Vaccinations module
General information
Vaccinations is a non-core plugin of PulseTile-RA. It is used to create, edit and review information about vaccinations of the current patient. Actions, Reducer and Sagas required for the Vaccinations plugin are created automatically by React-Admin framework, because all operations are typical.
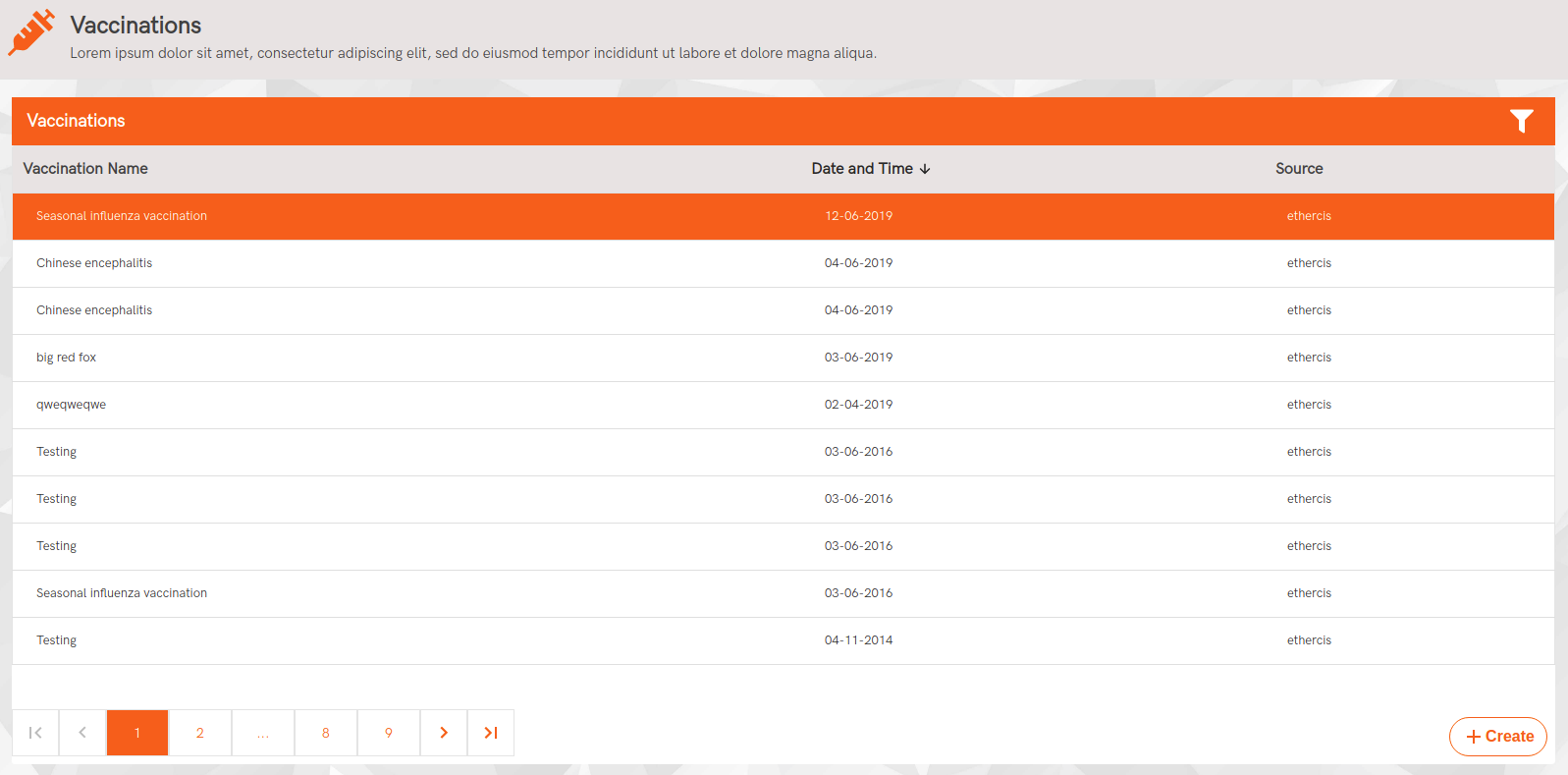
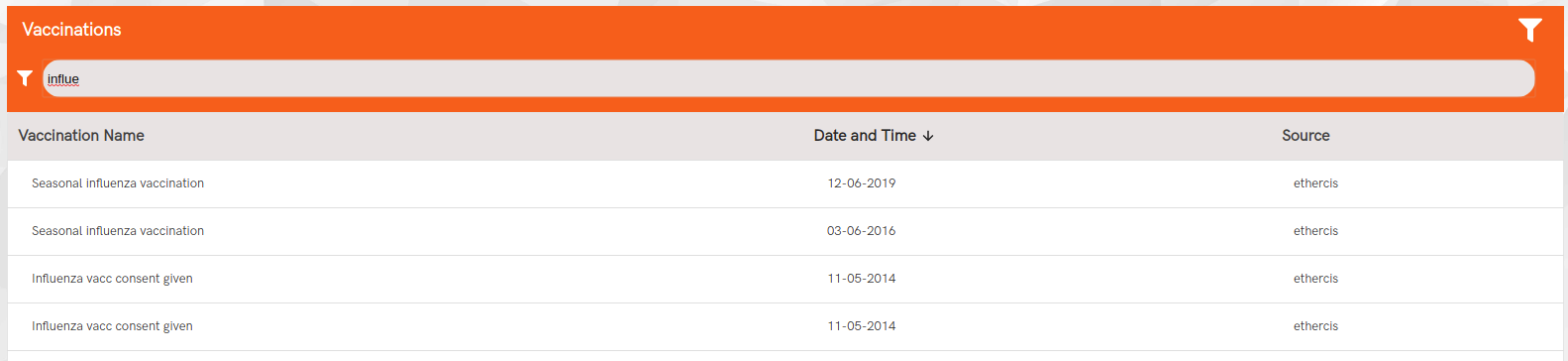
Vaccinations List


API URL
/api/patients/{patientId}/vaccinations
GET response
{
dateCreated: 1242860400000,
source: "ethercis",
sourceId: "ethercis-e2ae60b5-db4b-4a18-8ce7-6ea962c44881",
vaccinationName: "Influenza vaccination",
}
Component structure
import React from "react";
import { DateField, TextField } from "react-admin";
import ListTemplate from "../../../core/common/ResourseTemplates/ListTemplate";
import VaccinationsCreate from "./VaccinationsCreate";
import VaccinationsEdit from "./VaccinationsEdit";
import VaccinationsShow from "./VaccinationsShow";
import DatagridRow from "./fragments/DatagridRow";
const VaccinationsList = ({ classes, ...rest }) => (
<ListTemplate
create={VaccinationsCreate}
edit={VaccinationsEdit}
show={VaccinationsShow}
resourceUrl="vaccinations"
title="Vaccinations"
CustomRow={DatagridRow}
isCustomDatagrid={true}
{...rest}
>
<TextField label="Vaccination Name" source="vaccinationName" />
<DateField label="Date and Time" source="dateCreated" />
<TextField label="Source" source="source" />
</ListTemplate>
);
export default VaccinationsList;
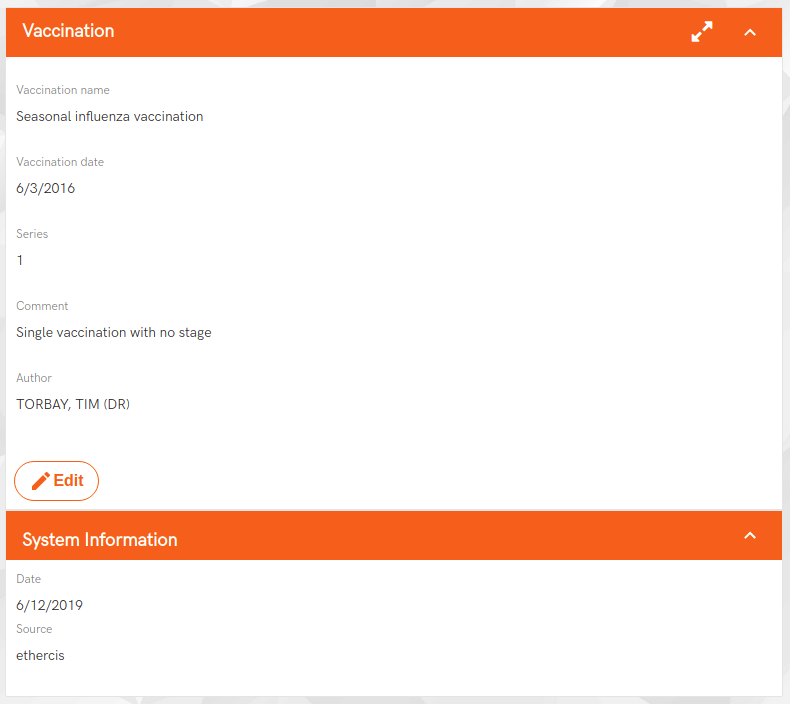
Vaccinations Detail

API URL
/api/patients/{patientId}/vaccinations/{sourceId}
GET response
{
author: "TORBAY, TIM (DR)",
comment: "Single vaccination with no stage",
dateCreated: 1464908400000,
series: 1,
source: "ethercis",
sourceId: "ethercis-63da131c-24c9-45f5-98fd-3e9c9f251bf3",
vaccinationDateTime: 1464908400000,
vaccinationName: "Seasonal influenza vaccination",
}
Component structure
import React from "react";
import { TextField, DateField } from "react-admin";
import { withStyles } from '@material-ui/core/styles';
import ShowTemplate from "../../../core/common/ResourseTemplates/ShowTemplate";
const VaccinationsShow = ({ classes, ...rest }) => (
ShowTemplate pageTitle="Vaccination" {...rest}>
TextField source="vaccinationName" label="Vaccination name" />
TextField source="comment" label="Comment" />
TextField source="author" label="Author" />
DateField source="vaccinationDateTime" label="Date" />
/ShowTemplate>
);
export default VaccinationsShow;
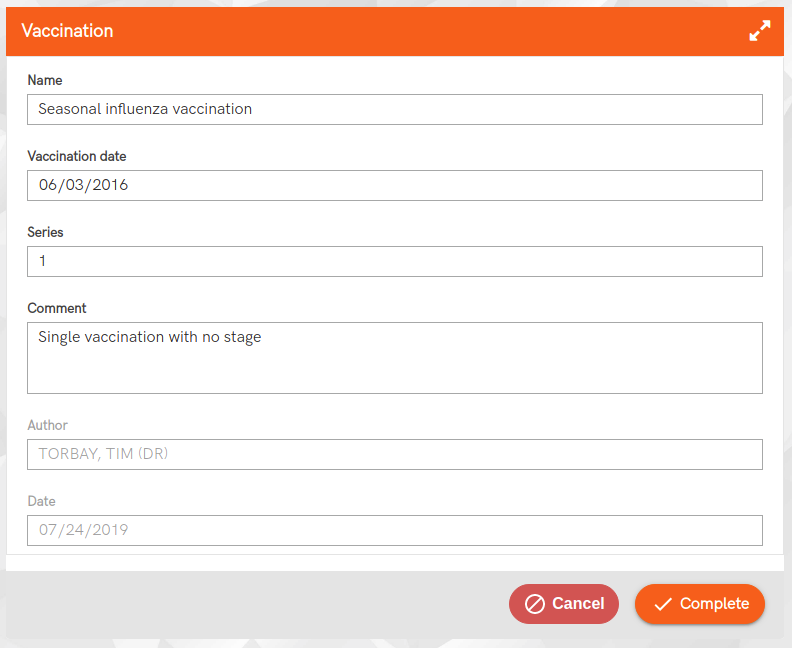
Vaccination Edit Page

API URL
/api/patients/{patientId}/vaccinations/{sourceId}
PUT data
{
author: "TORBAY, TIM (DR)",
comment: "Single vaccination with no stage",
dateCreated: 1464908400000,
dateSubmitted: "06/12/2019",
id: "ethercis-63da131c-24c9-45f5-98fd-3e9c9f251bf3",
series: 1,
source: "ethercis",
sourceId: "ethercis-63da131c-24c9-45f5-98fd-3e9c9f251bf3",
userId: "9999999801",
vaccinationDateTime: 1464908400000,
vaccinationName: "Seasonal influenza vaccination",
}
Component structure
import React from "react";
import EditTemplate from "../../../core/common/ResourseTemplates/EditTemplate";
import Inputs from "./fragments/Inputs";
const VaccinationsEdit = ({ classes, ...rest }) => (
<EditTemplate blockTitle="Vaccination" {...rest}>
<Inputs />
</EditTemplate>
);
export default VaccinationsEdit;
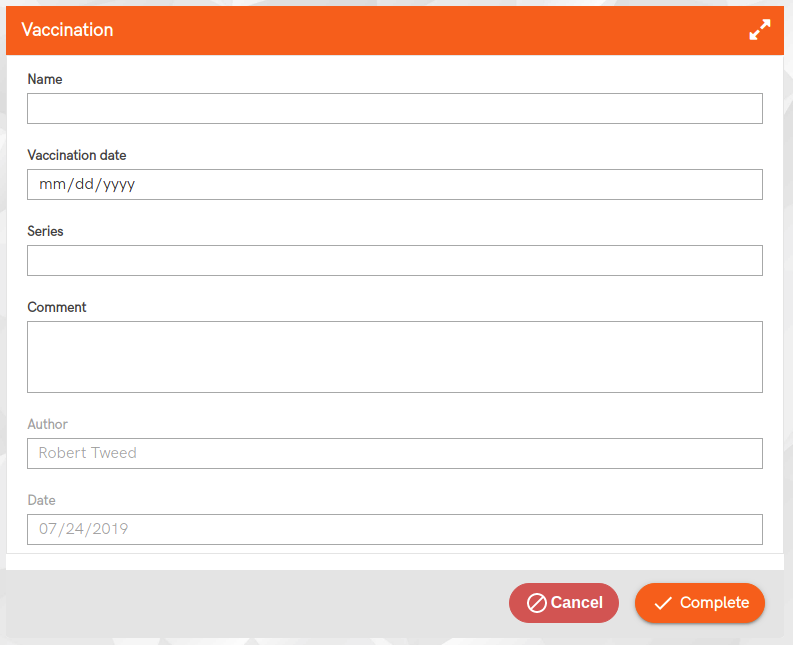
Vaccinations Create Page

API URL
/api/patients/{patientId}/vaccinations
POST data
{
author: "Robert Tweed",
comment: "test",
dateSubmitted: "06/12/2019",
series: "test",
userId: "9999999801",
vaccinationDateTime: "2011-01-01",
vaccinationName: "Influence vaccination",
}
Component structure
import React from "react";
import CreateTemplate from "../../../core/common/ResourseTemplates/CreateTemplate";
import Inputs from "./fragments/Inputs";
const VaccinationsCreate = ({ classes, ...rest }) => (
<CreateTemplate blockTitle="Vaccination" {...rest}>
<Inputs />
</CreateTemplate>
);
export default VaccinationsCreate;