Procedures module
General information
Procedures is a non-core plugin of PulseTile-RA. It is used to create, edit and review information about Procedures of the current patient. Actions, Reducer and Sagas required for the Procedures plugin are created automatically by React-Admin framework, because all operations are typical.
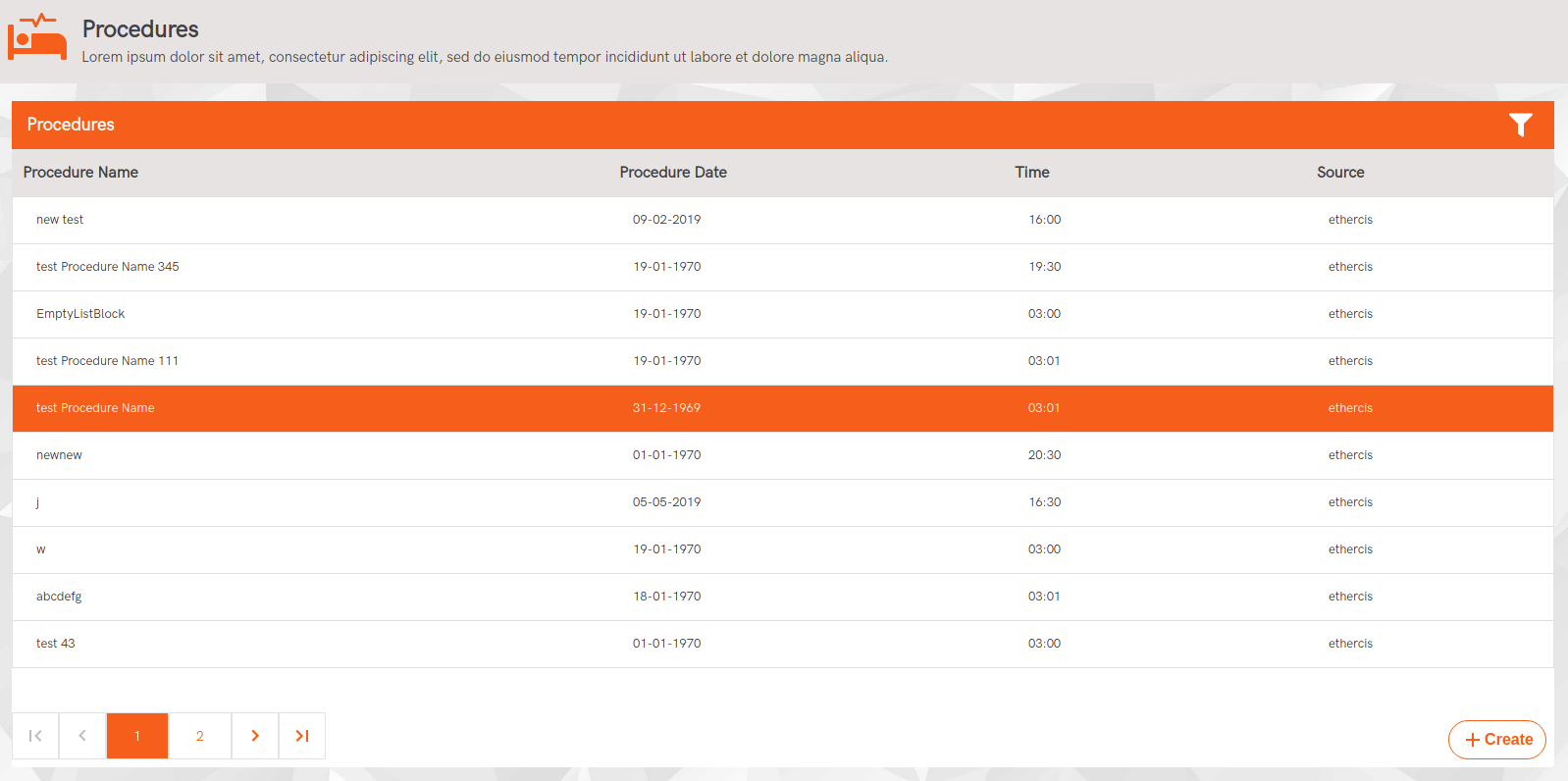
Procedures List

API URL
/api/patients/{patientId}/procedures
GET response
{
date: -86316000,
name: "test Procedure Name",
source: "ethercis",
sourceId: "ethercis-3dd59fb7-0a48-4319-8fb8-cbd8bbcf027f",
time: 84000,
}
Component structure
import React from "react";
import { DateField, TextField } from "react-admin";
import ListTemplate from "../../../core/common/ResourseTemplates/ListTemplate";
import ProceduresCreate from "./ProceduresCreate";
import ProceduresEdit from "./ProceduresEdit";
import ProceduresShow from "./ProceduresShow";
import DatagridRow from "./fragments/DatagridRow";
const ProceduresList = ({ classes, ...rest }) => (
<ListTemplate
create={ProceduresCreate}
edit={ProceduresEdit}
show={ProceduresShow}
resourceUrl="procedures"
title="Procedures"
CustomRow={DatagridRow}
isCustomDatagrid={true}
{...rest}
>
<TextField label="Procedure Name" source="name" />
<DateField label="Procedure Date" source="date" />
<DateField label="Time" source="time" />
<TextField label="Source" source="source" />
</ListTemplate>
);
export default ProceduresList;
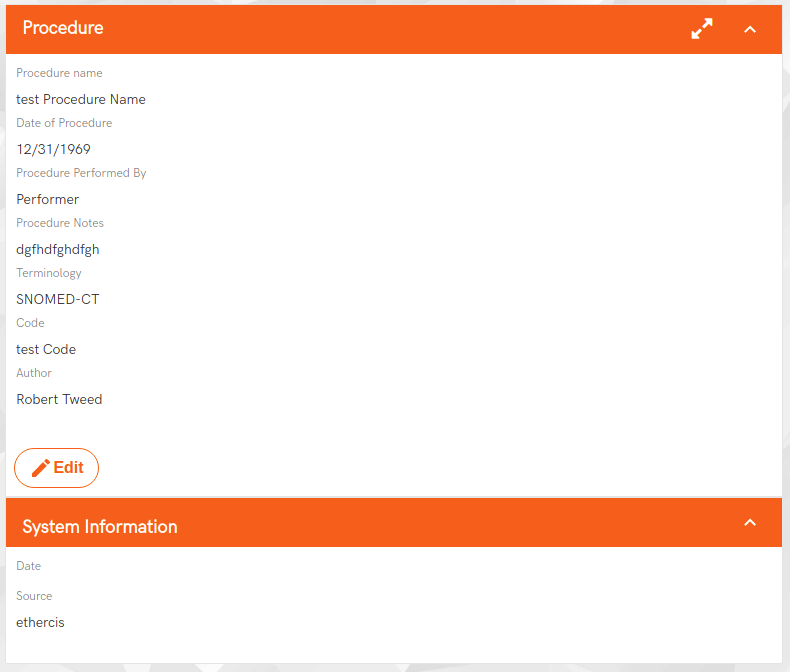
Procedure Detail

API URL
/api/patients/{patientId}/procedures/{sourceId}
GET response
{
author: "Robert Tweed",
currentStatus: "completed",
date: 1549796400000,
dateSubmitted: 1560242256000,
name: "new test",
notes: "new test",
originalComposition: "",
originalSource: "",
performer: "Performer",
procedureCode: "new test",
procedureName: "new test",
procedureTerminology: "SNOMED-CT",
source: "ethercis",
sourceId: "ethercis-076915d0-f51c-422a-b271-df61d08f5121",
time: 39600000,
}
Component structure
import React from "react";
import { TextField, DateField } from "react-admin";
import { withStyles } from '@material-ui/core/styles';
import ShowTemplate from "../../../core/common/ResourseTemplates/ShowTemplate";
const ProceduresShow = ({ classes, ...rest }) => (
<ShowTemplate pageTitle="Procedure" {...rest}>
<TextField source="procedureName" label="Procedure name" />
<DateField source="date" label="Date of Procedure" />
<TextField source="performer" label="Procedure Performed By" />
<TextField source="notes" label="Procedure Notes" />
<TextField source="author" label="Author" />
</ShowTemplate>
);
export default withStyles(styles)(ProceduresShow);
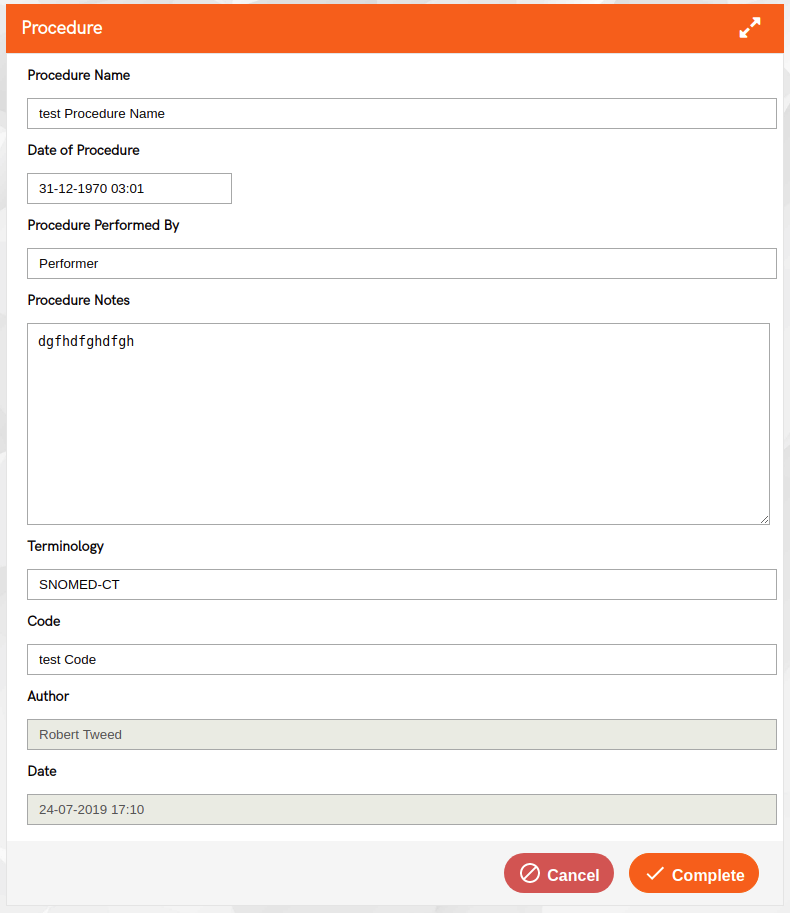
Procedure Edit Page

API URL
/api/patients/{patientId}/procedures/{sourceId}
PUT data
{
author: "Robert Tweed",
currentStatus: "",
date: 1549749600000,
dateCreated: "13-06-2019 14:42",
dateSubmitted: "2019-06-13T14:42:00+03:00",
id: "ethercis-076915d0-f51c-422a-b271-df61d08f5121",
name: "new test",
notes: "new test",
originalComposition: "",
originalSource: "",
performer: "Performer",
procedureCode: "new test",
procedureName: "new test",
procedureTerminology: "SNOMED-CT",
source: "ethercis",
time: 46800000,
userId: "9999999801",
}
Component structure
import React from "react";
import EditTemplate from "../../../core/common/ResourseTemplates/EditTemplate";
import Form from "./fragments/Form";
const ProceduresEdit = props => (
<EditTemplate isCustom={true} blockTitle="Procedure" {...props}>
<Form {...props} />
</EditTemplate>
);
export default ProceduresEdit;
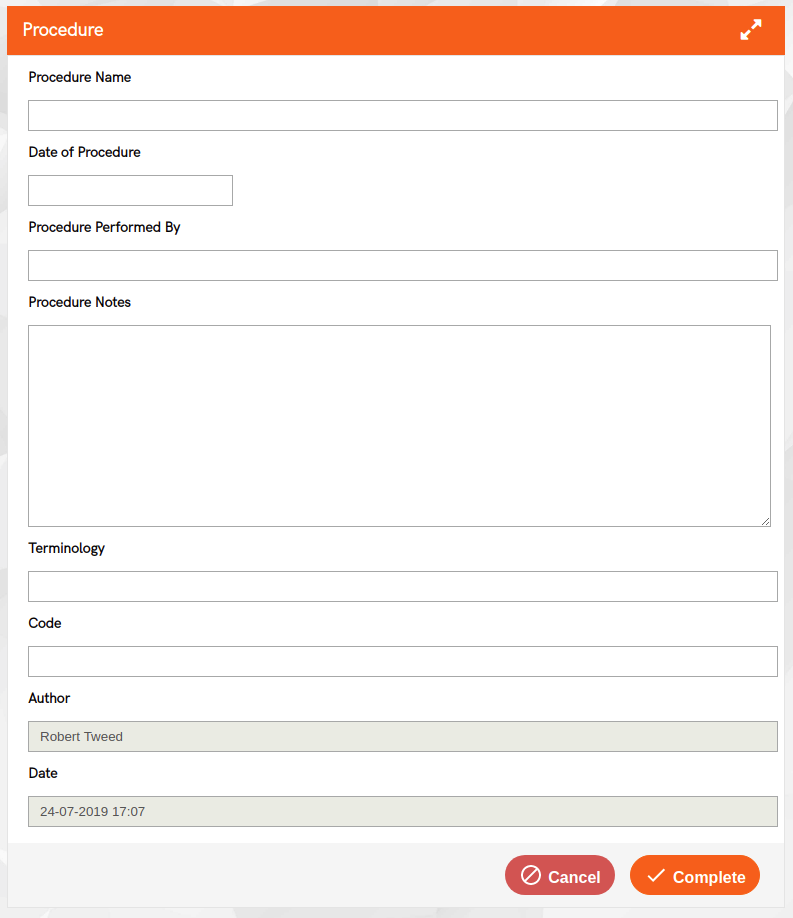
Procedure Create Page

API URL
/api/patients/{patientId}/procedures
POST data
{
author: "Robert Tweed",
currentStatus: "",
date: 1558990800000,
dateCreated: "13-06-2019 14:45",
dateSubmitted: "2019-06-13T14:45:00+03:00",
name: "test Procedure Name 4",
notes: "test 4",
originalComposition: "",
originalSource: "",
performer: "test Performed By 4",
procedureCode: "test 4",
procedureName: "test Procedure Name 4",
procedureTerminology: "test 4",
source: "ethercis",
time: 48600000,
userId: "9999999801",
}
Component structure
import React from "react";
import CreateTemplate from "../../../core/common/ResourseTemplates/CreateTemplate";
import Form from "./fragments/Form";
const ProceduresCreate = props => (
<CreateTemplate isCustom={true} blockTitle="Procedure" {...props}>
<Form isCreate={true} {...props} />
</CreateTemplate>
);
export default ProceduresCreate;