Diagnosis module
General information
Problems / Issues is a core plugin of PulseTile-RA. It is used to create, edit and review information about problems of the current patient. Actions, Reducer and Sagas required for the Problems / Issues plugin are created automatically by React-Admin framework, because all operations are typical.
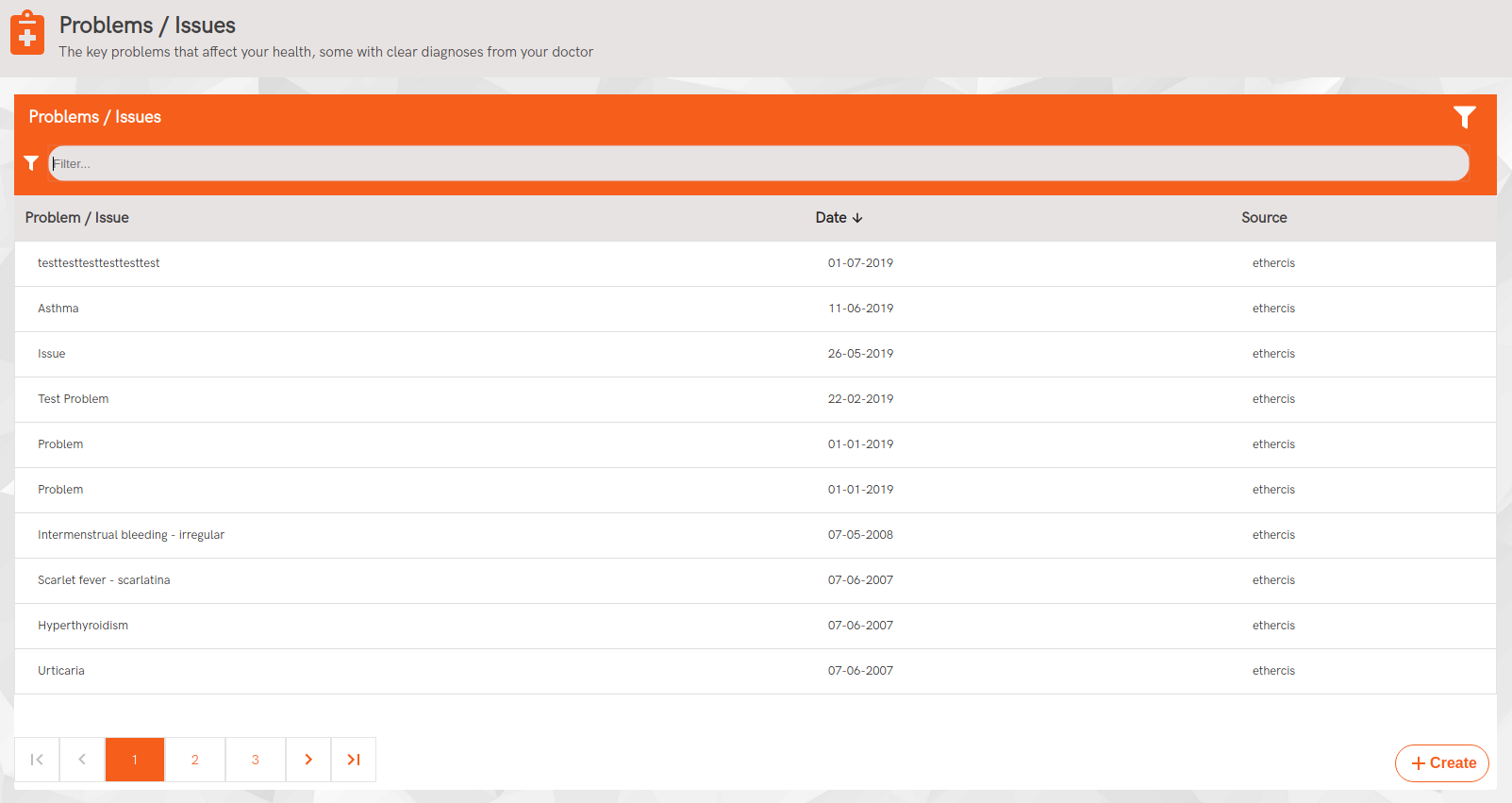
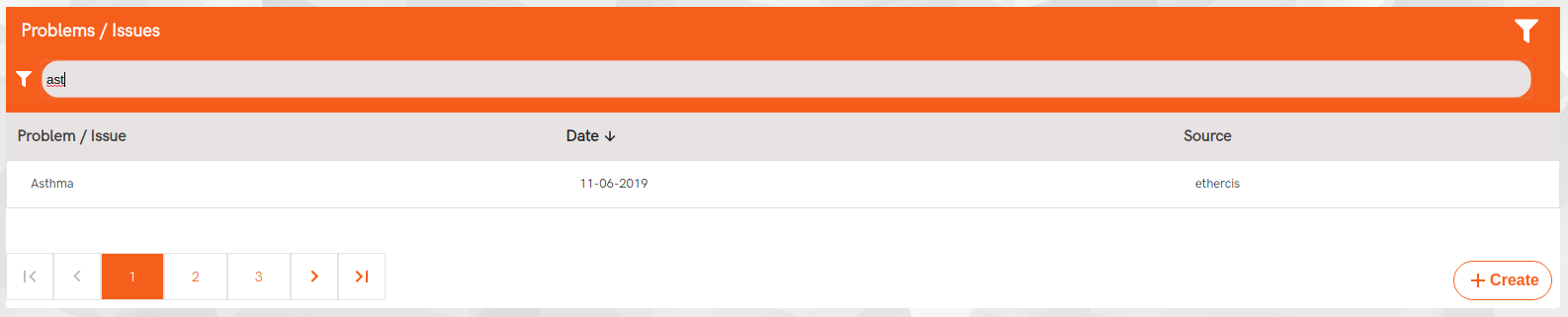
Problems / Issues List


API URL
/api/patients/{patientId}/problems
GET response
{
dateOfOnset: 1172188800000,
problem: "Acute sinusitis",
source: "ethercis",
sourceId: "ethercis-31f70334-cdac-42c6-9334-2e748a4ccaeb",
}
Component structure
import React from "react";
import { DateField, TextField } from "react-admin";
import ListTemplate from "../../common/ResourseTemplates/ListTemplate";
import ProblemsCreate from "./ProblemsCreate";
import ProblemsEdit from "./ProblemsEdit";
import ProblemsShow from "./ProblemsShow";
import DatagridRow from "./fragments/DatagridRow";
const DiagnosisList = ({ classes, ...rest }) => (
<ListTemplate
create={ProblemsCreate}
edit={ProblemsEdit}
show={ProblemsShow}
resourceUrl="problems"
title="Problems / Issues"
defaultSort="dateOfOnset"
CustomRow={DatagridRow}
isCustomDatagrid={true}
{...rest}
>
<TextField source="problem" label="Problem / Issue" />
<DateField source="dateOfOnset" label="Date" />
<TextField source="source" label="Source" />
</ListTemplate>
);
export default (DiagnosisList);
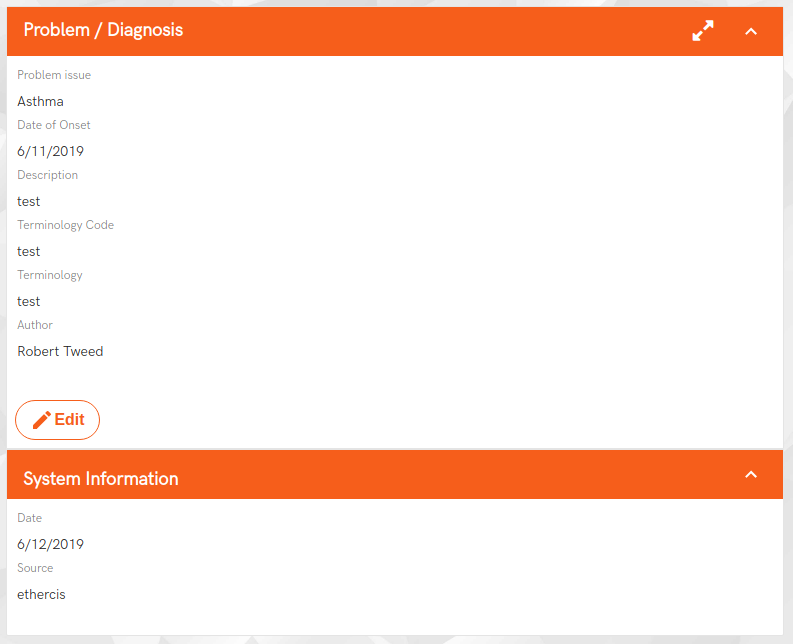
Problems / Issues Details

API URL
/api/patients/{patientId}/problems/{sourceId}
GET response
{
author: "SOMERSET, SUSAN (DR)",
code: 64996003,
dateCreated: 1554966501000,
dateOfOnset: 1210114800000,
description: "None recorded",
originalComposition: "",
originalSource: "",
problem: "Intermenstrual bleeding - irregular",
source: "ethercis",
sourceId: "ethercis-d678a99c-8764-494b-8bc1-add736d6a84f",
terminology: "http://snomed.info/sct",
}
Component structure
import React from "react";
import { TextField, DateField } from "react-admin";
import { withStyles } from '@material-ui/core/styles';
import ShowTemplate from "../../common/ResourseTemplates/ShowTemplate";
const ProblemsShow = ({ classes, ...rest }) => (
<ShowTemplate pageTitle="Problem / Diagnosis" {...rest}>
<TextField label="Problem issue" source="problem" />
<TextField label="Description" source="description" />
<TextField label="Author" source="author" />
<DateField label="Date" source="dateCreated" />
</ShowTemplate>
);
export default withStyles(styles)(ProblemsShow);
Problems / Issues Edit Page

API URL
/api/patients/{patientId}/problems/{sourceID}
PUT data
{
author: "SOMERSET, SUSAN (DR)",
code: 64996003,
dateCreated: 1554966501000,
dateOfOnset: "2008-05-07",
description: "None recorded",
id: "ethercis-d678a99c-8764-494b-8bc1-add736d6a84f",
originalComposition: "",
originalSource: "",
problem: "Intermenstrual bleeding - irregular",
source: "ethercis",
sourceId: "ethercis-d678a99c-8764-494b-8bc1-add736d6a84f",
terminology: "http://snomed.info/sct",
userId: "9999999801",
}
Component structure
import React from "react";
import EditTemplate from "../../common/ResourseTemplates/EditTemplate";
import Inputs from "./fragments/Inputs";
const ProblemsEdit = ({ classes, ...rest }) => (
<EditTemplate blockTitle="Problems / Issues" {...rest}>
<Inputs />
</EditTemplate>
);
export default ProblemsEdit;
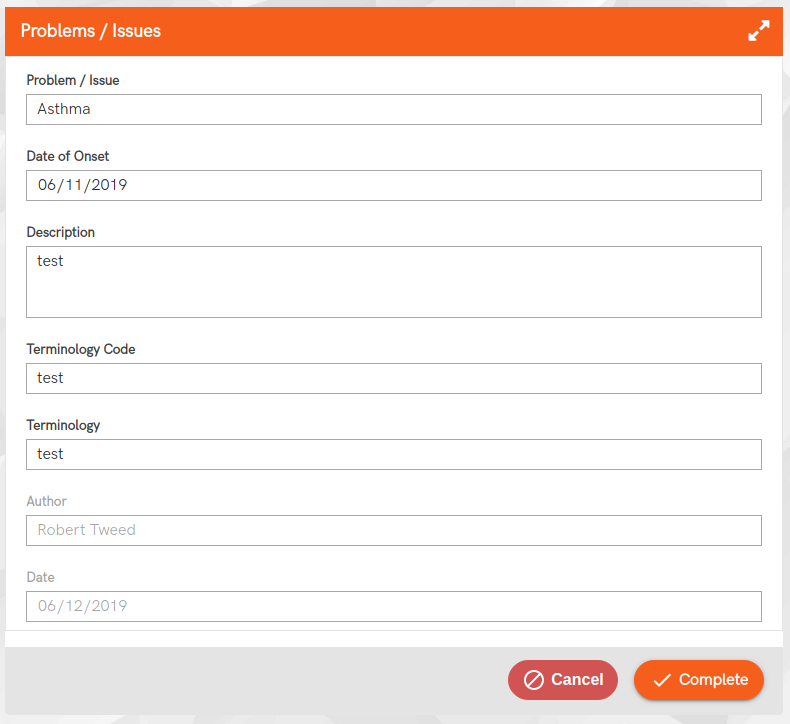
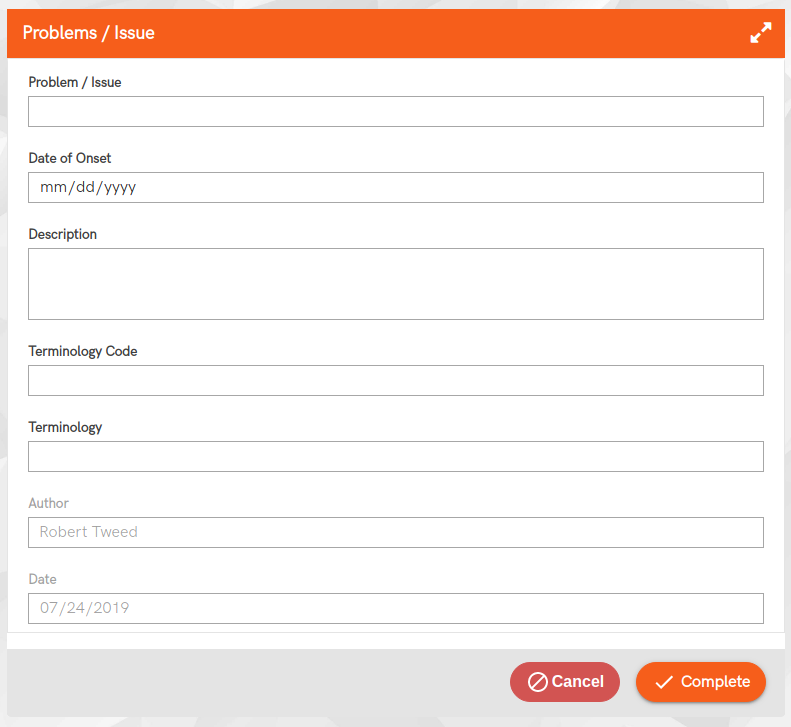
Problems / Issues Create Page

API URL
/api/patients/{patientId}/problems
POST data
{
author: "Robert Tweed",
code: "test",
dateCreated: "06/12/2019",
dateOfOnset: "2019-06-11",
description: "test",
problem: "Asthma",
terminology: "test",
userId: "9999999801",
}
Component structure
import React from "react";
import CreateTemplate from "../../common/ResourseTemplates/CreateTemplate";
import Inputs from "./fragments/Inputs";
const ProblemsCreate = ({ classes, ...rest }) => (
<CreateTemplate blockTitle="Problems / Issue" {...rest}>
<Inputs />
</CreateTemplate>
);
export default ProblemsCreate;