MDT module
General information
MDT is a non-core plugin of PulseTile-RA. It is used to create, edit and review information about MDT of the current patient. Actions, Reducer and Sagas required for the MDT plugin are created automatically by React-Admin framework, because all operations are typical.
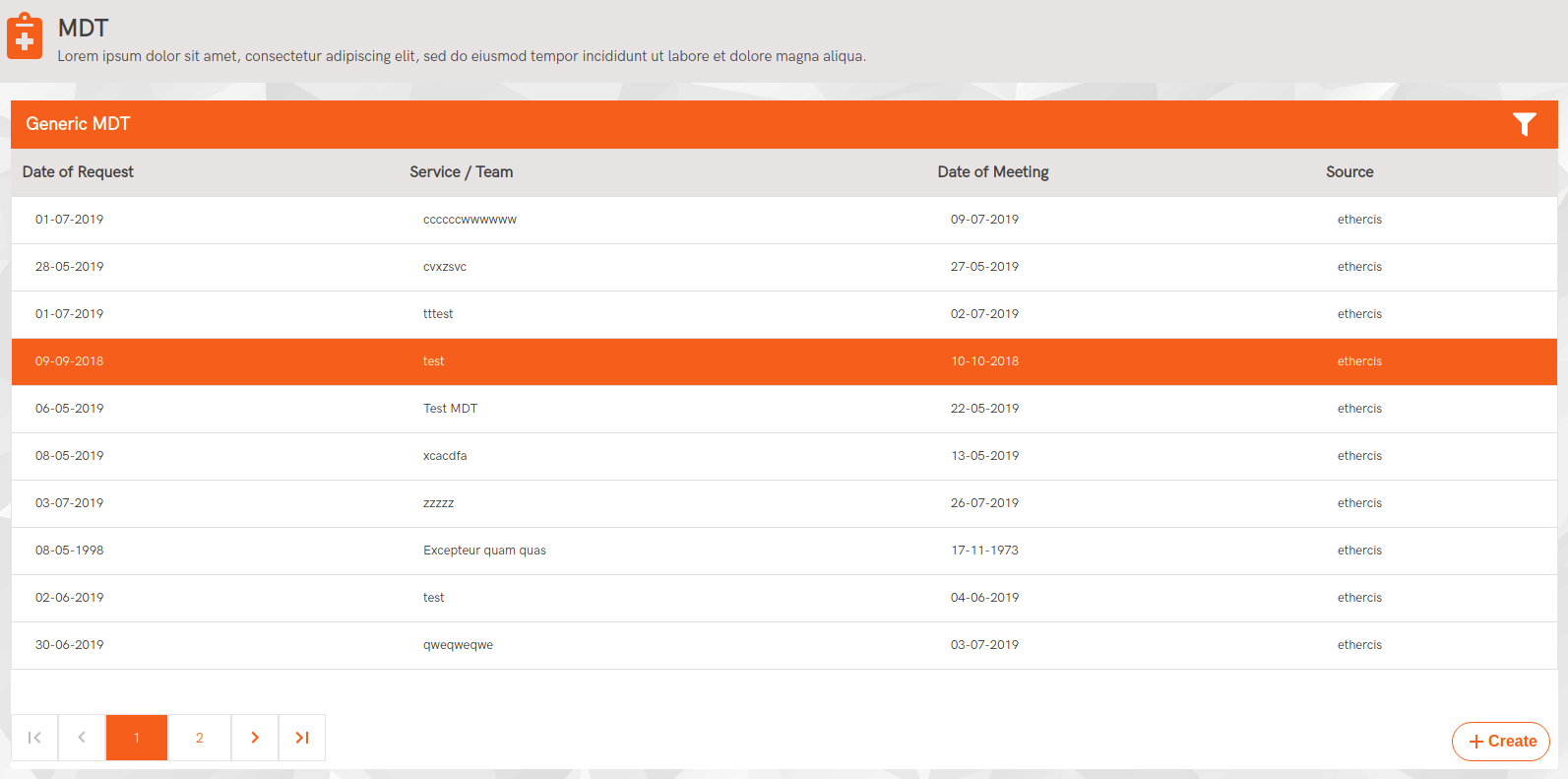
MDT List

API URL
/api/patients/{patientId}/mdtreports
GET response
{
dateOfMeeting: 1558479600000,
dateOfRequest: 1557097200000,
serviceTeam: "Test MDT",
source: "ethercis",
sourceId: "ethercis-3b913746-9e5d-40e5-96ca-a8ad418ef9e8",
}
Component structure
import React from "react";
import { DateField, TextField } from "react-admin";
import ListTemplate from "../../../core/common/ResourseTemplates/ListTemplate";
import MdtCreate from "./MdtCreate";
import MdtEdit from "./MdtEdit";
import MdtShow from "./MdtShow";
import DatagridRow from "./fragments/DatagridRow";
const MdtList = ({ classes, ...rest }) => (
<ListTemplate
create={MdtCreate}
edit={MdtEdit}
show={MdtShow}
resourceUrl="mdtreports"
title="Generic MDT"
CustomRow={DatagridRow}
isCustomDatagrid={true}
{...rest}
>
<DateField label="Date of Request" source="dateOfRequest" />
<TextField label="Service / Team" source="serviceTeam" />
<DateField label="Date of Meeting" source="dateOfMeeting" />
<TextField label="Source" source="source" />
</ListTemplate>
);
export default MdtList;
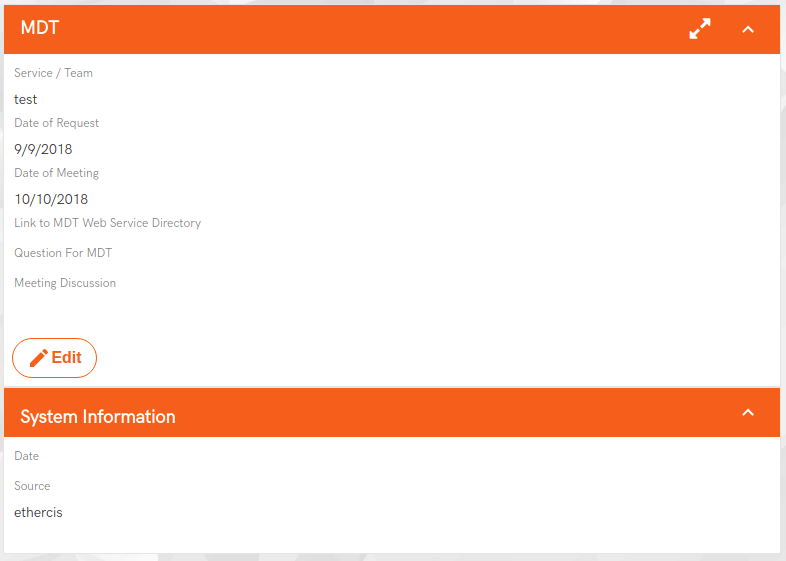
MDT Detail

API URL
/api/patients/{patientId}/mdtreports/{sourceId}
GET response
{
dateOfMeeting: 1559602800000,
dateOfRequest: 1559430000000,
notes: "test",
question: "test",
servicePageLink: "",
serviceTeam: "test",
source: "ethercis",
sourceId: "ethercis-55227455-3c85-451e-aba2-9077003a71fa",
timeOfMeeting: 0,
}
Component structure
import React from "react";
import { TextField, DateField } from "react-admin";
import { withStyles } from '@material-ui/core/styles';
import ShowTemplate from "../../../core/common/ResourseTemplates/ShowTemplate";
const MdtShow = ({ classes, ...rest }) => (
<ShowTemplate pageTitle="MDT" {...rest}>
<TextField source="serviceTeam" label="Service / Team" />
<DateField source="dateOfRequest" label="Date of Request" />
<DateField source="dateOfMeeting" label="Date of Meeting" />
<TextField source="servicePageLink" label="Link to MDT Web Service Directory" />
<TextField source="question" label="Question For MDT" />
<TextField source="notes" label="Meeting Discussion" />
</ShowTemplate>
);
export default withStyles(styles)(MdtShow);
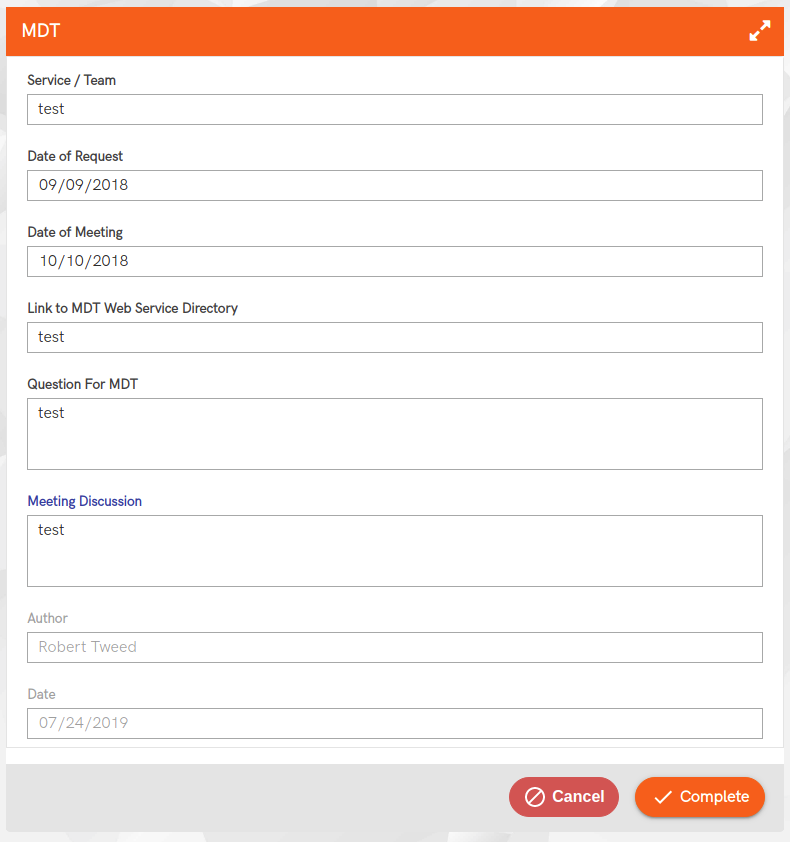
MDT Edit Page

API URL
/api/patients/{patientId}/mdtreports/{sourceId}
PUT data
{
author: "Robert Tweed",
dateOfMeeting: 1559602800000,
dateOfRequest: 1559430000000,
dateSubmitted: "06/13/2019",
id: "ethercis-55227455-3c85-451e-aba2-9077003a71fa",
notes: "test",
question: "test",
servicePageLink: "test",
serviceTeam: "test",
source: "ethercis",
sourceId: "ethercis-55227455-3c85-451e-aba2-9077003a71fa",
timeOfMeeting: 0,
userId: "9999999801",
}
Component structure
import React from "react";
import EditTemplate from "../../../core/common/ResourseTemplates/EditTemplate";
import Inputs from "./fragments/Inputs";
const MdtEdit = ({ classes, ...rest }) => (
<EditTemplate blockTitle="MDT" {...rest}>
<Inputs />
</EditTemplate>
);
export default MdtEdit;
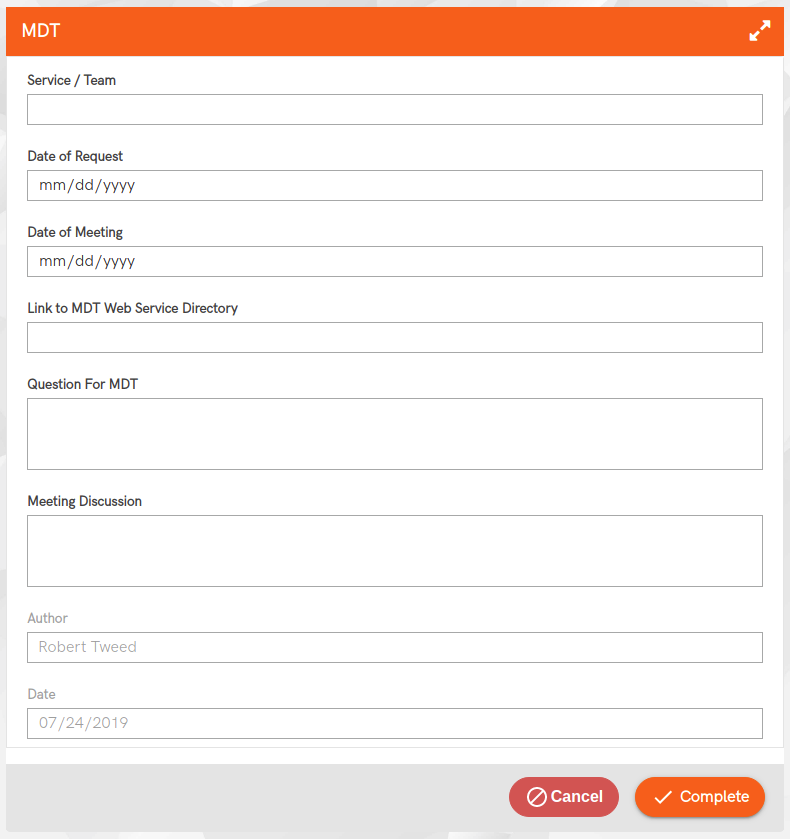
MDT Create Page

API URL
/api/patients/{patientId}/mdtreports
POST data
{
author: "Robert Tweed",
dateOfMeeting: "2019-06-04",
dateOfRequest: "2019-06-02",
dateSubmitted: "06/13/2019",
notes: "test",
question: "test",
servicePageLink: "test",
serviceTeam: "test",
userId: "9999999801",
}
Component structure
import React from "react";
import CreateTemplate from "../../../core/common/ResourseTemplates/CreateTemplate";
import Inputs from "./fragments/Inputs";
const MdtCreate = ({ classes, ...rest }) => (
<CreateTemplate blockTitle="MDT" {...rest}>
<Inputs />
</CreateTemplate>
);
export default MdtCreate;