Referrals module
General information
Referrals is a non-core plugin of PulseTile-RA. It is used to create, edit and review information about Referrals of the current patient. Actions, Reducer and Sagas required for the Referrals plugin are created automatically by React-Admin framework, because all operations are typical.
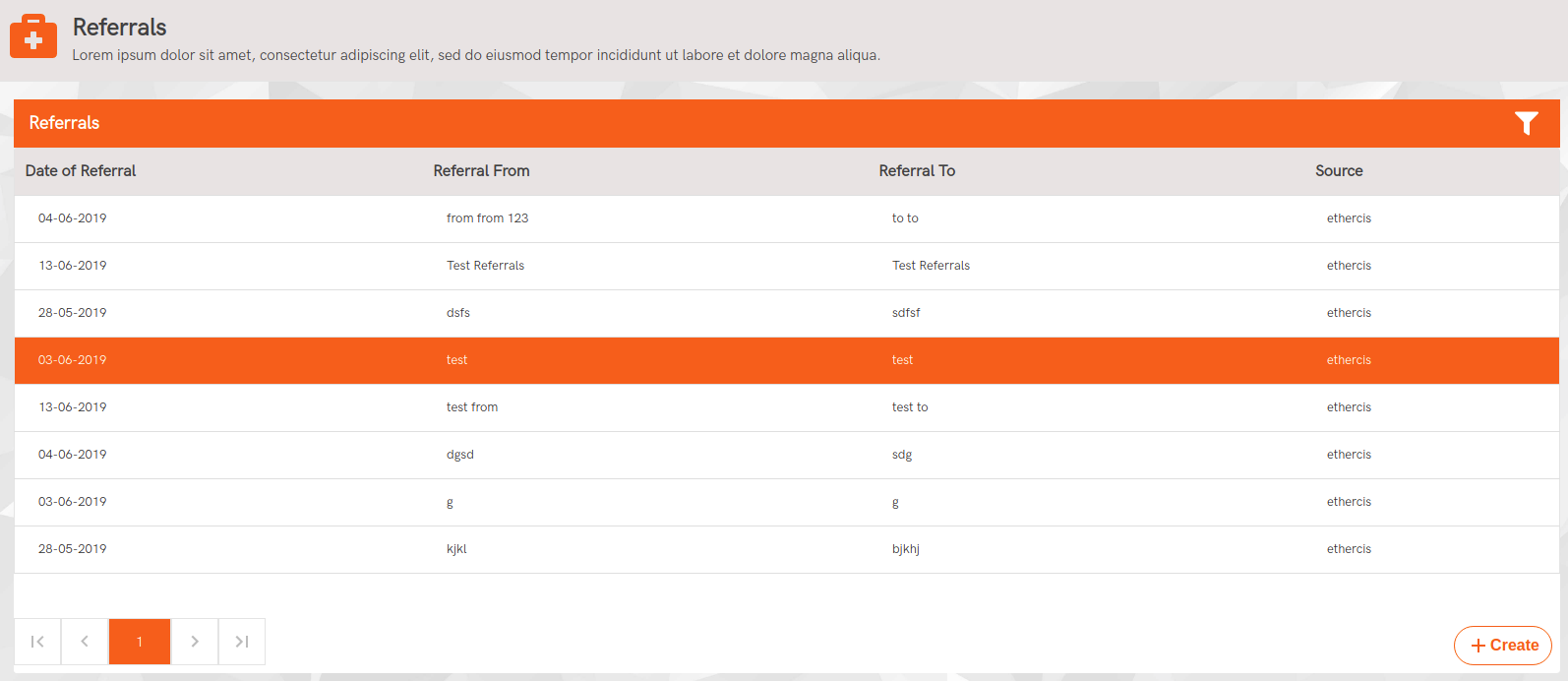
Referrals List

API URL
/api/patients/{patientId}/referrals
GET response
{
dateOfReferral: 1559036144000,
referralFrom: "Test Referrals",
referralTo: "Test Referrals",
source: "ethercis",
sourceId: "ethercis-2358e033-92f0-440e-8236-93e7cf127907",
}
Component structure
import React from "react";
import { Route } from "react-router";
import { DateField, TextField } from "react-admin";
import ListTemplate from "../../../core/common/ResourseTemplates/ListTemplate";
import ReferralsCreate from "./ReferralsCreate";
import ReferralsEdit from "./ReferralsEdit";
import ReferralsShow from "./ReferralsShow";
import DatagridRow from "./fragments/DatagridRow";
const ReferralsList = ({ classes, ...rest }) => (
<ListTemplate
create={ReferralsCreate}
edit={ReferralsEdit}
show={ReferralsShow}
resourceUrl="referrals"
title="Referrals"
CustomRow={DatagridRow}
isCustomDatagrid={true}
{...rest}
>
<DateField label="Date of Referral" source="dateOfReferral" />
<TextField label="Referral From" source="referralFrom" />
<TextField label="Referral To" source="referralTo" />
<TextField label="Source" source="source" />
</ListTemplate>
);
export default ReferralsList;
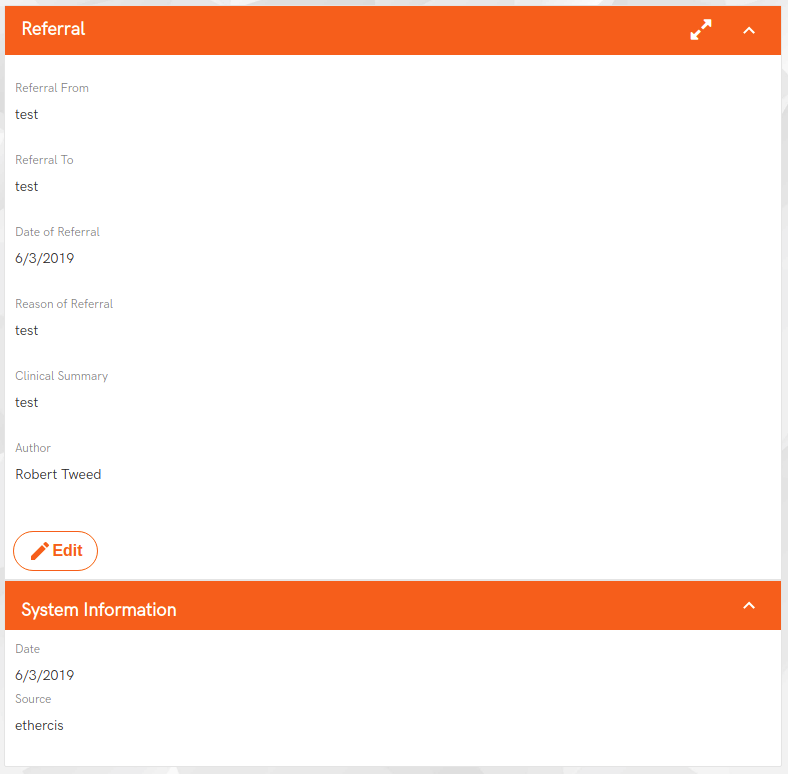
Referral Detail

API URL
/api/patients/{patientId}/referrals/{sourceId}
GET response
{
author: "Robert Tweed",
dateCreated: 1559036144000,
dateOfReferral: 1559036144000,
referralCareFlow: "Service request sent",
referralFrom: "Test Referrals",
referralOutcome: "",
referralReason: "Test Referrals 2",
referralRef: "",
referralServiceName: "Referral To",
referralState: "planned",
referralStateCode: 526,
referralStateDate: 1559036198617,
referralSummary: "Test Referrals 2",
referralTo: "Test Referrals 2",
referralType: "Referral To",
source: "ethercis",
sourceId: "ethercis-2358e033-92f0-440e-8236-93e7cf127907",
}
Component structure
import React from "react";
import { TextField, DateField } from "react-admin";
import { withStyles } from '@material-ui/core/styles';
import ShowTemplate from "../../../core/common/ResourseTemplates/ShowTemplate";
const ReferralsShow = ({ classes, ...rest }) => (
<ShowTemplate pageTitle="Referral" {...rest}>
<TextField className={classes.labelBlock} source="referralFrom" label="Referral From" />
<TextField className={classes.labelBlock} source="referralTo" label="Referral To" />
<DateField className={classes.labelBlock} source="dateOfReferral" label="Date of Referral" />
<TextField className={classes.labelBlock} source="referralReason" label="Reason of Referral" />
<TextField className={classes.labelBlock} source="referralSummary" label="Clinical Summary" />
<TextField className={classes.labelBlock} source="author" label="Author" />
</ShowTemplate>
);
export default withStyles(styles)(ReferralsShow);
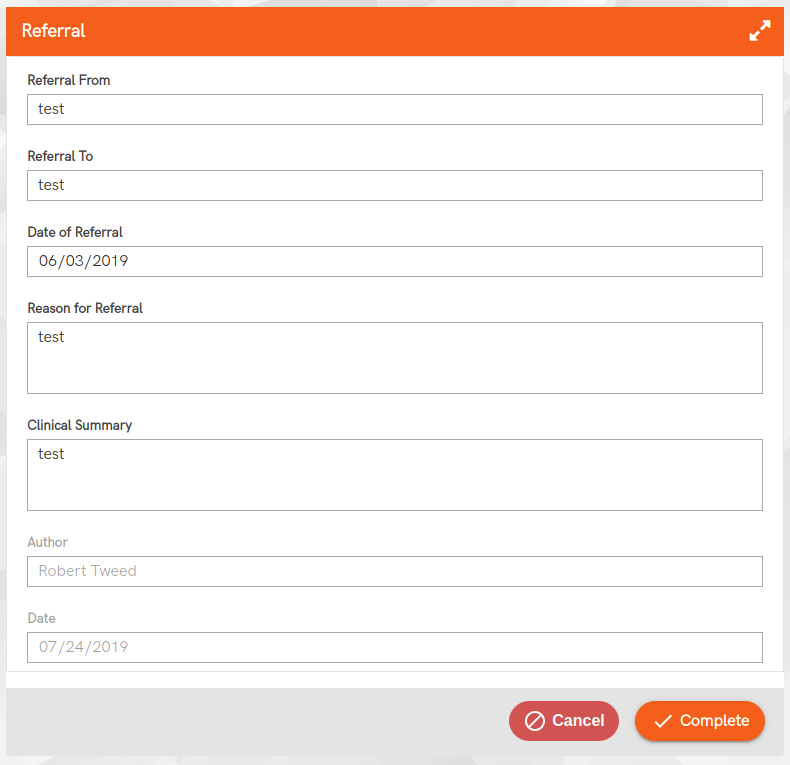
Referral Edit Page

API URL
/api/patients/{patientId}/referrals/{sourceId}
PUT data
{
author: "Robert Tweed",
dateCreated: 1559036144000,
dateOfReferral: 1559036144000,
dateSubmitted: "06/13/2019",
id: "ethercis-2358e033-92f0-440e-8236-93e7cf127907",
referralCareFlow: "Service request sent",
referralFrom: "Test Referrals",
referralOutcome: "",
referralReason: "Test Referrals 2",
referralRef: "",
referralServiceName: "Referral To",
referralState: "planned",
referralStateCode: 526,
referralStateDate: 1559036198617,
referralSummary: "Test Referrals 2",
referralTo: "Test Referrals ",
referralType: "Referral To",
source: "ethercis",
sourceId: "ethercis-2358e033-92f0-440e-8236-93e7cf127907",
userId: "9999999801",
}
Component structure
import React from "react";
import EditTemplate from "../../../core/common/ResourseTemplates/EditTemplate";
import Inputs from "./fragments/Inputs";
const ReferralsEdit = ({ classes, ...rest }) => (
<EditTemplate blockTitle="Referral" {...rest}>
<Inputs />
</EditTemplate>
);
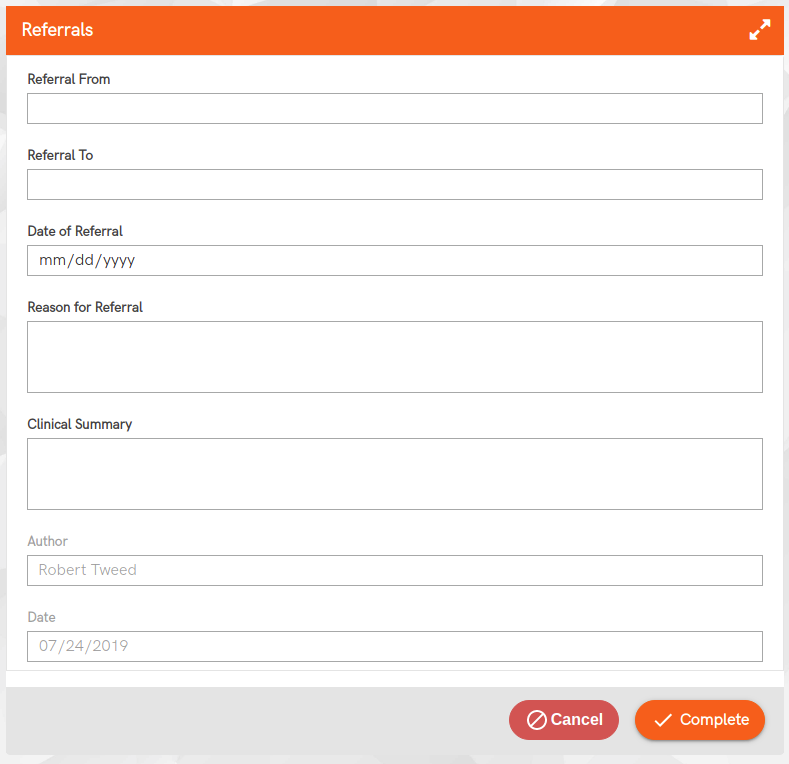
Referral Create Page

API URL
/api/patients/{patientId}/referrals
POST data
{
author: "Robert Tweed",
dateOfReferral: "2019-06-02",
dateSubmitted: "06/13/2019",
referralFrom: "test from",
referralReason: "test",
referralSummary: "test",
referralTo: "test to",
userId: "9999999801",
}
Component structure
import React from "react";
import CreateTemplate from "../../../core/common/ResourseTemplates/CreateTemplate";
import Inputs from "./fragments/Inputs";
const ReferralsCreate = ({ classes, ...rest }) => (
<CreateTemplate blockTitle="Referrals" {...rest}>
<Inputs />
</CreateTemplate>
);
export default ReferralsCreate;