Personal Notes module
General information
Personal Notes is a non-core plugin of PulseTile-RA. It is used to create, edit and review information about Personal Notes of the current patient. Actions, Reducer and Sagas required for the Personal Notes plugin are created automatically by React-Admin framework, because all operations are typical.
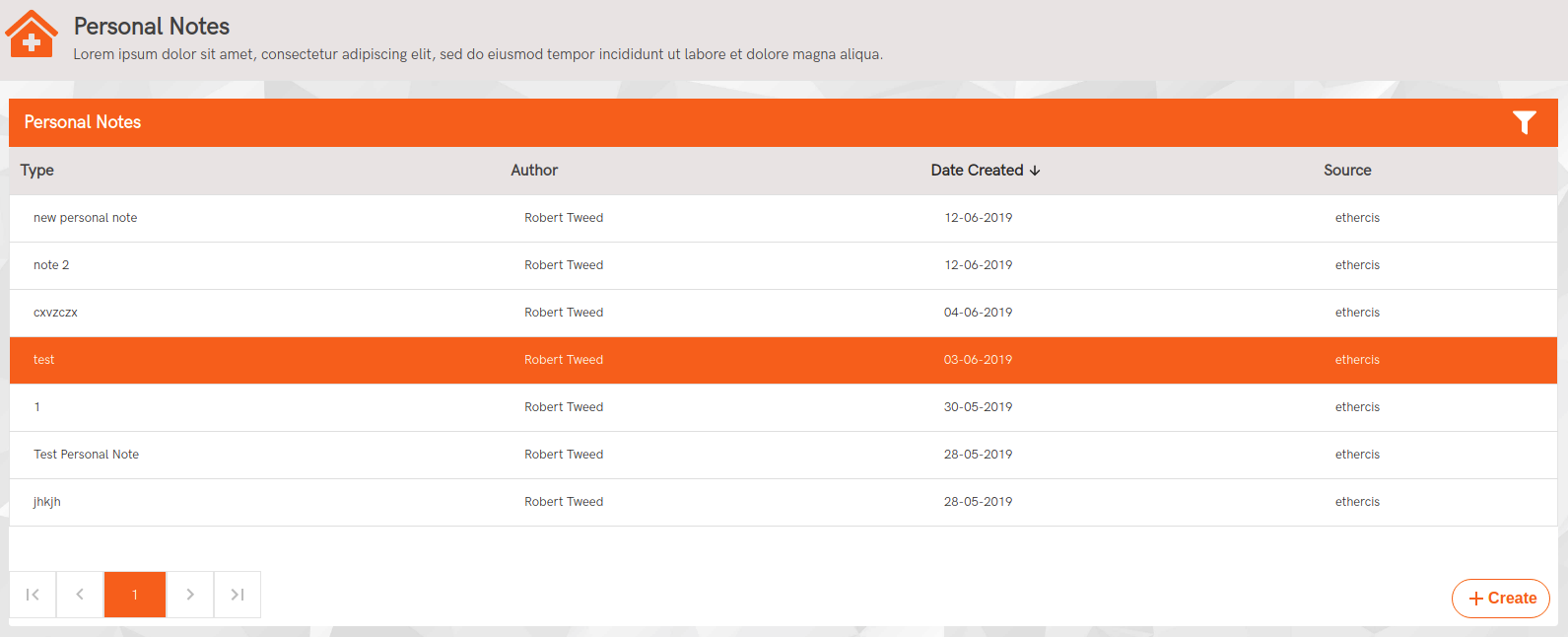
Personal Notes List

API URL
/api/patients/{patientId}/personalnotes
GET response
{
author: "Robert Tweed",
dateCreated: 1559562890000,
noteType: "test",
source: "ethercis",
sourceId: "ethercis-bdfeaa79-1c6d-42e7-87bf-e6c972ae39ad",
}
Component structure
import React from "react";
import { DateField, TextField } from "react-admin";
import ListTemplate from "../../../core/common/ResourseTemplates/ListTemplate";
import PersonalNotesCreate from "./PersonalNotesCreate";
import PersonalNotesEdit from "./PersonalNotesEdit";
import PersonalNotesShow from "./PersonalNotesShow";
import DatagridRow from "./fragments/DatagridRow";
const PersonalNotesList = ({ classes, ...rest }) => (
<ListTemplate
create={PersonalNotesCreate}
edit={PersonalNotesEdit}
show={PersonalNotesShow}
resourceUrl="personalnotes"
title="Personal Notes"
CustomRow={DatagridRow}
isCustomDatagrid={true}
{...rest}
>
<TextField label="Type" source="noteType" />
<TextField label="Author" source="author" />
<DateField label="Date Created" source="dateCreated" />
<TextField label="Source" source="source" />
</ListTemplate>
);
export default PersonalNotesList;
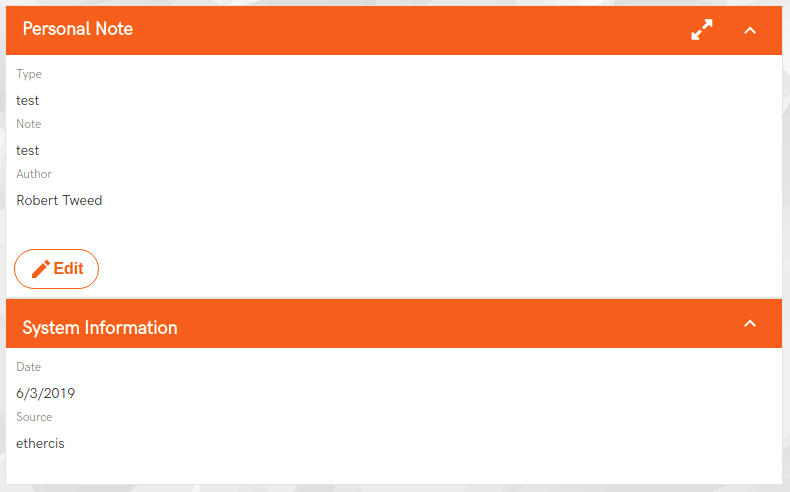
Personal Notes Detail

API URL
/api/patients/{patientId}/personalnotes/{sourceId}
GET response
{
author: "Robert Tweed",
dateCreated: 1559562890000,
noteType: "test",
notes: "test",
source: "ethercis",
sourceId: "ethercis-bdfeaa79-1c6d-42e7-87bf-e6c972ae39ad",
}
Component structure
import React from "react";
import { TextField, DateField } from "react-admin";
import { withStyles } from '@material-ui/core/styles';
import ShowTemplate from "../../../core/common/ResourseTemplates/ShowTemplate";
const PersonalNotesShow = ({ classes, ...rest }) => (
<ShowTemplate pageTitle="Personal Note" {...rest}>
<TextField source="noteType" label="Type" />
<TextField source="notes" label="Note" />
<TextField source="author" label="Author" />
</ShowTemplate>
);
export default withStyles(styles)(PersonalNotesShow);
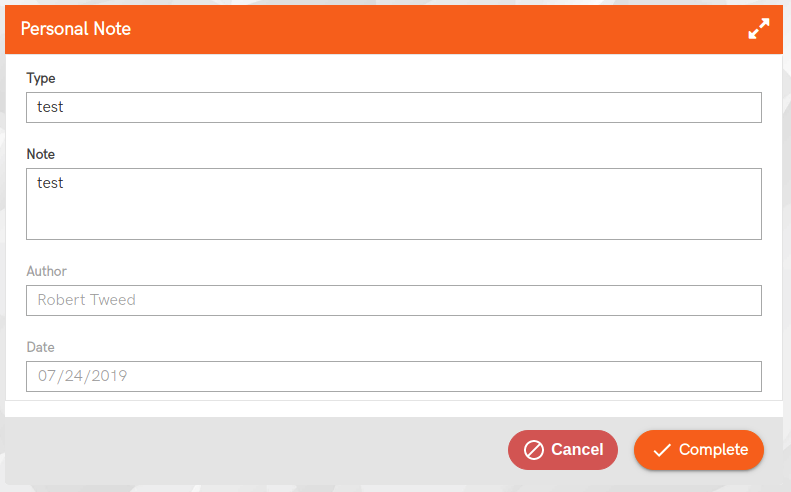
Personal Notes Edit Page

API URL
/api/patients/{patientId}/personalnotes/{sourceId}
PUT data
{
author: "Robert Tweed",
dateCreated: 1559564759000,
dateSubmitted: "06/12/2019",
id: "ethercis-5493f1cf-f9cb-449e-a189-b73fefd27c06",
noteType: "note 2",
notes: "note 2",
source: "ethercis",
sourceId: "ethercis-5493f1cf-f9cb-449e-a189-b73fefd27c06",
userId: "9999999801",
}
Component structure
import React from "react";
import EditTemplate from "../../../core/common/ResourseTemplates/EditTemplate";
import Inputs from "./fragments/Inputs";
const PersonalNotesEdit = ({ classes, ...rest }) => (
<EditTemplate blockTitle="Personal Note" {...rest}>
<Inputs />
</EditTemplate>
);
export default PersonalNotesEdit;
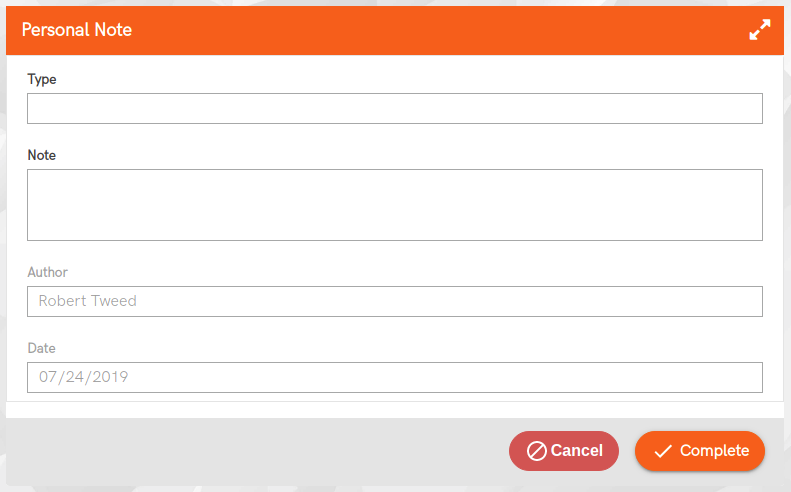
Personal Notes Create Page

API URL
/api/patients/{patientId}/personalnotes
POST data
{
author: "Robert Tweed",
dateSubmitted: "06/12/2019",
noteType: "new personal note",
notes: "new personal note",
userId: "9999999801",
}
Component structure
import React from "react";
import CreateTemplate from "../../../core/common/ResourseTemplates/CreateTemplate";
import Inputs from "./fragments/Inputs";
const PersonalNotesCreate = ({ classes, ...rest }) => (
<CreateTemplate blockTitle="Personal Note" {...rest}>
<Inputs />
</CreateTemplate>
);
export default PersonalNotesCreate;