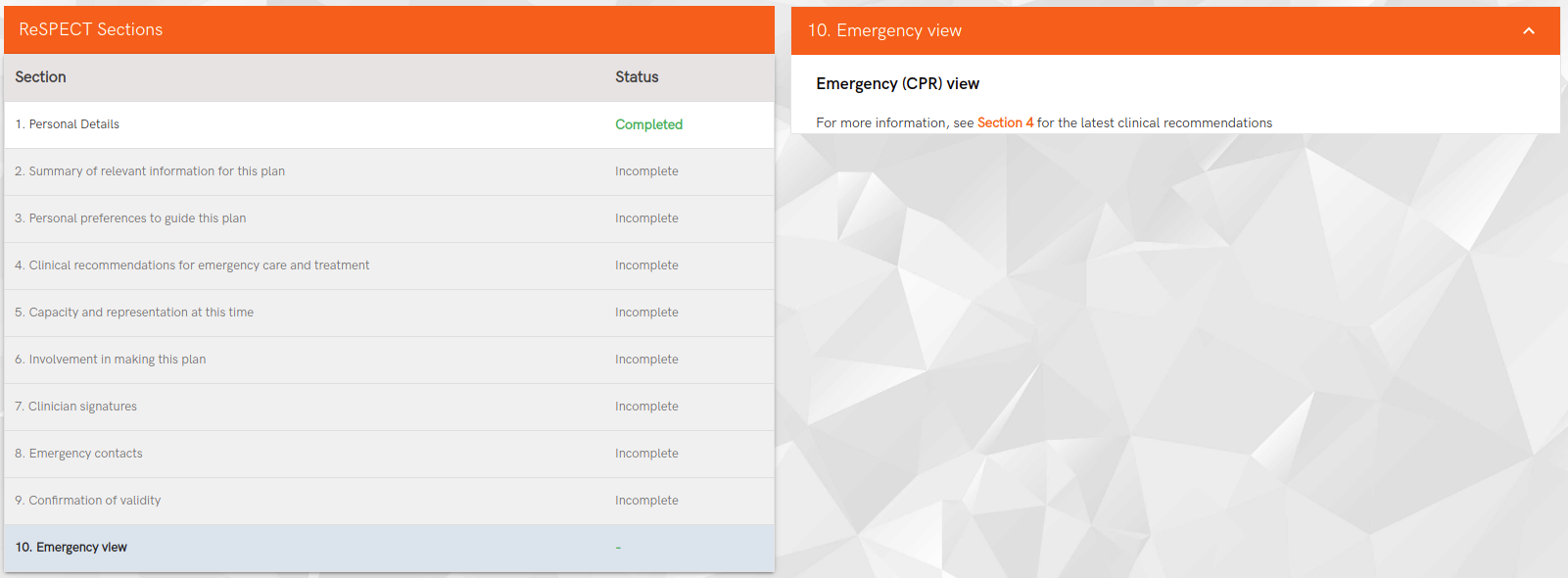
ReSPECT module
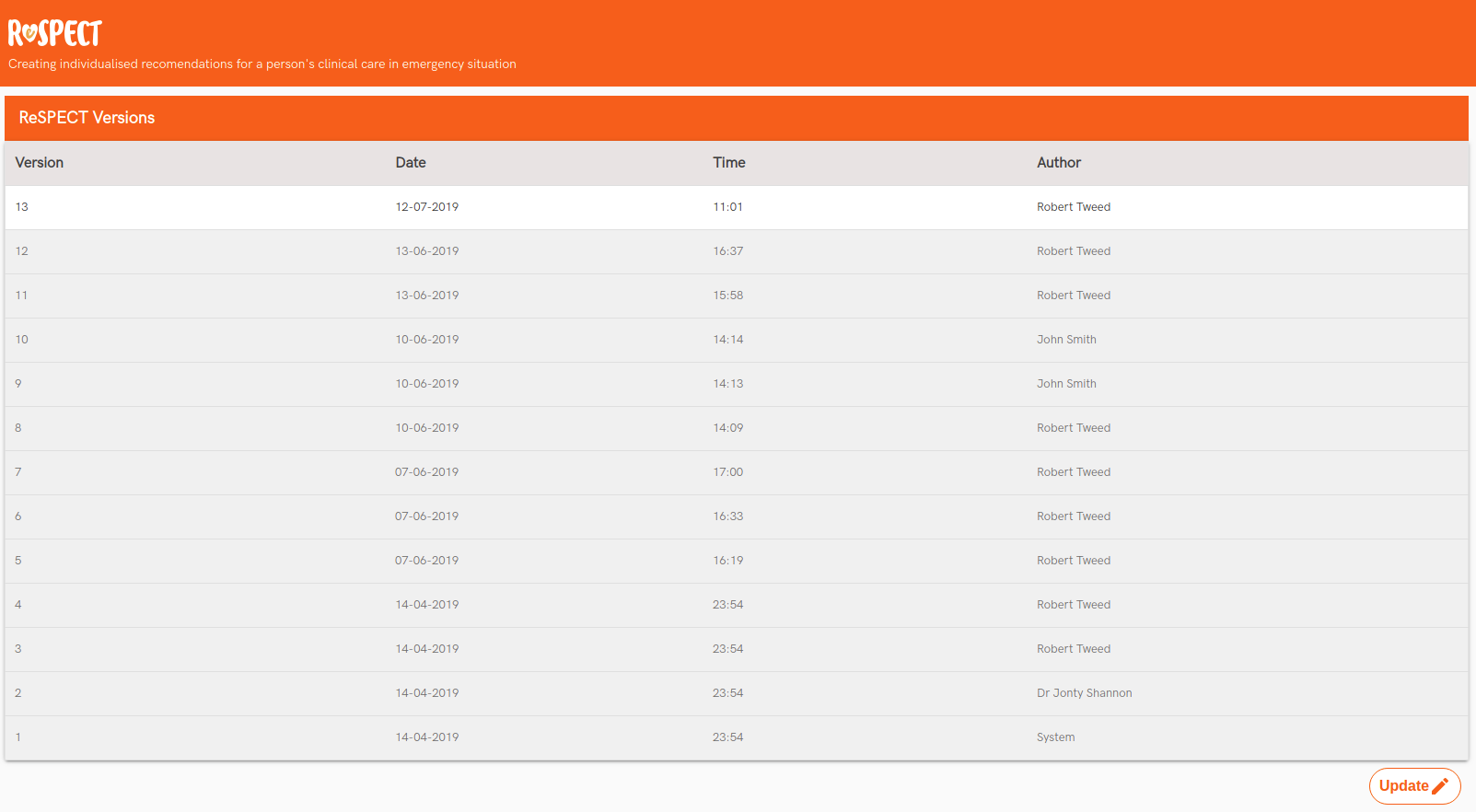
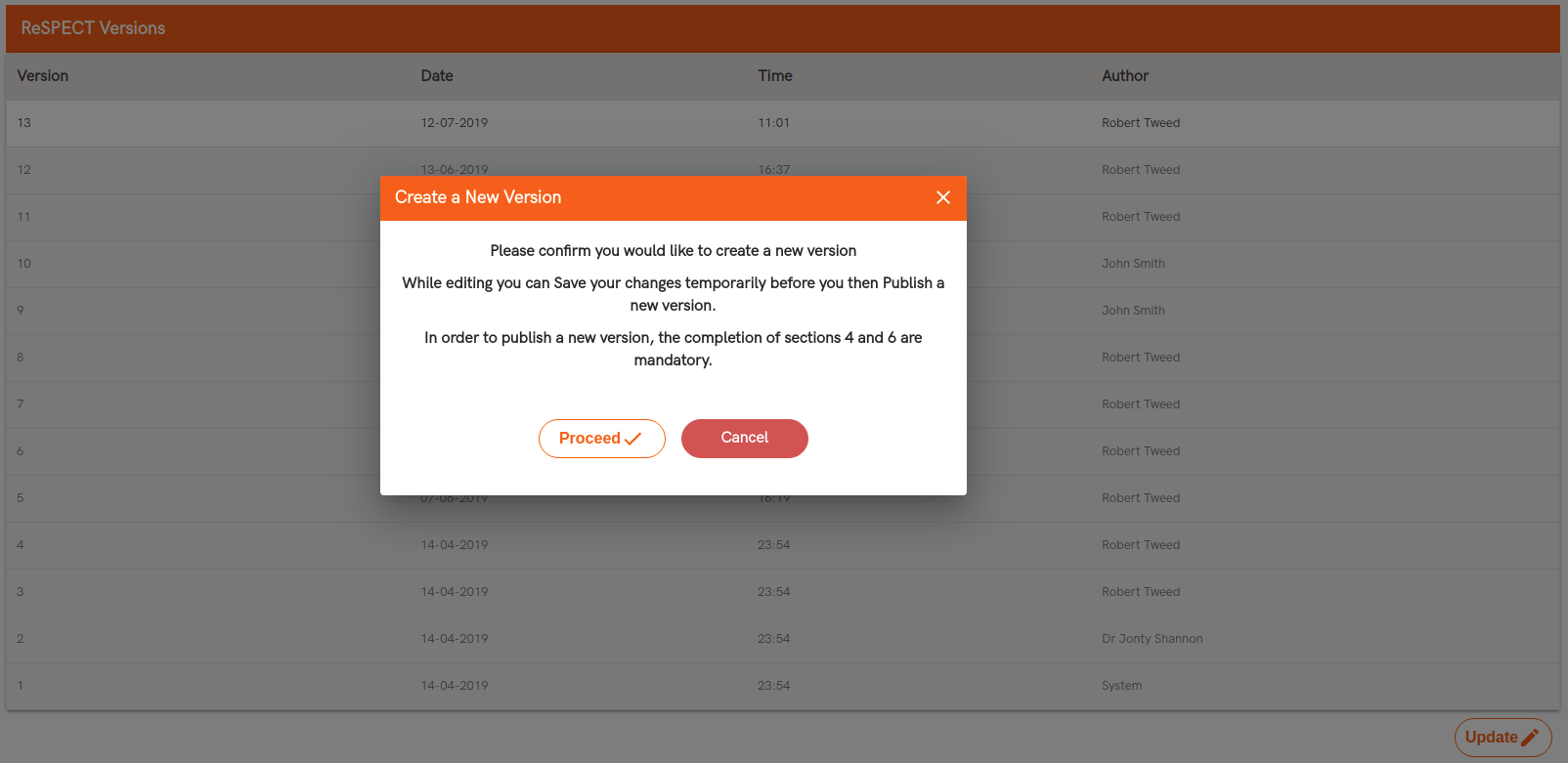
ReSPECT versions list


API URL
/api/patients/{patientId}/vitalsigns
GET response
{
author: "Robert Tweed",
dateCreated: 1559916046000,
source: "ethercis",
sourceId: "ethercis-636a3e90-2f29-4c84-982d-d3ad41601a01",
status: "",
version: 7,
}
Component structure
import React, { Component } from "react";
import { connect } from 'react-redux';
import { withStyles } from '@material-ui/core/styles';
import Grid from '@material-ui/core/Grid';
import Table from '@material-ui/core/Table';
import Paper from '@material-ui/core/Paper';
import Typography from '@material-ui/core/Typography';
import { versionsServerAction } from "../../actions/ReSPECT/versionsServerAction";
import Breadcrumbs from "../../../core/common/Breadcrumbs";
import RespectPageHeader from "./fragments/RespectPageHeader";
import TableHeadBlock from "./fragments/versions/TableHeadBlock";
import TableBodyBlock from "./fragments/versions/TableBodyBlock";
import CurrentVersionBlock from "./fragments/versions/CurrentVersionBlock";
import EmptyRow from "./fragments/versions/EmptyRow";
import VersionUpdateButton from "./fragments/buttons/VersionUpdateButton";
const styles = theme => ({
root: {
width: '100%',
},
mainBlock: {
padding: 10,
},
blockTitle: {
display: "flex",
flexDirection: "row",
justifyContent: "space-between",
alignItems: "center",
height: 49,
color: theme.isOldDesign ? theme.palette.fontColor : theme.palette.paperColor,
backgroundColor: theme.palette.mainColor,
fontSize: 18,
fontWeight: 700,
paddingLeft: 15,
},
title: {
color: theme.isOldDesign ? theme.palette.fontColor : theme.palette.paperColor,
backgroundColor: theme.palette.mainColor,
fontSize: 18,
fontWeight: 700,
},
tableWrapper: {
overflowX: 'auto',
},
tableList: {
'& thead': {
backgroundColor: theme.palette.tableHeadColor,
'& tr th span span': {
color: "#000",
},
'& tr th': {
paddingLeft: 10,
},
'& tr': {
height: 48,
},
},
'& tbody tr td': {
paddingLeft: 10,
},
'& tbody tr:hover': {
backgroundColor: theme.palette.secondaryMainColor,
},
'& tbody tr:hover td span': {
color: "#fff"
}
},
});
class VersionsTable extends Component {
state = {
currentVersion: null,
};
componentDidMount() {
this.props.getVersionsFromServer();
};
showVersion = (version, sourceId) => {
this.setState(
state => ({ currentVersion: version }),
() => this.props.getOneVersion(sourceId, version)
);
};
returnToVersions = () => {
this.setState({
currentVersion: null,
})
};
render() {
const { classes, versionsInfo, toggleMode, isLoading } = this.props;
const { currentVersion } = this.state;
let breadcrumbsResource = [
{ url: "/summary", title: "Patient Summary", isActive: true },
{ url: null, title: "ReSPECT", isActive: false }
];
if (currentVersion) {
breadcrumbsResource = [
{ url: "/summary", title: "Patient Summary", isActive: true },
{ url: null, title: "ReSPECT", isActive: false, onClickAction: () => this.returnToVersions() },
{ url: null, title: `Version ${currentVersion}`, isActive: false }
];
}
let versionsNumber = Array.isArray(versionsInfo) ? versionsInfo.length : 0;
return (
<React.Fragment>
<Breadcrumbs resource={breadcrumbsResource} />
<RespectPageHeader />
<Grid container spacing={16} className={classes.mainBlock}>
<Grid className={classes.list} item xs={12} sm={currentVersion ? 6 : 12}>
<div className={classes.blockTitle}>
<Typography className={classes.title}>ReSPECT Versions</Typography>
</div>
{ versionsNumber === 0
?
<EmptyRow toggleMode={toggleMode} isLoading={isLoading} />
:
<React.Fragment>
<Paper className={classes.root}>
<div className={classes.tableWrapper}>
<Table className={classes.tableList} aria-labelledby="tableTitle">
<TableHeadBlock />
<TableBodyBlock
currentVersion={currentVersion}
toggleMode={toggleMode}
showVersion={this.showVersion}
versionsInfo={versionsInfo}
/>
</Table>
</div>
</Paper>
<div>
<VersionUpdateButton toggleMode={toggleMode} />
</div>
</React.Fragment>
}
</Grid>
{
currentVersion &&
<CurrentVersionBlock toggleMode={toggleMode} currentVersion={currentVersion} />
}
</Grid>
</React.Fragment>
);
}
}
const mapStateToProps = state => {
return {
versionsInfo: state.custom.versionsServerInfo.data,
isLoading: state.custom.versionsServerInfo.loading,
}
};
const mapDispatchToProps = dispatch => {
return {
getVersionsFromServer() {
dispatch(versionsServerAction.request());
},
getOneVersion(sourceId, version) {
dispatch(versionsServerAction.requestOne(sourceId, version));
},
}
};
export default connect(mapStateToProps, mapDispatchToProps)(withStyles(styles)(VersionsTable));
Create first ReSPECT-version
If current patient doesn't have ReSPECT versions, user should create first version. It is necessary to click on Create button. When user does it, POST request is sent to the server side.
API URL
/api/patients/{patientId}/respectforms
POST response
{
compositionUid: "1e0fee4f-1be5-4745-964c-ba40fb4073f1::nes.ripple.foundation::1"
heading: "respectforms"
host: "ethercis"
ok: true
token: "eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9....."
}
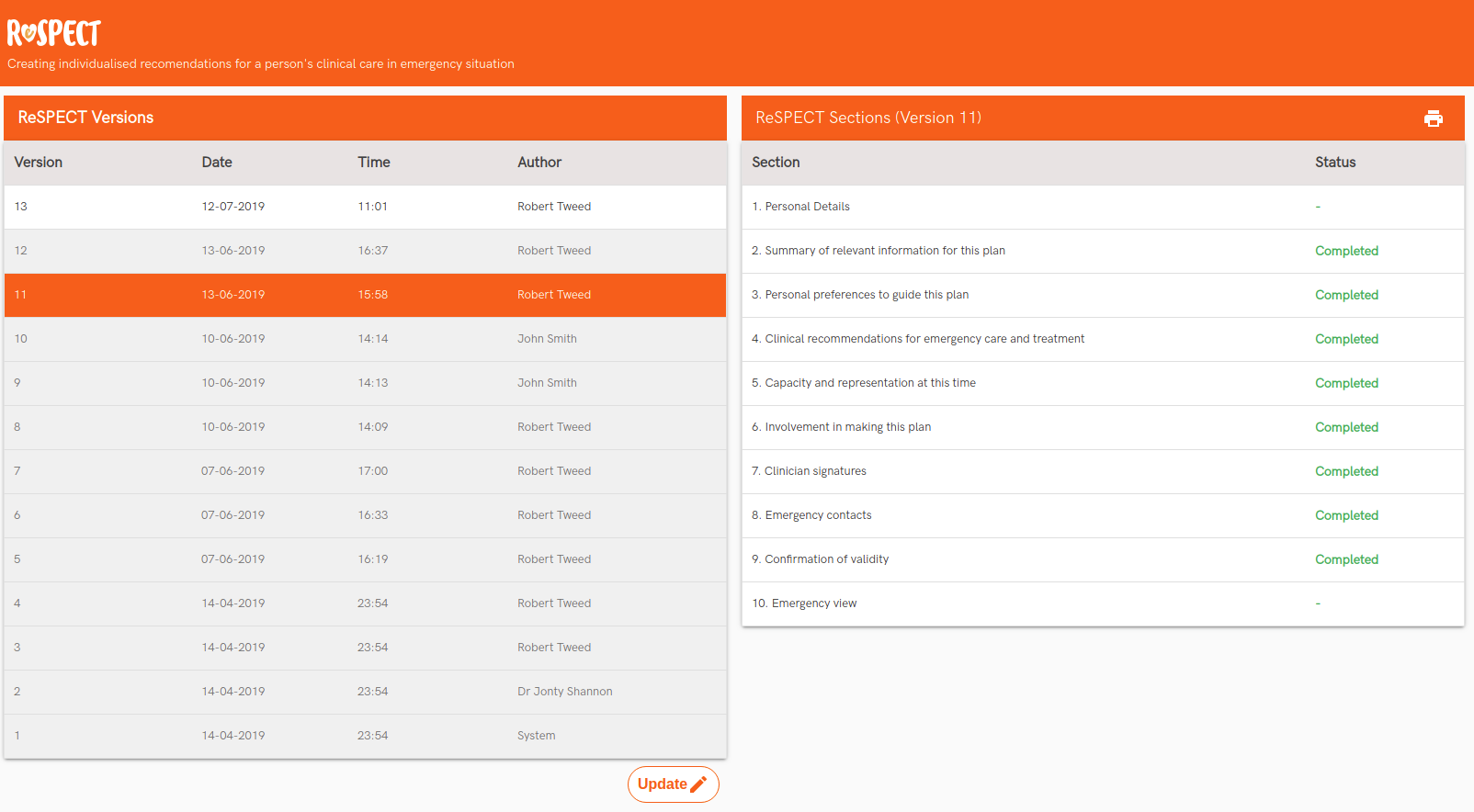
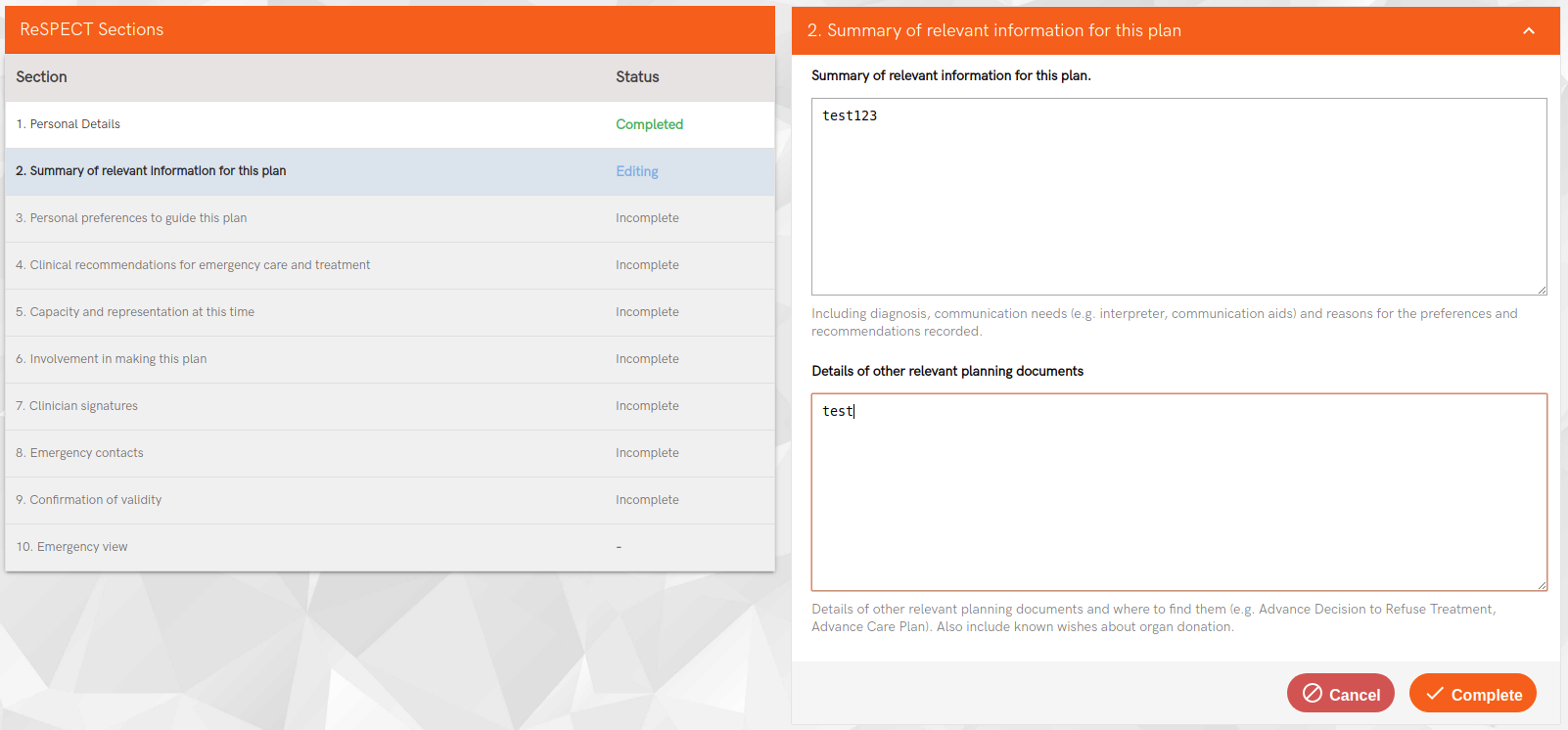
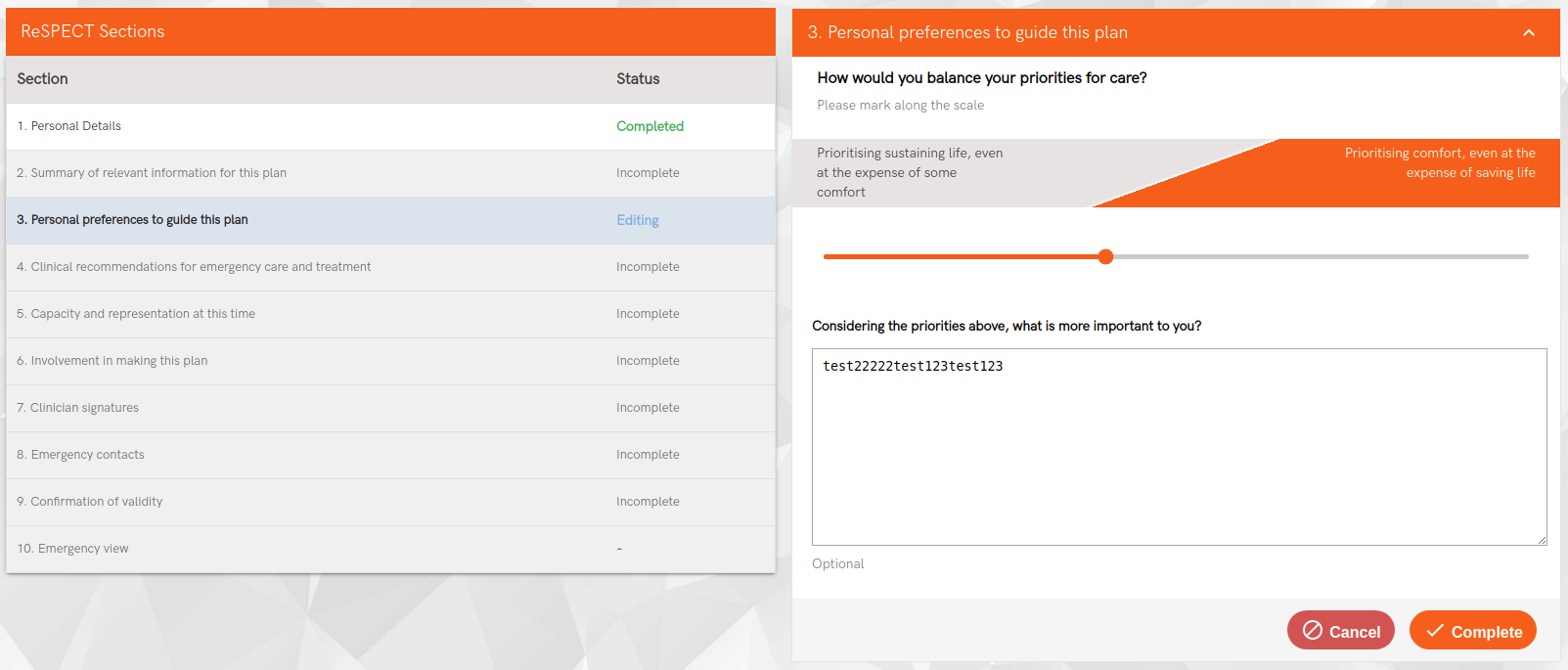
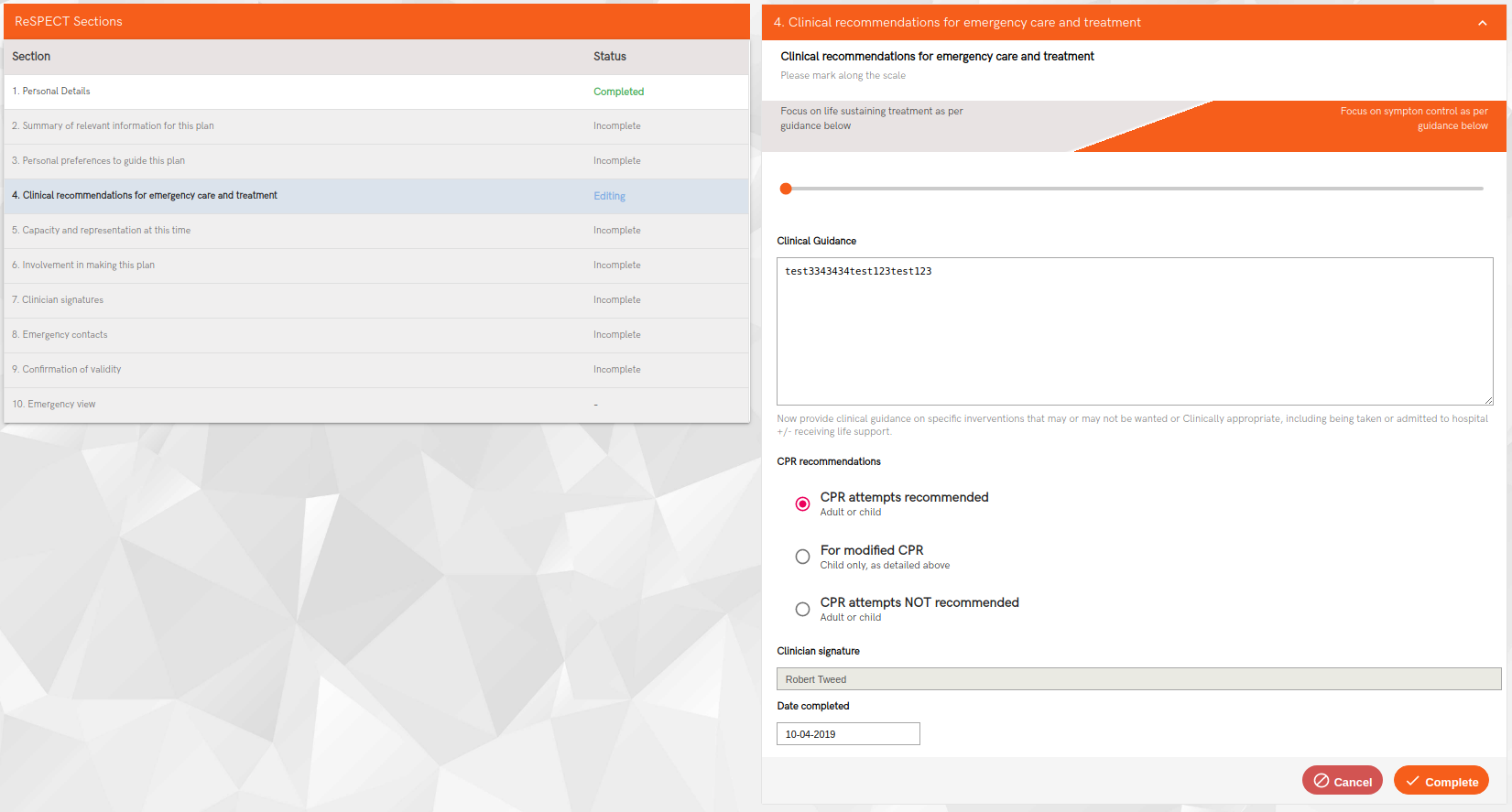
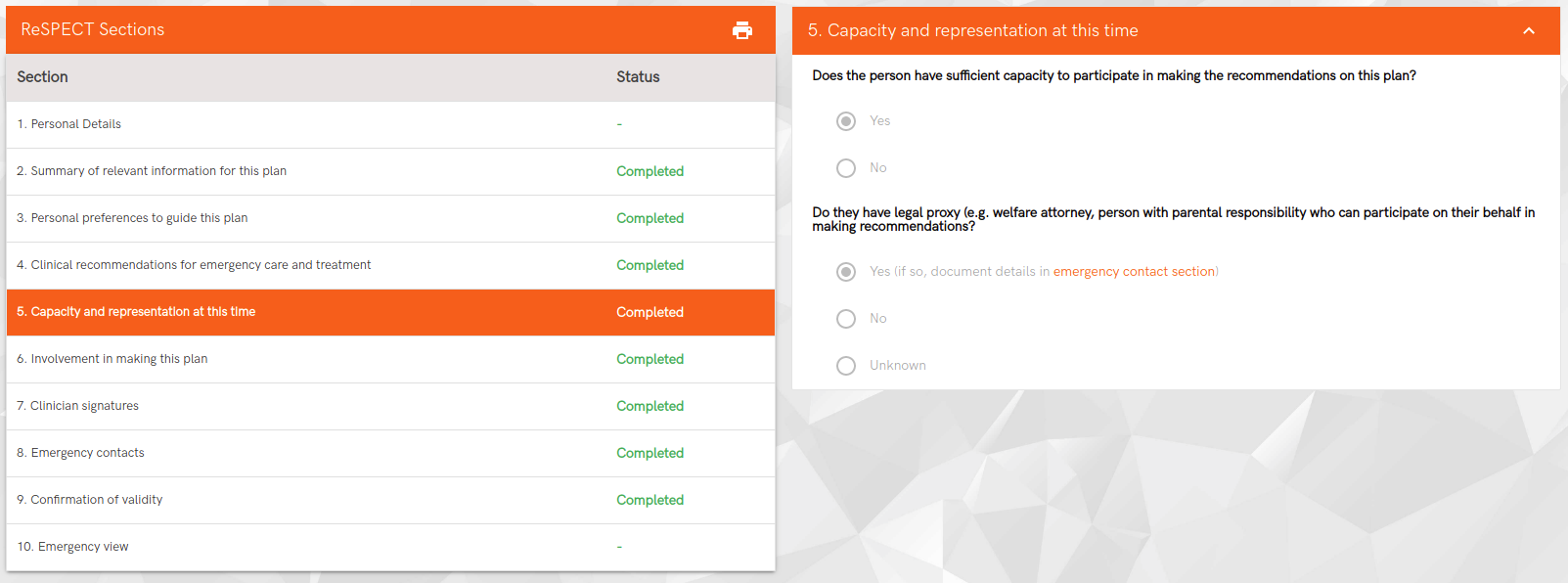
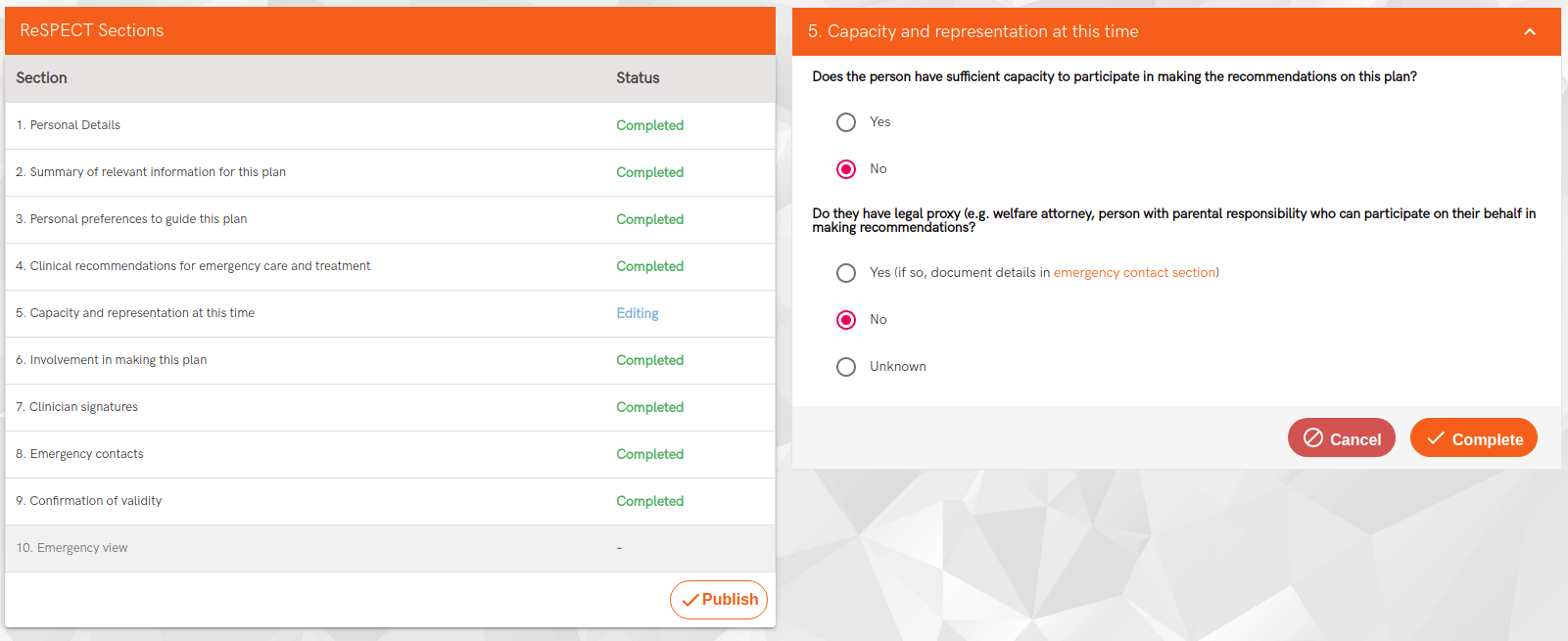
ReSPECT-version details

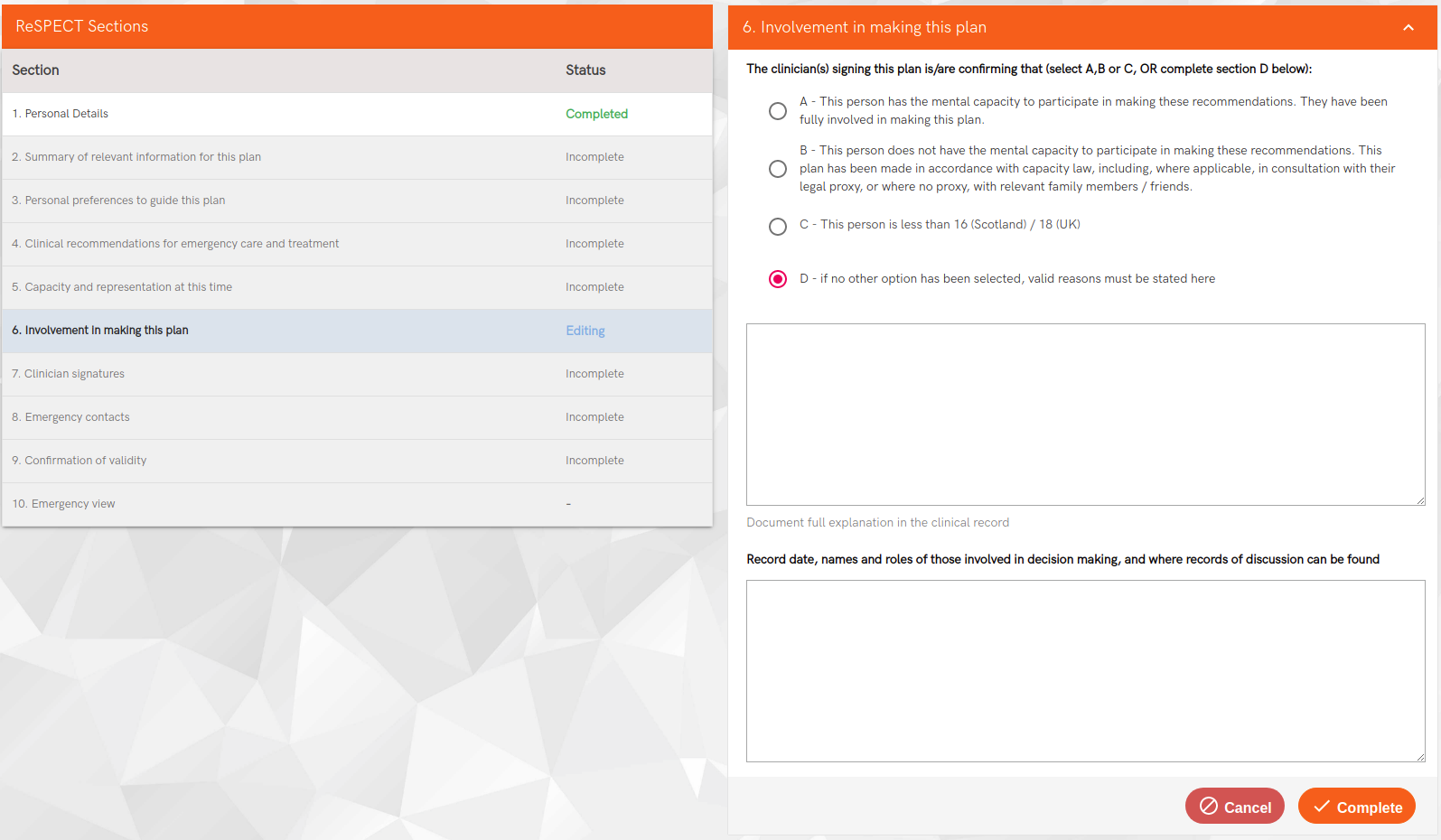
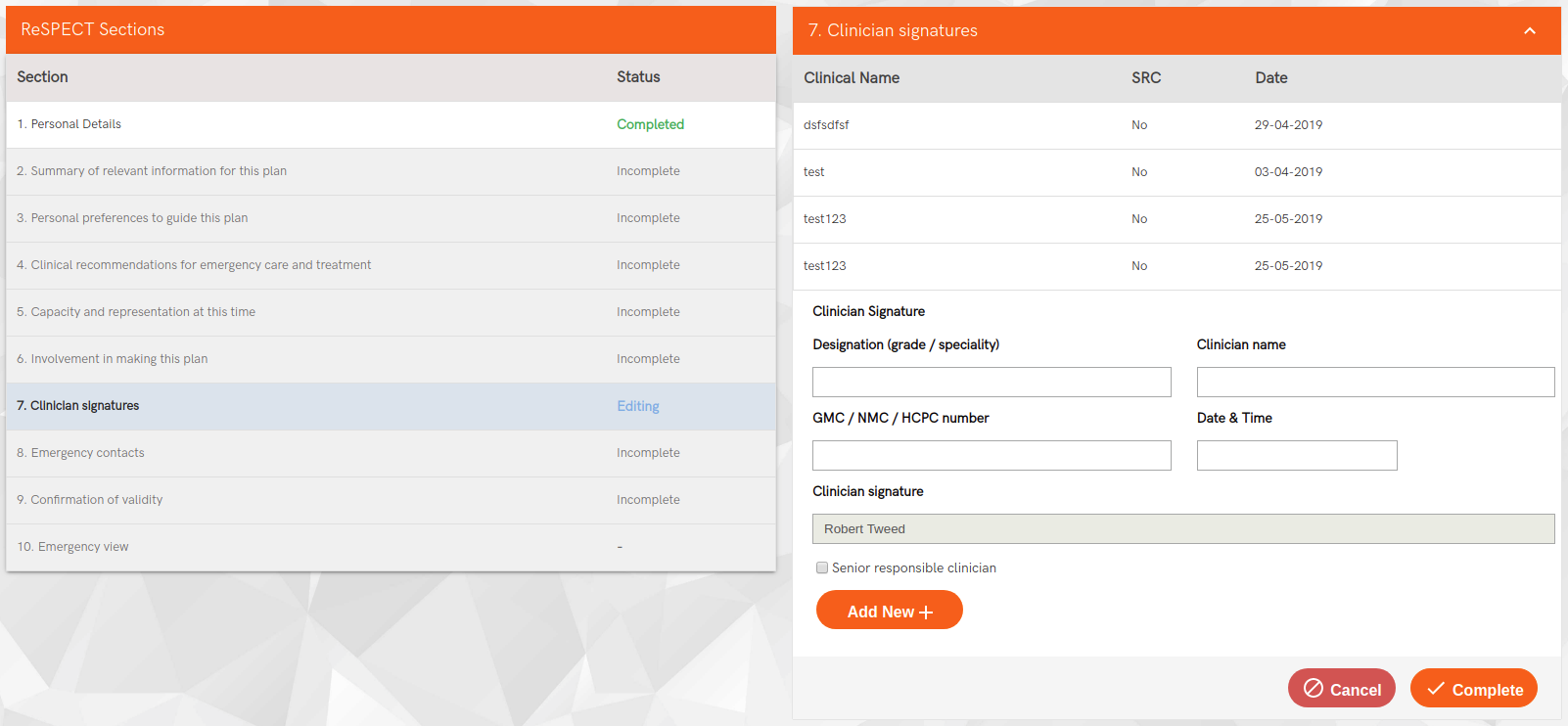
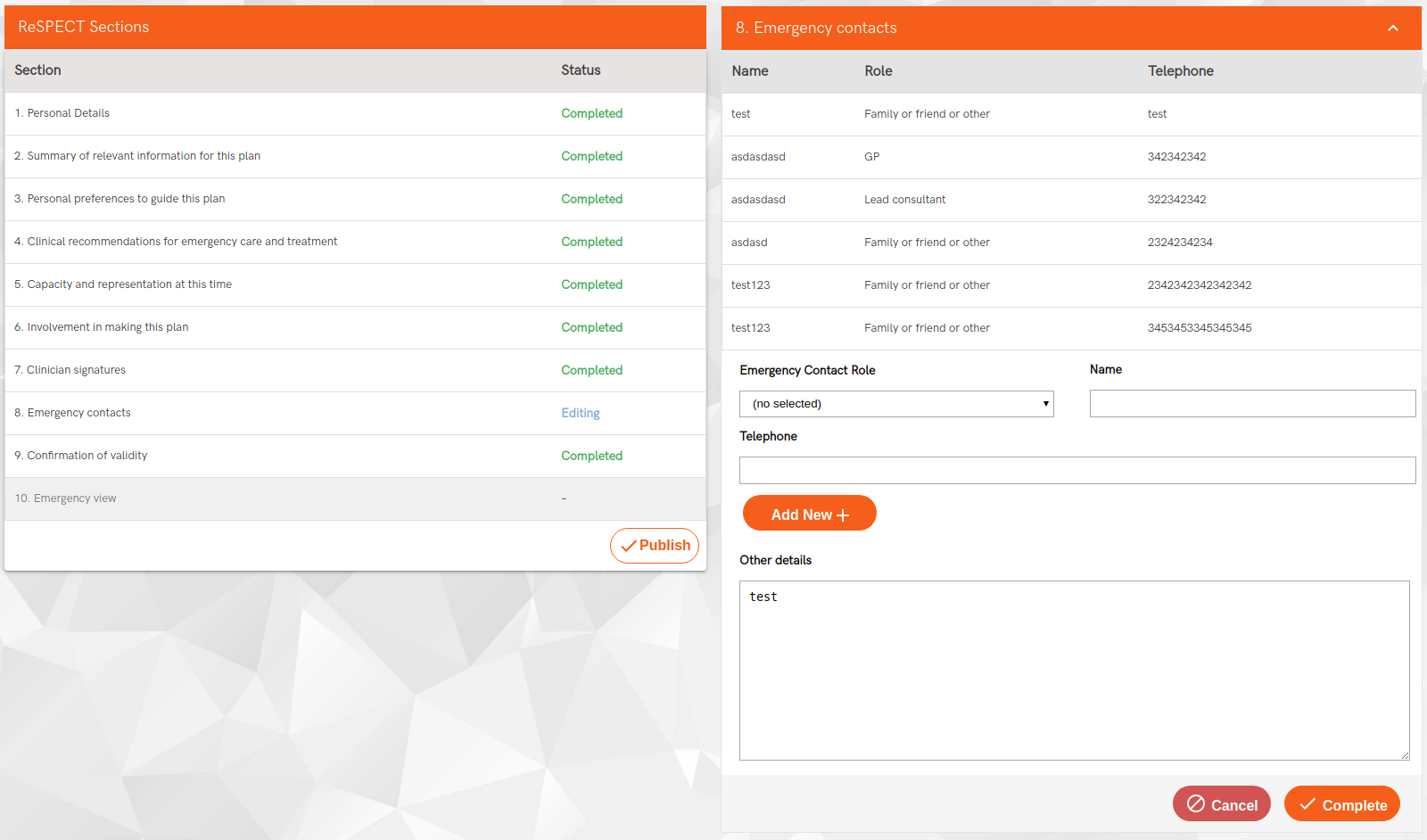
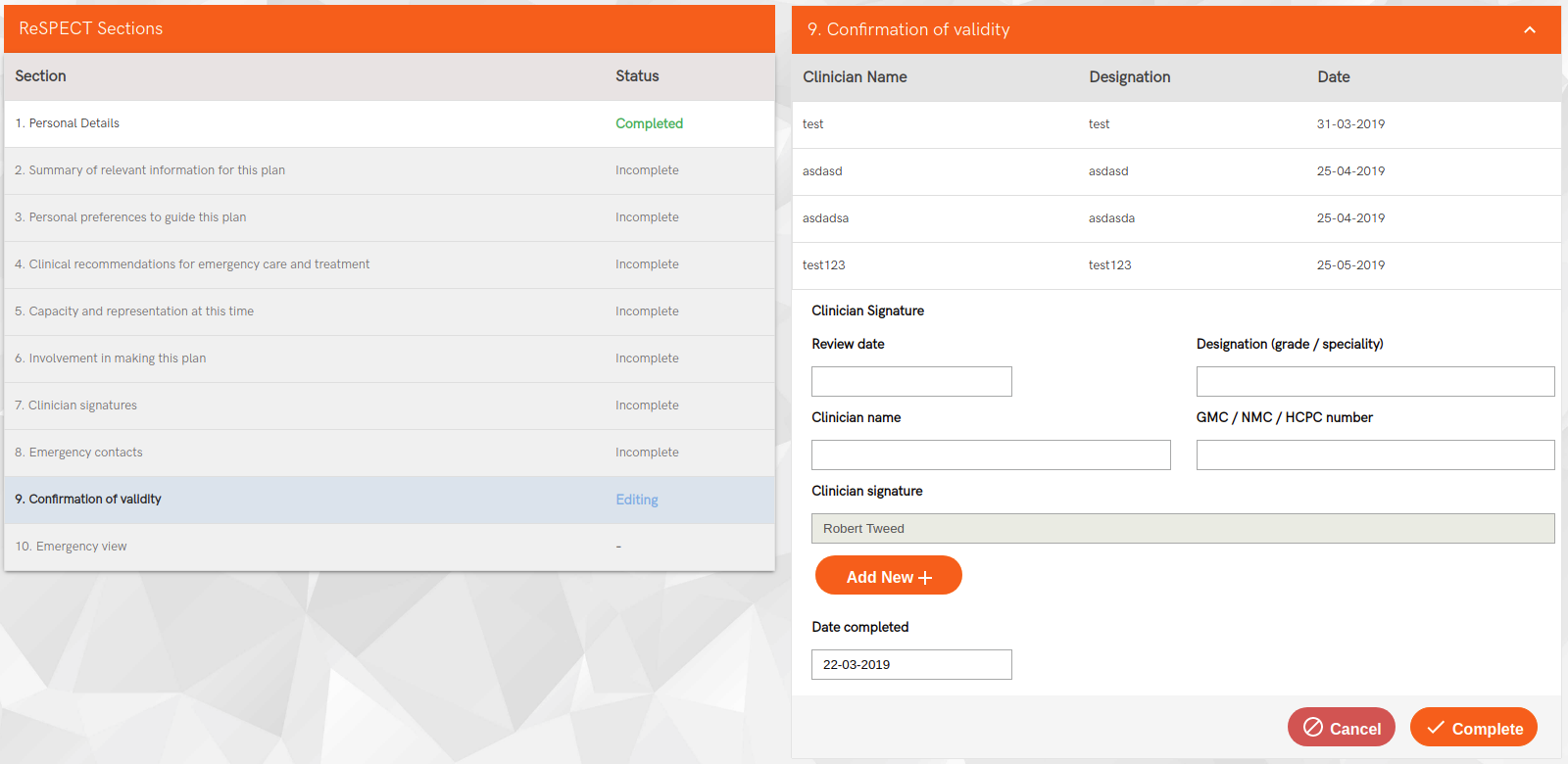
Each version consists of ten sections. Each section has different form with data set. If user wants to review version data, it ic necessary to click on the row in the version table.
API URL
/api/patients/{patientId}/respectforms/{lastVersionId}/{lastVersionNumber}
GET data
{
respect_form: {
author: "Robert Tweed",
capacityAndRepresentation: {
capacityFirst: false,
dateCompleted: "22-Mar-2019",
legalProxyValue: "No",
status: "Completed",
},
clinicalRecommendations: {
clinicalGuidance: "test3343434test123test123",
clinicalSignature: "Robert Tweed",
cprValue: "NotforCPR",
dateCompleted: "10-Apr-2019",
dateDecision: 1560110400000,
focusValue: "LifeSustainingTreatment",
status: "Completed",
},
clinicalSignatures:{
dateCompleted: "22-Mar-2019",
signaturesArray: [
0: {....},
1: {
clinicalSignature: "",
clinicialName: "test123",
dateSigned: 1558814400000,
designation: "test123",
gmcNumber: 234234234,
isSrc: false,
},
2: {....},
],
status: "Completed",
},
confirmation: {
confirmationsArray: : [
0: {....},
1: {
clinicalSignature: "",
clinicialName: "test",
designation: "test",
gmcNumber: 34534534534,
reviewDate: 1553983200000,
},
2: {....},
],
dateCompleted: "22-Mar-2019"
status: "Completed"
},
dateCreated: 1560164996000,
emergencyContacts: {
contactsArray: [
0: {....},
1: {
name: "test",
phone: "test",
role: "Family or friend or other",
},
2: {....},
],
dateCompleted: "22-Mar-2019",
details: "test",
status: "Completed",
},
involvement: {
dateCompleted: "22-Mar-2019",
documentExplanation: "test123",
involvementValue: "valueSetD",
notSelectingReason: "test123",
status: "Completed",
},
personalPreferences: {
dateCompleted: "22-Mar-2019",
preferencesText: "test22222test123",
preferencesValue: 40,
status: "Completed",
},
source: "ethercis",
sourceId: "ethercis-636a3e90-2f29-4c84-982d-d3ad41601a01",
status: "",
summaryInformation: {
dateCompleted: "22-Mar-2019",
details: "test123",
status: "Completed",
summary: "test123",
},
version: 8,
},
token: "eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9...",
}










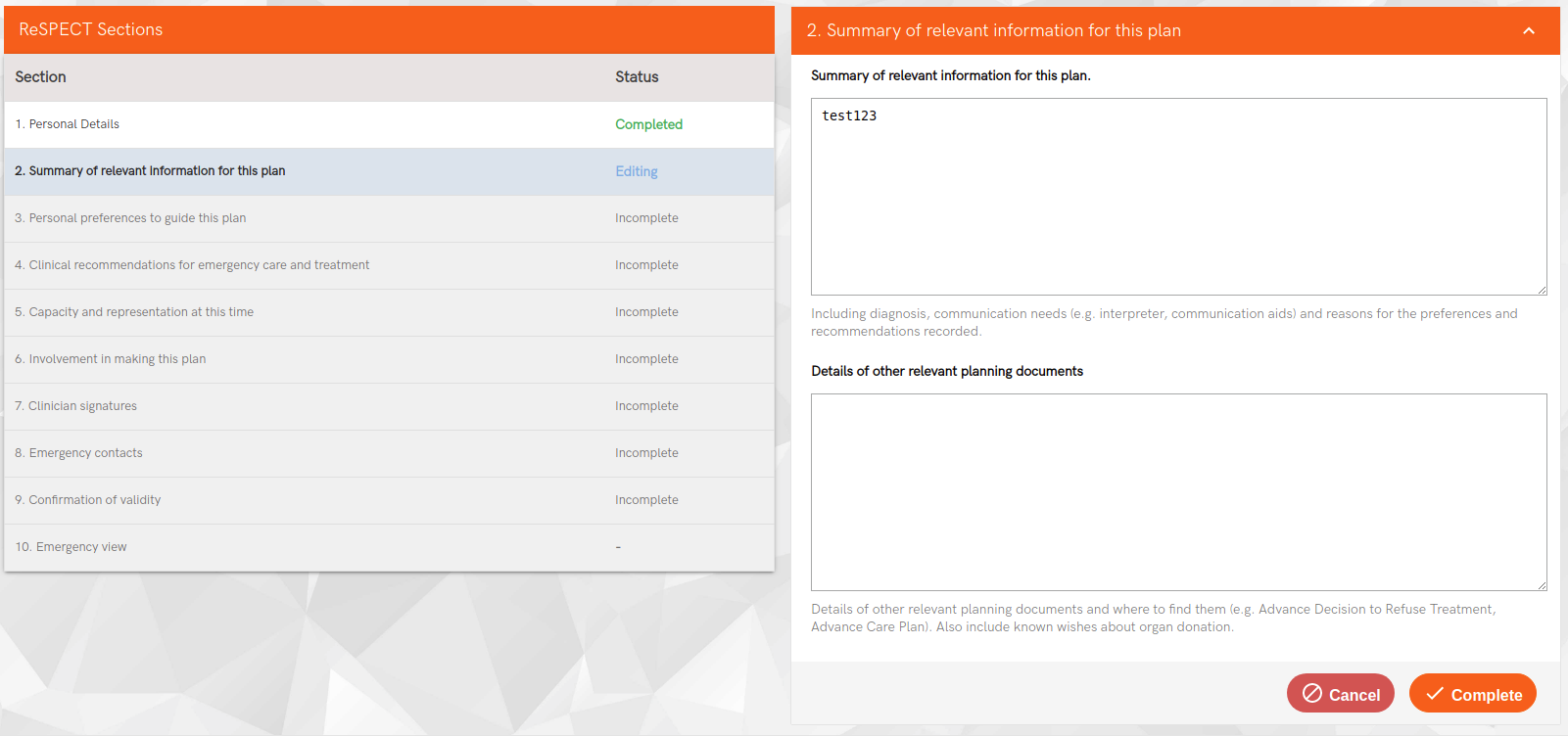
Update latest ReSPECT-version
If current patient has ReSPECT versions, user can update the latest one. All information from the latest version will be available to updating. Sections 4 and 6 should be completed, if user wants to update version.

User should click on the Publish button to create new version.

API URL
/api/patients/{patientId}/respectforms/{lastVersionId}/{lastVersionNumber}
PUT data
{
capacityAndRepresentation: {
capacityFirst: false,
dateCompleted: "13-06-2019",
legalProxyValue: "No",
status: "Completed",
},
clinicalRecommendations: {
clinicalGuidance: "test3343434test123test123",
clinicalSignature: "Robert Tweed",
cprValue: "CPRRecommended",
dateCompleted: "13-06-2019",
dateDecision: 1560373200000,
focusValue: "LifeSustainingTreatment",
status: "Completed",
},
clinicalSignatures: {
dateCompleted: "13-06-2019",
signaturesArray: [
0: {....},
1: {....},
2: {
clinicalSignature: "",
clinicialName: "test",
dateSigned: 1554289200000,
designation: "test",
gmcNumber: 3455345345,
isSrc: false,
},
3: {....}
],
status: "Completed"
},
confirmation: {
confirmationsArray: [
0: {....},
1: {....},
2: {
clinicalSignature: "",
clinicialName: "test123",
designation: "test123",
gmcNumber: 234234234234,
reviewDate: 1558810800000,
},
3: {....},
],
dateCompleted: "13-06-2019",
status: "Completed",
},
emergencyContacts: {
contactsArray: [
0: {....},
1: {....},
2: {
name: "test123",
phone: 2342342342342342,
role: "Family or friend or other",
},
3: {....},
],
dateCompleted: "13-06-2019",
details: "test",
status: "Completed",
},
involvement: {
dateCompleted: "13-06-2019",
documentExplanation: "test123",
involvementValue: "valueSetD",
notSelectingReason: "test123",
status: "Completed",
},
personalPreferences: {
dateCompleted: "13-06-2019",
preferencesText: "test",
preferencesValue: 40,
status: "Completed",
},
summaryInformation: {
dateCompleted: "13-06-2019",
details: "test123",
status: "Completed",
summary: "test123",
},
author: "Robert Tweed"
author_id: "9999999801",
dateCompleted: "13-06-2019",
status: "Completed",
}