Top Three Things module
General information
Top Three Things is a non-core plugin of PulseTile-RA. It is used to create, edit and review information about Top Three Things of the current patient. Actions, Reducer and Sagas required for the Top Three Things plugin are created automatically by React-Admin framework, because all operations are typical.
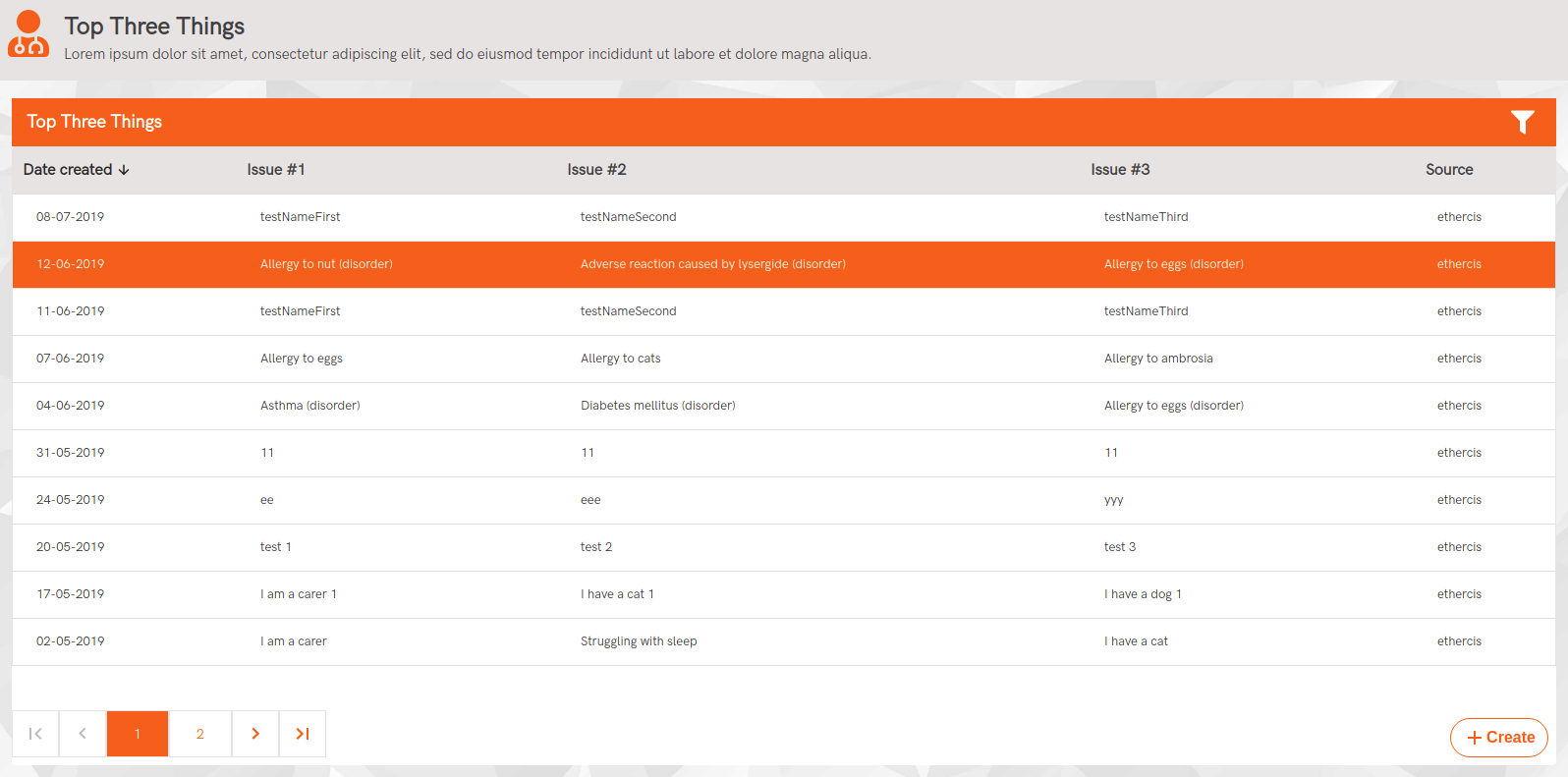
Top Three Things List

API URL
/api/patients/{patientId}/top3Things
GET response
{
dateCreated: 1556800238000,
name1: "I am a carer",
name2: "Struggling with sleep",
name3: "I have a cat",
source: "ethercis",
sourceId: "ethercis-70ead587-e929-4297-9732-7a3f35fe139d",
}
Component structure
import React from "react";
import { DateField, TextField } from "react-admin";
import ListTemplate from "../../../core/common/ResourseTemplates/ListTemplate";
import TopThreeThingsCreate from "./TopThreeThingsCreate";
import TopThreeThingsEdit from "./TopThreeThingsEdit";
import TopThreeThingsShow from "./TopThreeThingsShow";
import DatagridRow from "./fragments/DatagridRow";
const TopThreeThingsList = ({ classes, ...rest }) => (
<ListTemplate
create={TopThreeThingsCreate}
edit={TopThreeThingsEdit}
show={TopThreeThingsShow}
resourceUrl="top3Things"
title="Top Three Things"
CustomRow={DatagridRow}
isCustomDatagrid={true}
{...rest}
>
<DateField source="dateCreated" label="Date created" />
<TextField source="name1" label="Issue #1" />
<TextField source="name2" label="Issue #2" />
<TextField source="name3" label="Issue #3" />
<TextField source="source" label="Source" />
</ListTemplate>
);
export default TopThreeThingsList;
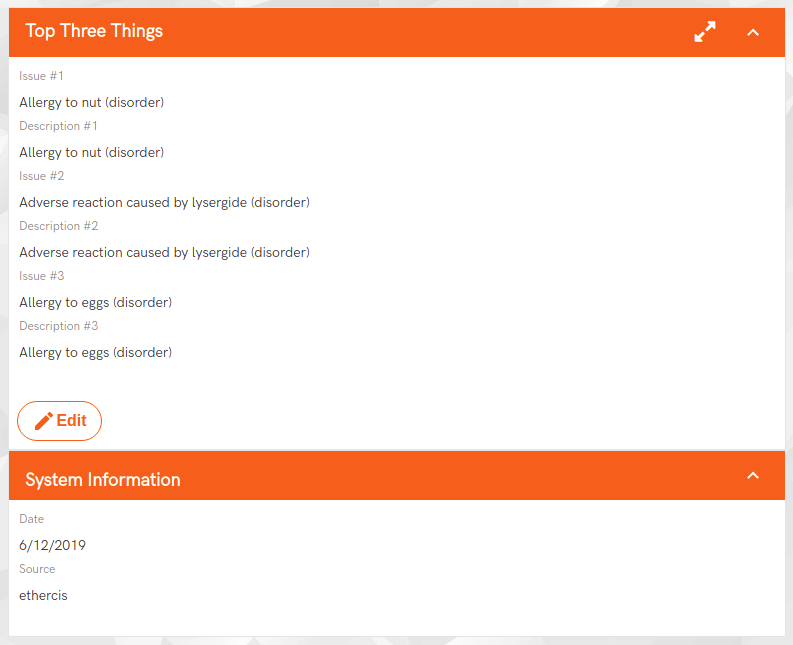
Top Three Things Detail

API URL
/api/patients/{patientId}/top3Things/{sourceId}
GET response
{
author: "Robert Tweed",
dateCreated: 1559643539000,
description1: "Allergy to nut (disorder)",
description2: "Adverse reaction caused by lysergide (disorder)",
description3: "Allergy to eggs (disorder)",
name1: "Allergy to nut (disorder)",
name2: "Adverse reaction caused by lysergide (disorder)",
name3: "Allergy to eggs (disorder)",
source: "ethercis",
sourceId: "ethercis-dc94f380-ec1b-46de-96ee-81429b06693c",
}
Component structure
import React from "react";
import { TextField, DateField } from "react-admin";
import { withStyles } from '@material-ui/core/styles';
import ShowTemplate from "../../../core/common/ResourseTemplates/ShowTemplate";
const TopThreeThingsShow = ({ classes, ...rest }) => (
<ShowTemplate pageTitle="Top Three Things" {...rest}>
<TextField source="name1" label="Issue #1" />
<TextField source="description1" label="Description #1" />
<TextField source="name2" label="Issue #2" />
<TextField source="description2" label="Description #2" />
<TextField source="name3" label="Issue #3" />
<TextField source="description3" label="Description #3" />
</ShowTemplate>
);
export default withStyles(styles)(TopThreeThingsShow);
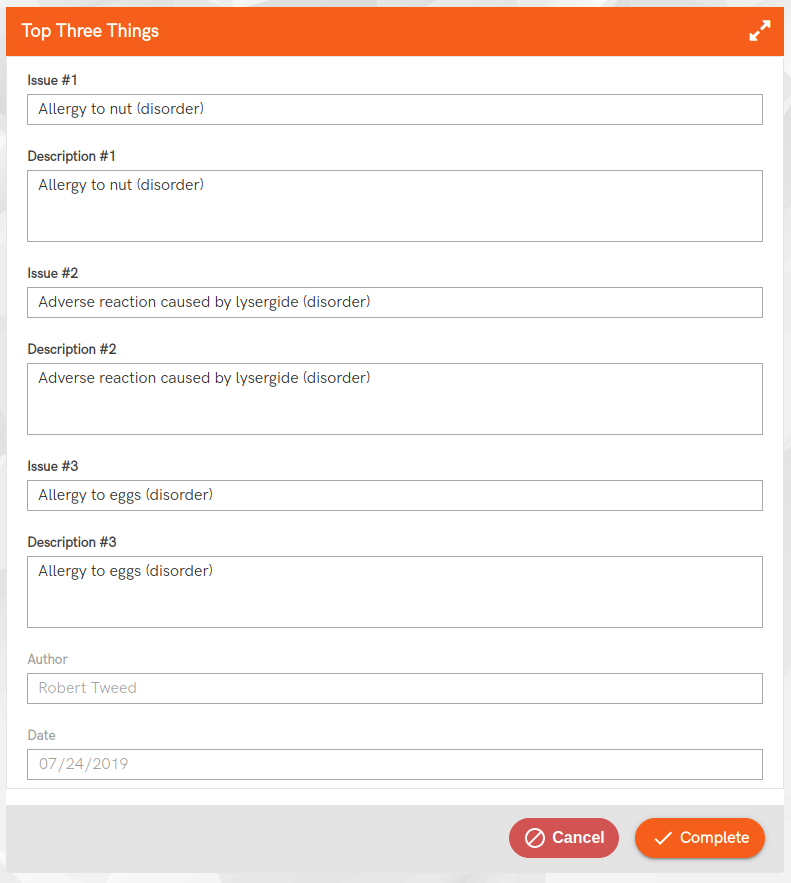
Top Three Things Edit Page

API URL
/api/patients/{patientId}/top3Things/{sourceId}
PUT data
{
author: "Robert Tweed",
dateCreated: 1559643539000,
dateSubmitted: "06/12/2019",
description1: "Allergy to nut (disorder)",
description2: "Adverse reaction caused by lysergide (disorder)",
description3: "Allergy to eggs (disorder)",
id: "ethercis-dc94f380-ec1b-46de-96ee-81429b06693c",
name1: "Allergy to nut (disorder)",
name2: "Adverse reaction caused by lysergide (disorder)",
name3: "Allergy to eggs (disorder)",
source: "ethercis",
sourceId: "ethercis-dc94f380-ec1b-46de-96ee-81429b06693c",
userId: "9999999801",
}
Component structure
import React from "react";
import EditTemplate from "../../../core/common/ResourseTemplates/EditTemplate";
import Inputs from "./fragments/Inputs";
const TopThreeThingsEdit = ({ classes, ...rest }) => (
<EditTemplate blockTitle="Top Three Things" {...rest}>
<Inputs />
</EditTemplate>
);
export default TopThreeThingsEdit;
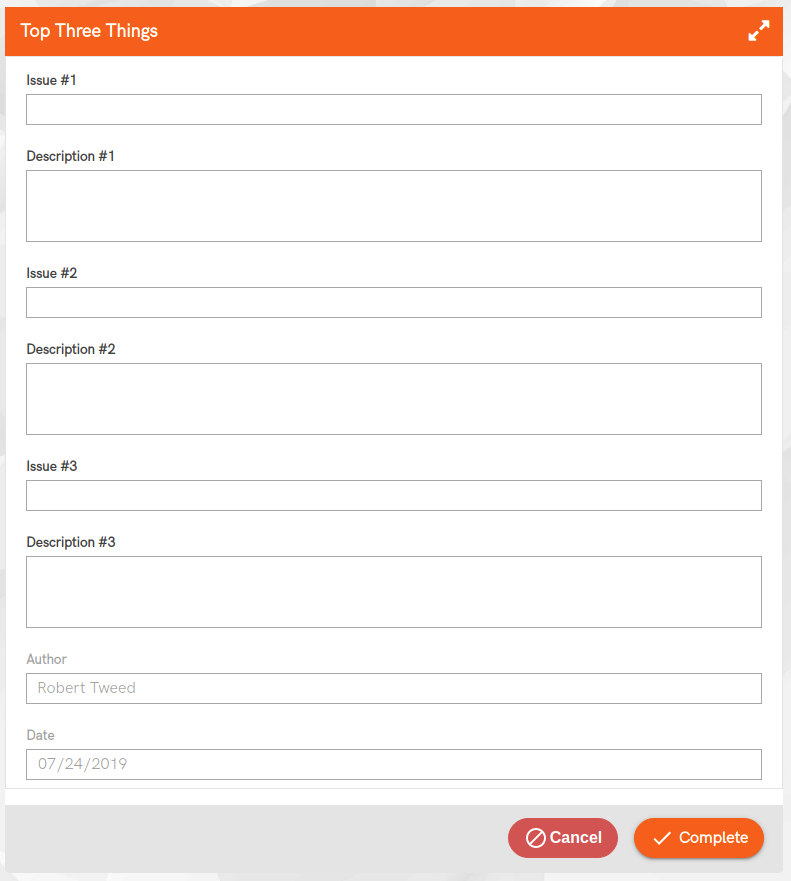
Top Three Things Create Page

API URL
/api/patients/{patientId}/top3Things
POST data
{
author: "Robert Tweed",
dateSubmitted: "06/12/2019",
description1: "Description1",
description2: "Description2",
description3: "Description3",
name1: "issue1",
name2: "issue2",
name3: "issue3",
userId: "9999999801",
}
Component structure
import React from "react";
import CreateTemplate from "../../../core/common/ResourseTemplates/CreateTemplate";
import Inputs from "./fragments/Inputs";
const TopThreeThingsCreate = ({ classes, ...rest }) => (
<CreateTemplate blockTitle="Top Three Things" {...rest}>
<Inputs />
</CreateTemplate>
);
export default TopThreeThingsCreate;